關於json 與 Request Header 的Content-Type 一些關係
由於最近遇到關於,ashx檔案ajax解析引數的問題。查詢網上很多資料後,已經解決。
鑑於網上已經足夠多的,關於這個問題的文章。大部分內容來自網際網路,我這裡只是做一些整理和記錄。特此說明並非原創。
Content-Type是返回訊息中非常重要的內容,表示後面的文件屬於什麼MIME型別。
Content-Type: [type]/[subtype]; parameter。例如最常見的就是text/html,它的意思是說返回的內容是文字型別,這個文字又是HTML格式的。
原則上瀏覽器會根據Content-Type來決定如何顯示返回的訊息體內容。
enctype 屬性規定在傳送到伺服器之前應該如何對錶單資料進行編碼。
預設地,表單資料會編碼為 "application/x-www-form-urlencoded"。就是說,在傳送到伺服器之前,所有字元都會進行編碼(空格轉換為 "+" 加號,特殊符號轉換為 ASCII HEX 值)。
enctype值和意義:
application/x-www-form-urlencoded 在傳送前編碼所有字元(預設)
multipart/form-data 不對字元編碼。在使用包含檔案上傳控制元件的表單時,必須使用該值。
text/plain 空格轉換為 "+" 加號,但不對特殊字元編碼。
HTTP請求中,
1、get請求,引數url:http://test/ttt?name=value&name1=value1; 獲取方式 Request.QueryString[key]
2、post請求,Content-Type為application/x-www-form-urlencoded;引數在訊息中也就是Form Data裡面; 獲取方式 Request.Form[key]
3、post請求,如果不是上面的特定方式,由於資料格式不固定,所以只能才取最原始方式讀取資料流。
則在request payload中,通過讀取流的方式來處理;Request.InputStream.Read(...);
實體(Entity)
資訊被作為請求或響應的有效負荷被傳遞。通俗的說就是,實體是指作為請求或者響應訊息的有效載荷而傳輸的資訊。
例如,當使用者想瀏覽某個Web頁面時,HTTP請求訊息種的請求方法,響應訊息中的狀態碼都不是有效載荷,它們都是為了實現檔案下載這一最終目的而在客戶於伺服器之間傳送的額外訊息:而使用者所要瀏覽的HTML檔案及其元訊息(檔案大小,最近修改時間等)才是有效載荷。
有效載荷(Payload)
通過前面的http定義可以瞭解到什麼是payload。
請求request訊息或響應response訊息中可能會包含真正要傳遞的資料,這個資料我們就稱為訊息的有效負荷,對應著就是request payload,response payload。
知道了什麼是Request Payload,那服務端是如何接收並解析出我們通過Request Payload所傳遞的特殊格式的資料呢(比如表單鍵值對引數或複雜的json物件)? 一般服務端程式會根據頭欄位中的Content-type的值來做特定的處理,如x-www-form-urlencoded。
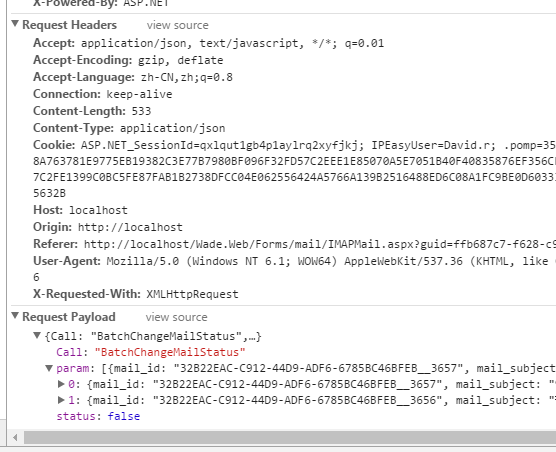
下面兩種情況在chrome 中 看到的方式不同:
第一種,傳遞的是json物件過去,但是瀏覽器會將他序列化以後,在傳輸。
$.ajax({
url: _Url,
type: 'POST',
data: _Data,
async: _sync ? false : true,
contentType: "application/json",
dataType: "json"
});

第二種, JSON.stringify(_Data) 將json字串傳遞,所以post過去的只是一個字串。
$.ajax({
url: _Url,
type: 'POST',
data: JSON.stringify(_Data),
async: _sync ? false : true,
contentType: "application/json",
dataType: "json"
});

勸君曰:秋名山上行人稀,常有車手較高低;如今車道依舊在,不見當年老司機。 黃泉路上無老少,生死有命不用吵;活著快樂是最好,及時行樂才最妙。

