微信網頁分享,設定標題 摘要 圖片
阿新 • • 發佈:2018-12-11
兄弟看你骨骼驚奇,猜你是卡住了。文件一字值千金、 生澀難懂 理解。
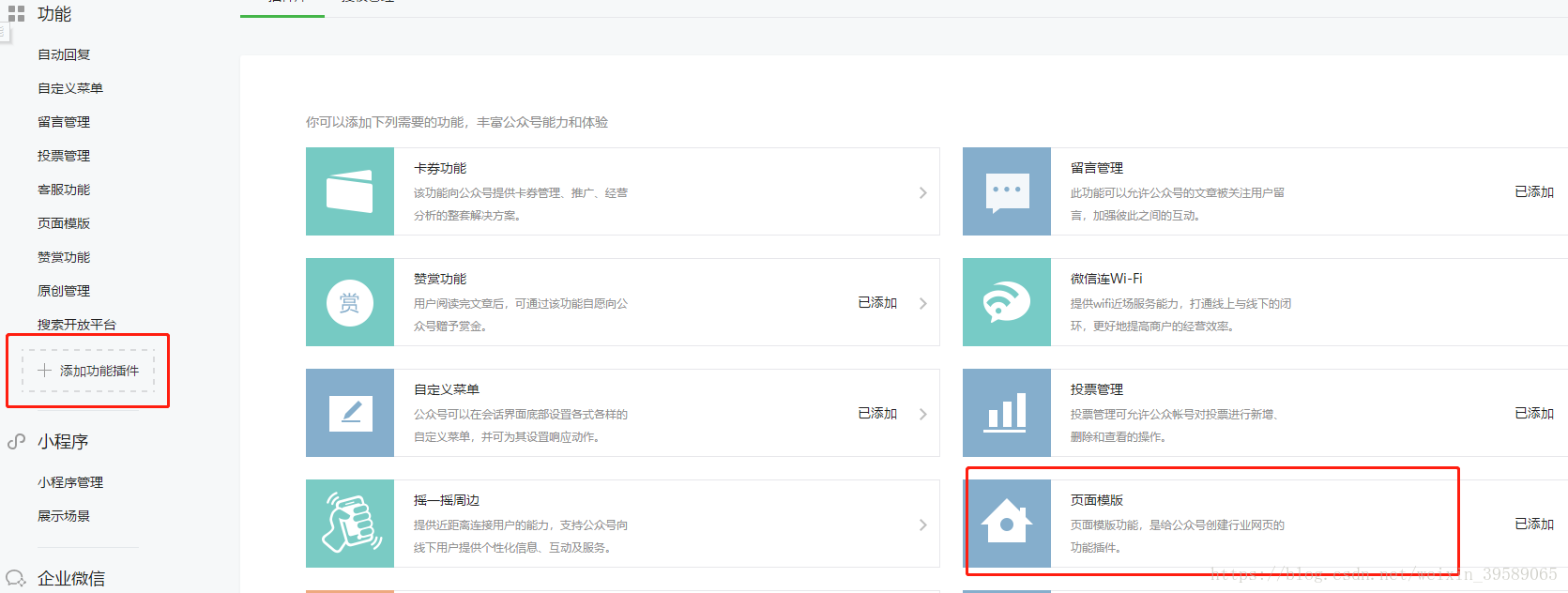
首先需要在公眾號進行設定
JSSDK使用步驟
步驟一:繫結域名
先登入微信公眾平臺進入“公眾號設定”的“功能設定”裡填寫“JS介面安全域名”。
(實際位置:設定》公眾號設定》功能設定》JS介面安全域名 ,新增頁面所在的域名)
檢視是否有介面許可權
沒有介面的哈。去添加個外掛
然後在 開發設定 》基本設定 中 獲取APPID AppSecret 以及白名單設定
(一定要設定白名單。否則獲取不到 access_token ,不然,o( ̄ヘ ̄o#) 都是白費)
設定完成!
備註:登入後可在“開發者中心”檢視對應的介面許可權。
步驟二:引入JS檔案
備註:支援使用 AMD/CMD 標準模組載入方法載入
步驟三:通過config介面注入許可權驗證配置
所有需要使用JS-SDK的頁面必須先注入配置資訊,否則將無法呼叫(同一個url僅需呼叫一次,對於變化url的SPA的web app可在每次url變化時進行呼叫,目前Android微信客戶端不支援pushState的H5新特性,所以使用pushState來實現web app的頁面會導致簽名失敗,此問題會在Android6.2中修復)。
wx.config({
debug: true, // 開啟除錯模式,呼叫的所有api的返回值會在客戶端alert出來,若要檢視傳入的引數,可以在pc端開啟,引數資訊會通過log打出,僅在pc端時才會列印。
appId: 簽名演算法見文末的附錄1,所有JS介面列表見文末的附錄2 以上是文件內容
接下來就是簽名演算法:
先看前端:
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
< 後臺簽名演算法:
var https = require('https');
var cryptoMO = require('crypto'); // MD5演算法
var request = require("request");
var fs = require("fs");
exports.js_SDK_QM = function(res, cb) {
//1.獲取access_token
var access_token = '';
var jsapi = "";
var url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + res.body.appId + "&secret=" + res.body.appSecret;
request(url, function(error, response, body) {
if(!error && response.statusCode == 200) {
access_token = JSON.parse(response.body).access_token
//2.獲取 jsapi_ticket是公眾號用於呼叫微信JS介面的臨時票據
var url_jsapi = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + access_token + "&type=jsapi"
request(url_jsapi, function(error, response, body) {
if(!error && response.statusCode == 200) {
jsapi = JSON.parse(response.body).ticket
var noncestr = Math.random().toString(36).substr(2, 15) //隨機字串
var timestamp = Date.parse(new Date())/1000; //時間戳
var url = res.body.url
// 3.簽名演算法
var str = "jsapi_ticket=" + jsapi + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url;
var signature = cryptoMO.createHash('sha1').update(str).digest('hex')
var backs = {
noncestr: noncestr,
timestamp: timestamp,
signature: signature,
}
cb.send(backs)
}else{
cb.send("獲取jsapi失敗")
}
})
}else{
cb.send("獲取access_token失敗")
}
})
}
出現問題 檢視文件。(你覺得看懂了,其實不然)