js array map() 函式的簡單使用
阿新 • • 發佈:2018-12-10
語法:
1 array.map(function(currentValue,index,arr), thisValue)
currentValue:必須。當前元素的值
index:可選。當前元素的索引值
arr:可選。當前元素屬於的陣列物件
thisValue:可選。物件作為該執行回撥時使用,傳遞給函式,用作 "this" 的值。可改變this指向。
map() 方法返回一個新陣列,陣列中的元素為原始陣列元素呼叫函式處理後的值。
map() 方法按照原始陣列元素順序依次處理元素。
注意: map() 不會對空陣列進行檢測。
注意:
使用:
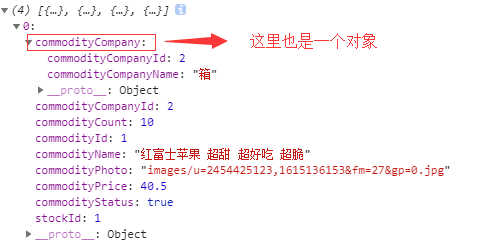
原先資料:

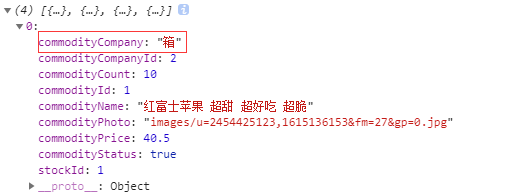
將commodityCompany 物件 中的commodityCompanyName 資料提取出來,
程式碼:
// es6 語法 (e) ==> function(e) //e 代表原資料 let s= resp.data.data.map((e)=>{ //e.commodityCompany 為新增欄位 //為這個新增欄位賦值 e.commodityCompany = e.commodityCompany.commodityCompanyName;//返回一個新陣列 return e; }); console.log(s);
結果: