簡單刪除 流氓軟體強行篡改的預設首頁 (如:桔梗導航)
前兩天為了下載一個破解版的軟體,就在某小軟體網站下載了一個網站自制的安裝包下載器,就是下圖所示這種:
本來就以為自己已經做好了防護措施,點掉了全家桶。 結果還是中招emmmm。
三個瀏覽器都慘遭篡改。
之後是解決辦法:
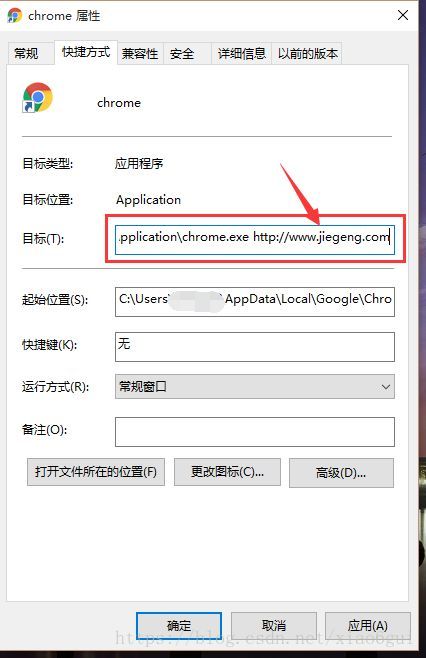
1、桌面找到瀏覽器快捷方式,以谷歌瀏覽器為例,右鍵屬性,可以看到安裝位置後面追加了桔梗導航連結,而正常情況下是沒有連結的,就是這個連結搗的鬼,將”chrome.exe”後面的連結刪掉(包括空格),然後點選應用,確定,搞定…
2、很多情況下會提示刪不掉,或者許可權不足,此時,可以這樣:
①找到瀏覽器安裝目錄,還是借用上圖示例:上圖”目標”欄”chrome.exe”前面的路徑就是瀏覽器安裝目錄,開啟後,右鍵瀏覽器圖示,重新將快捷方式傳送到桌面即可(當然,先要刪掉之前桌面的快捷方式咯),搞定
②把常規中 屬性欄裡的“只讀”點掉
相關推薦
簡單刪除 流氓軟體強行篡改的預設首頁 (如:桔梗導航)
前兩天為了下載一個破解版的軟體,就在某小軟體網站下載了一個網站自制的安裝包下載器,就是下圖所示這種: 本來就以為自己已經做好了防護措施,點掉了全家桶。 結果還是中招emmmm。 三個瀏覽器都慘遭篡改。 之後是解決辦法: 1、桌面找到瀏覽器快捷方式,以谷歌瀏
如何刪除流氓軟體--以某壓縮檔案為例
如何刪除流氓軟體–以某壓縮檔案為例 流氓軟體無法正常解除安裝的原因 1.部分軟體,如快壓存在無法解除安裝乾淨的情況,當你解除安裝的時候,會給出該程式正在被其他程式開啟,無法執行該操作。。。 2.如果你在 把它的所有應用程式都已經關閉的情況下,還出現了這種狀況,那
springmvc設定預設首頁
<welcome-file-list> <welcome-file>index</welcome-file> </welcome-file-list> <servlet-map
java web設定預設首頁方法
本文部分來自:https://blog.csdn.net/caiwenfeng_for_23/article/details/45486233 引文:在構建專案後,我們在使用Tomcat啟動後設置預設首頁方法有以下幾種: 1.靜態頁面 在tomcat安裝目錄下,
springmvc 設定預設首頁
welcome-file-list是一個配置在web.xml中的一個歡迎頁,用於當用戶在url中輸入工程名稱或者輸入web容器url(如http://localhost:8080/)時直接跳轉的頁面. 例如: <welcome-file-list>
vue設定預設首頁
在router.js設定如下: index就是預設頁面 const routes = [ // 公司專案 { path: '/', redirect: '/index' }, {path:'/index',component:index}, { path:'/e
wampserver 的預設首頁設定
# wampserver 首頁順序設定 <IfModule dir_module> DirectoryIndex index.php default.php index.html index.htm </IfModule> 假設 你的根目錄是www 然後你裝了一個wordpr
Apache伺服器配置預設首頁檔名和網站路徑
修改預設的首頁檔案 直接修改apache伺服器的配置檔案./conf/httpd.conf中的DirectoryIndex,如:(專案web以index.php為首頁) <IfModul
Spring boot之預設首頁的設定
spring boot中可以設定預設首頁,當輸入域名是可以自動跳轉到預設指定的網頁 @Configuration public class DefaultView extends WebMvcCo
springboot設定預設首頁、url的專案名、session等
1、設定預設首頁:@Configuration public class DefaultView extends WebMvcConfigurerAdapter{ @Override p
nginx配置預設首頁
第1步:找到自己系統nginx的安裝目錄,並在自己安裝目錄中找到“nginx.conf”檔案。 第2步:開啟網站配置檔案nginx.conf。 第3步:如下面部分程式碼,檢查是否有index行的程式碼
springMVC 配置預設首頁
spring的配置檔案 <mvc:view-controller path="/" view-name="index"/> <bean id="viewResolver" class="org.springframework.web.servlet
SpringMVC預設首頁設定(包括靜態和動態)
在SpringMVC中一些坑,我就分享一下正確的設定和自己掉的坑 配置靜態頁面預設首頁。 這個相對比較簡單,但是還是需要注意一些東西 web.xml裡面填寫如下 <welcome-file-list> <welcome-file&g
我的第一個RN應用(漂亮的首頁和笑話列表)
native exp index shee str import 折騰 load port 對於不想折騰Android(or Kotlin)的Phper來說,要寫app,RN真的是個不錯的選擇。 開發環境就不多說了,用npm輕松搞定,容易被墻,自行解決。 先看下
phpcms之首頁組成(三)
title == blog type script span slist rst target {pc:content action="lists" catid="39" order="id ASC" num="3" } {
如何修改博客園裏個人首頁背景(轉)
body under 代碼 ring att -i mage 審查 cit 原文:http://www.cnblogs.com/cocottt/p/6617421.html 寫在前面 鑒於平常逛其他大神的blog的時候,經常看見他們blog上好看的背景。但自己又不知道怎麽弄
開發”小米商城官網首頁”(靜態頁面)
配件 16px -i ont div name :after 路由器 clas 開發“小米官方網站首頁”(靜態頁面) 官網 https://www.mi.com/ HTML index.html <!DOCTYPE html> <html lang
開發“小米商城官網首頁”(靜態頁面)
開發 ul li name containe cursor arch ont select 代碼 一,項目題目:開發”小米商城官網首頁”(靜態頁面) 二,項目需求 1.熟練運用所學知識還原小米商城官網首頁靜態頁面 * 不需要做動態效果,只實現靜態頁面, 後期學完js再回
three.js的wave特效(ivew官網首頁波浪特效實現)
alt 使用 實現 功夫 inf 有效 訪問 顏色 index 查看效果請訪問:https://521lbx.github.io/Web3D/index.html公司的好幾個vue項目都是用ivew作為UI框架,所以ivew官網時不時就得逛一圈。每一次進首頁都會被首頁的波浪
5. 首頁模組(三)之首頁
上一節對歡迎模組進行了綜述(可參見 2. 歡迎模組 進行了解),接下來將從首頁模組開始詳細介紹: 首頁模組(一)之搭建伺服器 首頁模組(二)之工具類 首頁模組(三)之首頁 [首頁模組(四)之新聞詳情] [首頁模組(五)之Python學科] 知識點