iOS 封裝生成.framework
之前做過一個藍芽專案,向藍芽傳送指令,藍芽硬體會根據指令做出相應的反應動作。然而藍芽開發商想讓第三方公司進行二次開發,又不想讓第三方知道詳細的指令,那麼我這邊就封裝了一個.framework靜態庫給那邊進行使用。半年後,做widget開發,需要封裝.framework,然而我又忘記了怎麼封裝,翻了翻之前寫的才記起來,因此想寫個bolg來記錄下怎樣封裝.framework
封裝步驟
1.建立專案 如圖選擇Framework & Libray選中Cocoa Touch Framework 然後Next
2.建立這個framework的初衷是和Controller和Widget共享程式碼,這裡我命名為ShareTable 寓意為共享TableView
新建.h .m 需要共享的ShareTableView 程式碼如下
ShareTableView.h
#import <UIKit/UIKit.h>
/**
點選TableViewCell的行事件
@param row 行號/某一行
*/
typedef void(^RowClickBlock)(NSInteger row);
@interface ShareTableView : UITableView<UITableViewDelegate,UITableViewDataSource>
@property (nonatomic,strong)NSMutableArray *shareArray; //資料來源
@property (nonatomic,copy)RowClickBlock rowClickBlock;
@end
ShareTableView.m
@implementation ShareTableView
- (NSMutableArray *)shareArray{
if (!_shareArray) {
_shareArray = [[[NSUserDefaults alloc] initWithSuiteName:@"group.com.msd.app"] valueForKey:@"TextF"];
}
return _shareArray;
}
-(instancetype)initWithFrame:(CGRect)frame style:(UITableViewStyle)style{
if (self = [super initWithFrame:frame style:style]){
self.dataSource = self;
self.delegate = self;
self.layer.cornerRadius = 10.f;
self.showsHorizontalScrollIndicator = NO;
self.showsVerticalScrollIndicator = NO;
self.separatorStyle = UITableViewCellSeparatorStyleNone;
self.tableFooterView = [[UIView alloc]init];
self.bounces = NO;
self.backgroundColor = [UIColor clearColor];
}
return self;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.shareArray.count;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 30.f;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *str = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:str];
if (!cell){
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:str];
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.textLabel.text = self.shareArray[indexPath.row];
cell.textLabel.font = [UIFont systemFontOfSize:15];
// cell.textLabel.textColor = [UIColor grayColor];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
if (self.rowClickBlock) {
self.rowClickBlock(indexPath.row);
}
}
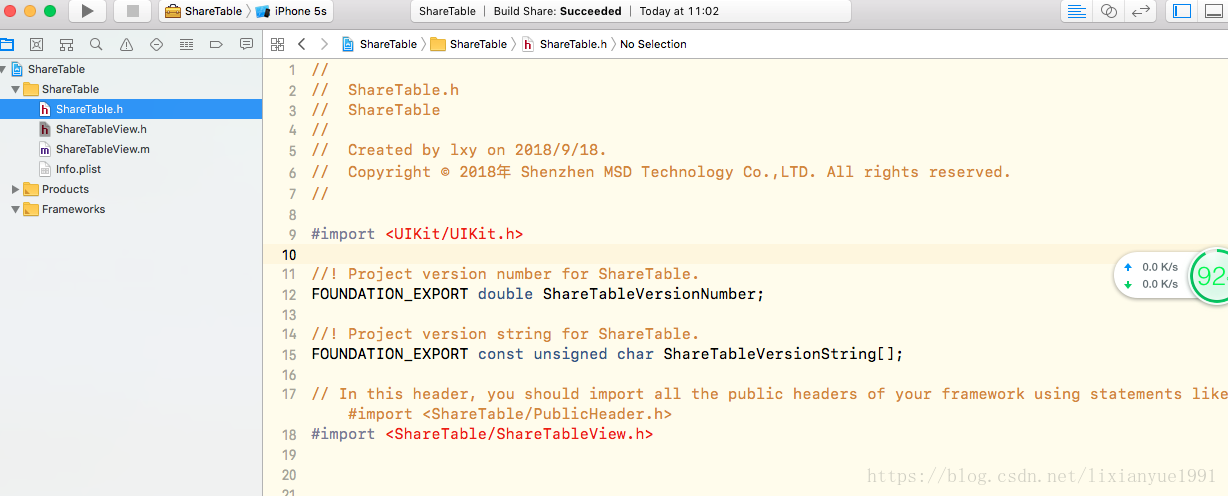
ShareTable.h中匯入ShareTableView 如圖 (專案結構圖)
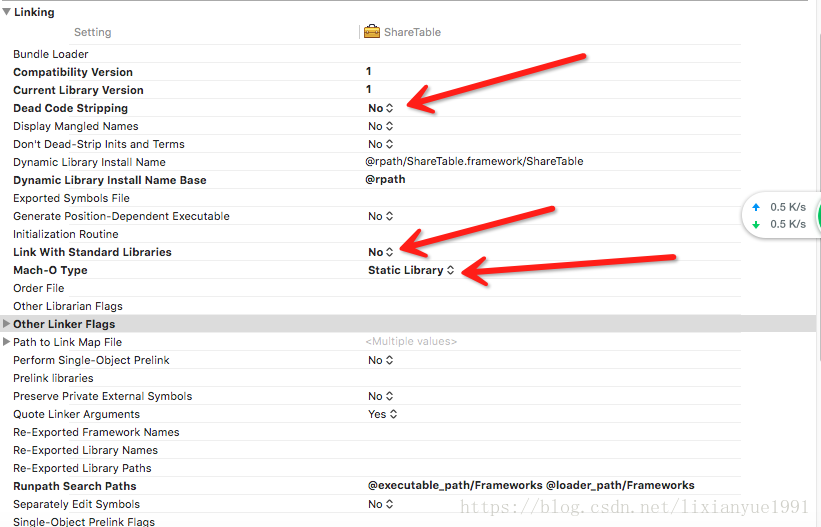
3.修改專案引數
在TARGETS下選中工程,在Build Settings下更改幾個引數。
將Build Active Architecture Only 設定為NO。
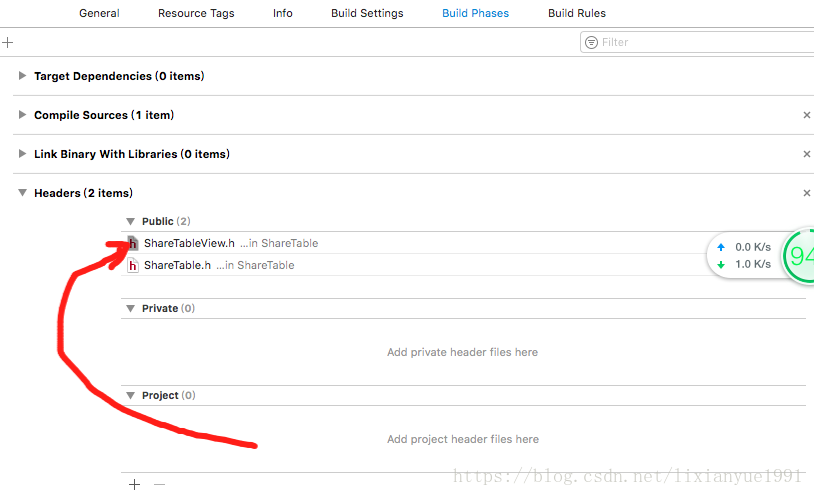
設定Headers 將需要公開的標頭檔案拖至Public下,預設情況下建立的檔案全都是隱藏的,需要手動拖動,要隱藏的放在Private或者Project下,需要注意的是隱藏的標頭檔案無法被引用
4.打包.framework
選中TARGETS下的工程,點選上方的Editor,選擇Add Target
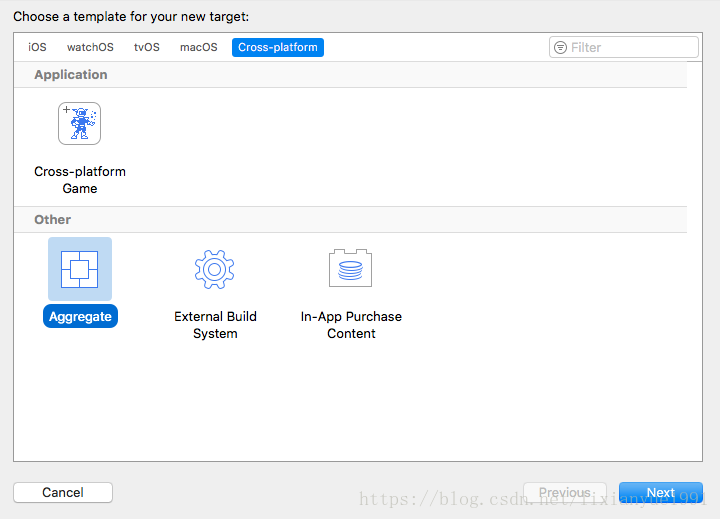
