ES6語法的學習與實踐
ES6是JavaScript語言的新一代標準,是ECMAScript的第六個版本,加入了很多新的功能和語法,在很多框架,如在使用Vue,React等框架的專案中一般都採用ES6語法來編寫的,下面對經常用到的ES6語法做簡要的介紹。
1.let,const
let和const是ES6中新增的兩個關鍵字,用來生命變數,let和const都是塊級作用域。let宣告的變數只在let命令所在的程式碼塊內有效。const宣告一個只讀變數,一旦宣告,常量的值就不可更改。與var宣告的變數不同,var宣告的是函式作用域,且存在變數提升。例如:
1 // let示例 2 { 3 var a=1;4 5 let b=2; 6 } 7 a; // 1 8 b; // ReferenceError:b is not undefined. 9 10 // const示例 11 const c=3; 12 c=4; // Assignment to constant variable. 13 14 // var 示例 15 console.log(d); // undefined 16 var d=3; 17 console.log(d); //3 18 宣告提前後瀏覽器執行順序為: 19 var d; 20 console.log(d); // undefined 21 d=3; 22 console.log(d); //3
2.箭頭函式
ES6允許使用“箭頭”(=>)定義函式。這種函式建立的函式不需要函式關鍵字,並且還可以省略return關鍵字。與此同時,箭頭函式內的this指向函式定義時所在的上下文物件。例如:
1 var foo1=(a,b)=>a+1; 2 // 等價於 3 var foo1=function(a,b){ 4 return a+b; 5 } 6 // 在return只有一個表示式時,使用箭頭函式可以省略return和{} 7 8 var name='jhon'; 9 var obj={ 10 name:"tom", 11 sayName1:function(){ 12 setTimeout(function(){ 13 console.log(this.name) 14 },500) 15 }, 16 sayName2:function(){ 17 setTimeout(()=>{ 18 console.log(this.name) 19 },500) 20 }, 21 } 22 obj.sayName1(); // jhon 23 obj.sayName2(); // tom 24 // 第一個this值window物件,第二個方法裡面指向當前的obj物件,
小結:1.使用箭頭函式可以簡寫程式碼量;2.可以改變this的指向,可以替代apply,call,bind一些方法。
3.模板字串
相信許多小夥伴在js裡面用‘’,+拼接字串很讓人頭疼了,如果字串量比較少還好,一旦比較多,最後拼的自己都不認識了,而且嚴重影響程式碼的整潔優雅度。ES6的反引號(``)標識字串,除了可以當做普通字串使用外,還可以用來定義多行字串,以及在字串內嵌入變零,功能很強大。例如:
1 // 普通字串 2 `Hello World` 3 4 // 多行字串 5 `Hello World, 6 Hello JavaScript! 7 ` 8 // 字串內嵌入變數 9 let name='Peer'; 10 `Hello,${name}`
4.解構賦值
ES6允許按照一定模式從陣列和物件中提取值,對變數進行賦值,這被稱為解構。例如:
1 // 陣列解構 2 var [a,b,c]=[1,2,3]; 3 a //1 4 b //2 5 c //3 6 7 // 物件解構 8 let name='Peer'; 9 let age=23; 10 let person={name,age}; 11 person //{name:"Peer",age:23} 12 13 // 函式的引數也可以使用解構賦值,例如: 14 // 陣列的引數解構 15 function sum([x,y]){ 16 return x+y; 17 } 18 sum([1,2]); // 3 19 // 物件的引數解構 20 function sum2({x,y}){ 21 return x+y; 22 } 23 sum2({x:5,y:6}); // 11 24 25 // 解構同樣適用於巢狀的陣列與物件 26 // 巢狀陣列解構 27 let [a,[b],c]=[1,[2],3] 28 a; //1 29 b; //2 30 c: //3 31 // 巢狀物件解構 32 let {person:{name,age},foo}={person:{name:"Peer",age:23},foo:"foo"} 33 name; // "Peer" 34 age; // 23 35 foo; // "foo"
小結:物件和陣列的解構只需和宣告好的物件陣列形式保持一致即可,在獲取物件裡面的屬性值還是很方便的,在Vue,React等框架的開發中也用的比較多,如:import { a , b , c } from 'component',所以不難理解這段程式碼,就是把component這個模組裡面的啊,a,b,c屬性對應的值取出來再分別賦值給a,b,c變數,確實大大簡化了程式碼,提高了開發效率。
5.rest引數
rest開啟軟體翻譯為:休息; 剩餘部分; 支援物; 寧靜,安寧。ES6引入rest引數(形式為...變零名)用於獲取多數的多餘引數,以替代arguments物件的使用。rest引數是一個數組,陣列中的元素是多餘的引數。例如:
1 function printName(a,...names){ 2 console.log(a); 3 console.log(names) 4 } 5 printName("Peer","jhon","toom") 6 // Peer 7 //["jhon", "toom"]
6.擴充套件運算子
擴充套件運算子是三個點(...),它將一個數組轉為用逗號分隔的引數序列,類似於rest引數的逆運算。例如:
1 function sum(a,b,c){ 2 return a+b+c; 3 } 4 sum(...[1,2,3]) 5 // 6
7.import ,export
ES6實現了自己的模組化表標準,在語言層面上實現了模組化,它逐漸取代了CommonJS和AMD規範。ES6的模組功能主要有兩個關鍵字構成:export和import。export用於規定模組對外暴露的介面,import用於引入其他模組提供的介面。例如:
// a.js const a=function(){ return 'this is a.js' } export default a; // b.js const b=function(){ return 'this is b.js' } export {b} // c.js import a from './a'; import {b} from './b'; console.log(a,b); // 'this is a.js', 'this is b.js'
小結:ES6的模組化解決了JavaScript沒有模組化系統的缺陷,同時也使得各個模組相互獨立,有獨立的作用域。
8.Class
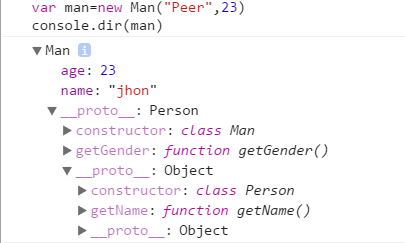
1 // 定義一個類 2 class Person{ 3 constructor(name,age){ 4 this.name=name; 5 this.age=age; 6 } 7 getName(){ 8 return this.name; 9 } 10 } 11 var person=new Person("Peer",23); 12 13 // 通過extends 關鍵字實現繼承 14 class Man extends Person{ 15 constructor(anme,age){ 16 super(name,age) 17 } 18 getGender(){ 19 return 'male' 20 } 21 } 22 var man=new Man("Peer",23);23 man.getName(); //Peer23 console.dir(man);

從列印man物件的結構來看,getGender是Man原型的方法,getName是Man繼承Person的構造方法,man.getName()方法首先再man.__proto__的原型上查詢,如果沒有就在man.__proto__.proto__上查詢,於是一級一級就構成了作用域鏈。
話說好記性不如爛筆頭,書寫文章也是自我反思與總結的過程。以上就是個人在專案開發中用的比較多的地方分享給大家,不足之處,多多指正。
參考書籍:《React進階之路》,《深入淺出Webpack》
