淺淡APP應用的演進過程
APP的演進
隨著移動APP的廣泛應用,移動APP正向功能增強化、多模化、定製化、平臺開放化的方向發展。APP的架構經歷了原生APP-〉Hybrid App-〉Web APP—〉小程式家族的過程,當然,這不是全部的經歷,之前有提過(Hybrid App-〉Web APP—〉小程式家族)比較混淆,被各種輕應用、快應用等等包裝覆蓋,其實體驗與技術演進並不是特別明顯的過程,我們就不要去深究了。
其實APP技術演進的過程是要為了解決:
- 軟體系統複雜度帶來的問題
- 合適原則、簡單原則、演化原則
- 成熟的架構上再進行優化、調整、創新
為何早期的 App 或者嘗試新的業務架構演進比較多呢?
大約在 2010 年前後,移動網際網路雖然發展很迅速,但受限於使用者的裝置、行動網路的速度等約束,PC 網際網路還是主流,移動網際網路還是一個新鮮事物,未來的發展前景和發展趨勢,其實當年大家也不一定能完全看得清楚。
當移動互聯的崛起,業務面臨的複雜度決定的時候,自然APP技術就隨著市場的發展開始演變。
原生APP
原生 App 是智慧手機興起時候的應用鼻祖,個人把他理解為電腦時代的客戶端軟體,應該在 2013 年前後開始快速發展,那個時候的 Android 工程師和 iOS 工程師就像現在的人工智慧工程師一樣非常搶手,很多小夥伴也是那時候從後端轉行到 App 開發的。
Hybrid APP
原生 App 很好的解決了使用者體驗問題,但業務和技術也在發展,大家拼的競爭方式就是看誰更快抓住使用者需求和痛點。特別是Android、iOS、Windows Phone的原生開發完全不能相容,同樣的功能需要三個平臺重複開發,每個平臺還有一些差異,成本高、複雜、無法快速適應市場等問題。
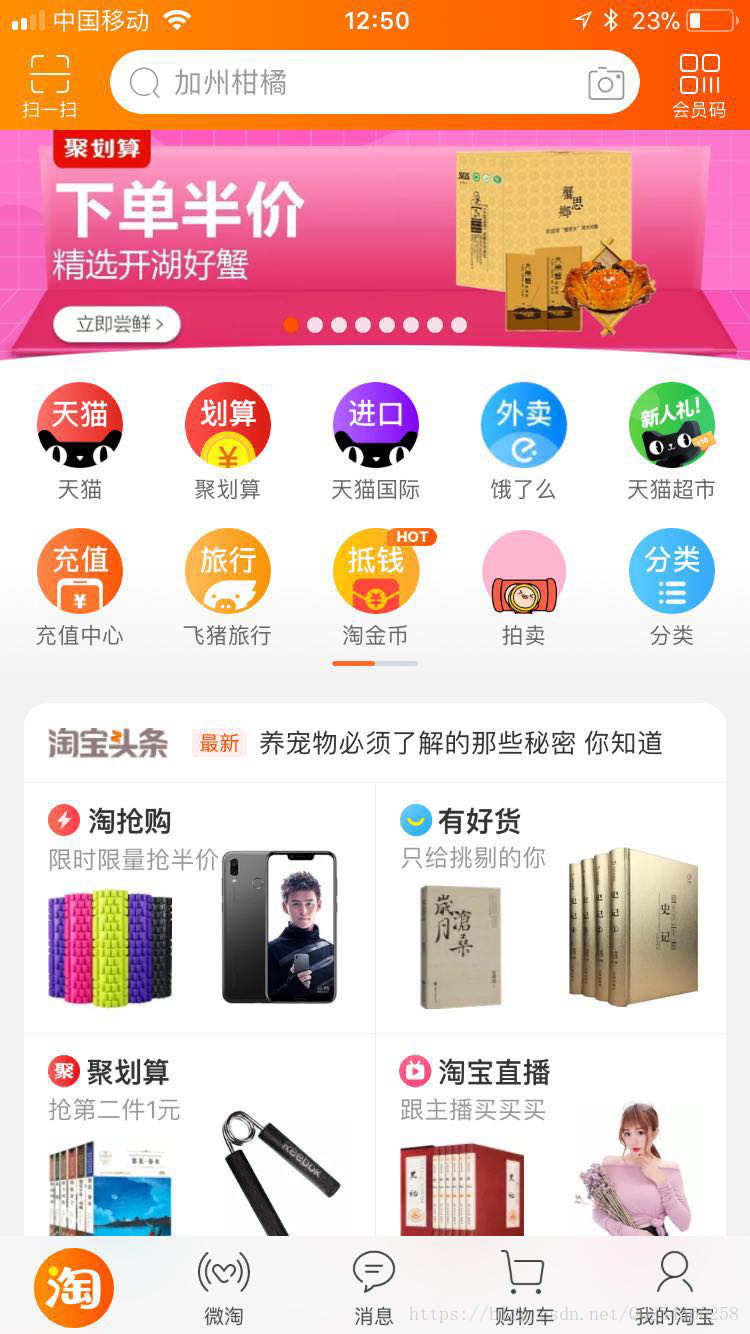
而Hybrid APP具有元件化和容器化架構的特性,個性化又相互獨立,混合了原生與Web APP的模式,同時很好的平衡使用者體驗”和“快速開發”兩個複雜度問題。這裡技術細節就不深究了,舉兩個例子自然就明白了,兩個馬爸爸的“航空母艦”淘寶、微信。
Web APP
但原生的開發成本太高,Hybrid APP框架又太大,中小企業業務沒有那麼複雜,因此自然而然,Web App 這種包殼架構就被大家作為首選架構了,主要解決“快速開發”和“低成本”兩個複雜度問題。
簡單來說就是在 Web 的業務上包裝一個 App 的殼,業務邏輯完全還是 Web 實現,App 殼完成安裝的功能,讓使用者看起來像是在使用 App,實際上和用瀏覽器訪問 PC 網站沒有太大差別。
從通俗點的開發角度去說,它其實就是開發商自己做個APP瀏覽器,然後再加上Web應用或者網站應用。這很大關係取決於瀏覽器的開源技術的強大,它滿足了“快速開發”和“低成本”兩個複雜度問題。
但是,Web APP也不是萬能的,雖然有強大的開源瀏覽器引擎,但依然要解決三大主流系統下Web APP殼的穩定,又要相容不同的手機廠商屏、UI等等問題,同時呼叫智慧手機的介面又是個痛點,不強行定製,純HTML+Javascript沒法實現等等問題,這對於中小企業還是非常高的成本。
APP中的APP 小程式
小程式是一種不需要下載安裝即可使用的應用,成本低到連街邊的小商店都擁有一個自己的APP。目前,各大廠商分別入局了小程式,咱就以小程式的鼻祖微信小程式切入吧,但據說百度才是小程式的鼻祖,可惜沒有火起來。
通俗點就是在微信的基礎上,提供了類似於Web APP的特性應用,但同時又具備呼叫智慧手機的介面。技術上與原生、Hybrid接近,但不完全相同或者沒法比較。但是,最主要的是強大的流量入口衝擊了以上各種技術的演變,至於替代以上的技術我相信是不可能,但市場覆蓋面上替代還是有一定的強度的。不是技術有多先進,而是營銷、流量等等成本優勢,再加上架構上面的創新,成本更低了,跟PC時代的門戶類似吧,得入口者得天下,而且又是中小企業承受得了的成本。