選擇Cross-platform下的Aggregate 然後Next
我們把這個Aggregate命名為Share,新增後如下圖
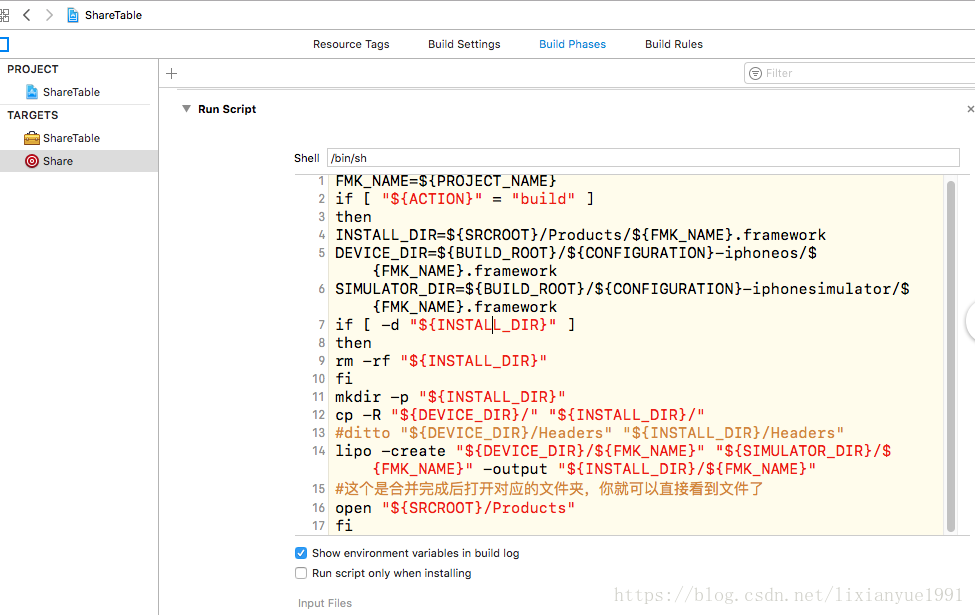
新增指令碼。選中剛剛建立的Aggregate(Share),然後選中右側的Build Phases,點選左下方加號,選擇New Run Script Phase,然後把下面這段指令碼複製進去,注意:一個空格都不能多,否則會報錯
FMK_NAME=${PROJECT_NAME}
if [ "${ACTION}" = "build" ]
then
INSTALL_DIR=${SRCROOT}/Products/${FMK_NAME}.framework
DEVICE_DIR=${BUILD_ROOT}/${CONFIGURATION}-iphoneos/${FMK_NAME}.framework
SIMULATOR_DIR=${BUILD_ROOT}/${CONFIGURATION}-iphonesimulator/${FMK_NAME}.framework
if [ -d "${INSTALL_DIR}" ]
then
rm -rf "${INSTALL_DIR}"
fi
mkdir -p "${INSTALL_DIR}"
cp -R "${DEVICE_DIR}/" "${INSTALL_DIR}/"
#ditto "${DEVICE_DIR}/Headers" "${INSTALL_DIR}/Headers"
lipo -create "${DEVICE_DIR}/${FMK_NAME}" "${SIMULATOR_DIR}/${FMK_NAME}" -output "${INSTALL_DIR}/${FMK_NAME}"
#這個是合併完成後開啟對應的資料夾,你就可以直接看到檔案了
open "${SRCROOT}/Products"
fi
效果如下圖
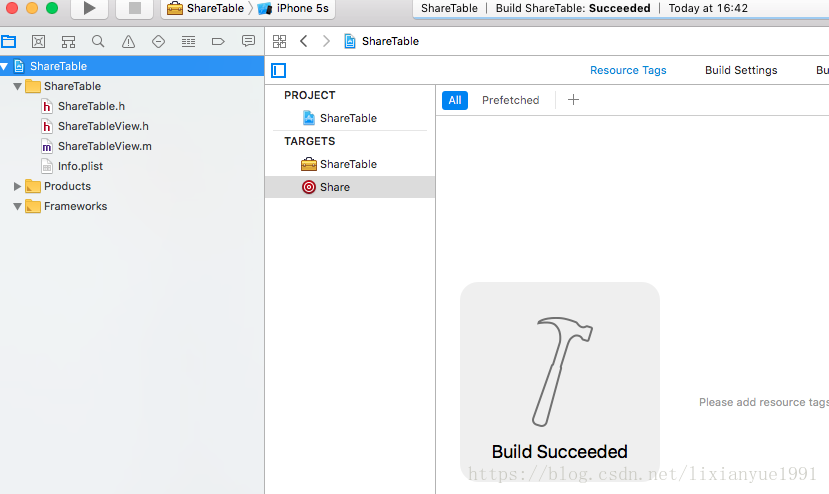
5.到目前為止,基本完成了.framework的製作,現在只需要執行專案,一定要先執行ShareTabel,再執行Aggregate(Share)
選擇任意iPhone模擬器,選中ShareTable 執行 如圖
再選中Aggregate(Share)執行,就會生成.framework,並自動彈出如圖
這個名為ShareTable.framework就能直接拖入到專案中直接使用了。
雙擊點開ShareTable.framework會發現如圖
點開Headers你將會發現2個頭檔案 一個是ShareTable.h系統引用的,一個是ShareTableView.h我們不想讓別人看的(封裝起來的)
下一篇將講解Widget附帶.framework的使用先貼個效果圖