HTML-後臺管理頁面的製作(框架標籤)
阿新 • • 發佈:2018-12-10
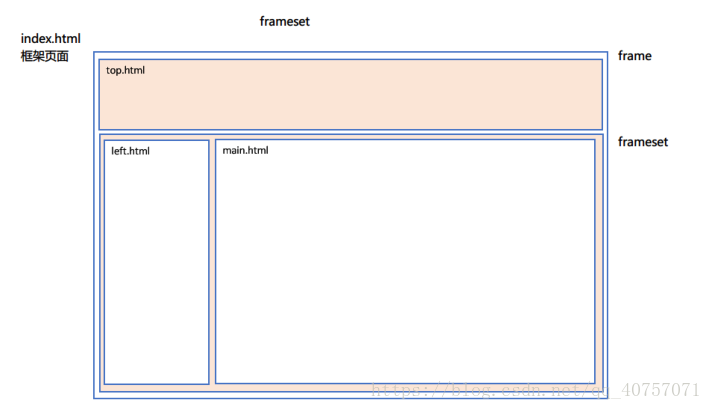
頁面框架
- index.html
<!DOCTYPE HTML PUBLIC "‐//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http‐equiv="Content‐Type" content="text/html; charset=UTF‐8" /> <title></title> </head> <!‐‐將原來的body換成frameset‐‐> <frameset rows="80,*" border="2"> <!‐‐noresize 表示不能修改框架的大小‐‐> <frame src="top.html" noresize="noresize"/> <!‐‐下面又分成左右兩個部分‐‐> <frameset cols="120, *"> <frame src="left.html" /> <frame src="main.html" name="main"/> </frameset> </frameset> </html>
- top.html
<!DOCTYPE html PUBLIC "‐//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http‐equiv="Content‐Type" content="text/html; charset=UTF‐8" /> <title></title> </head> <body> <h2>公司的Logo</h2> </body> </html>
- left.html
<!DOCTYPE html PUBLIC "‐//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http‐equiv="Content‐Type" content="text/html; charset=UTF‐8" /> <title></title> </head> <body> <h3>選單項</h3> <a href="welcome.html" target="main">歡迎頁面</a> <hr /> <a href="#">選單選項</a> <hr /> <a href="#">選單選項</a> <hr /> <a href="#">選單選項</a> <hr /> <a href="#">選單選項</a> <hr /> <a href="#">選單選項</a> </body> </html>
- main.html
<!DOCTYPE html PUBLIC "‐//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http‐equiv="Content‐Type" content="text/html; charset=UTF‐8" />
<title></title>
</head>
<body>
<h1>顯示的主要內容main</h1>
</body>
</html>- welcome.html
<!DOCTYPE html PUBLIC "‐//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http‐equiv="Content‐Type" content="text/html; charset=UTF‐8" />
<title></title>
</head>
<body>
<h2>歡迎主頁面</h2>
</body>
</html>