html中的一些知識點(input的size和width的區別,HTML字元實體,複選框中的checked,等等知識點)
阿新 • • 發佈:2018-12-11
html中的一些知識點(input的size和width的區別,HTML字元實體,複選框中的checked,等等知識點)
直接看下面的程式碼和截圖
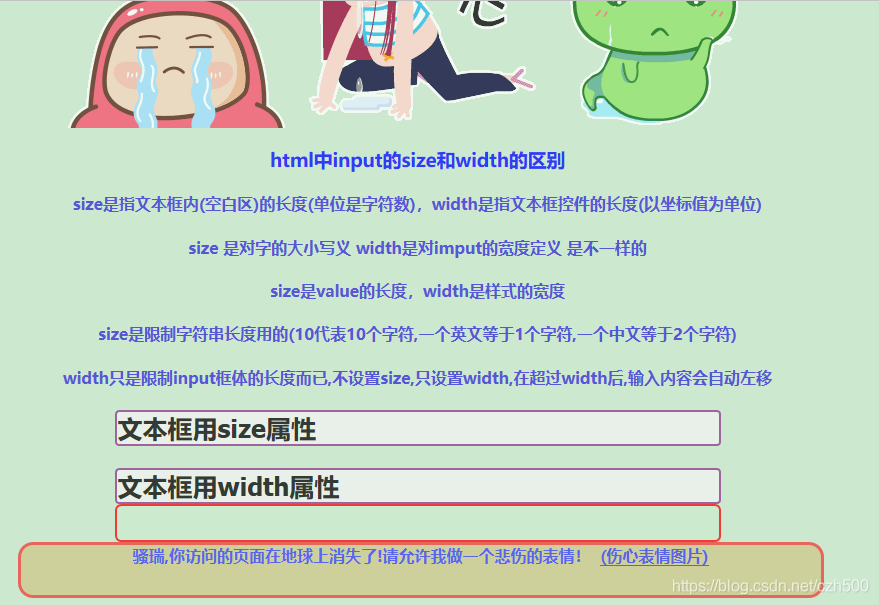
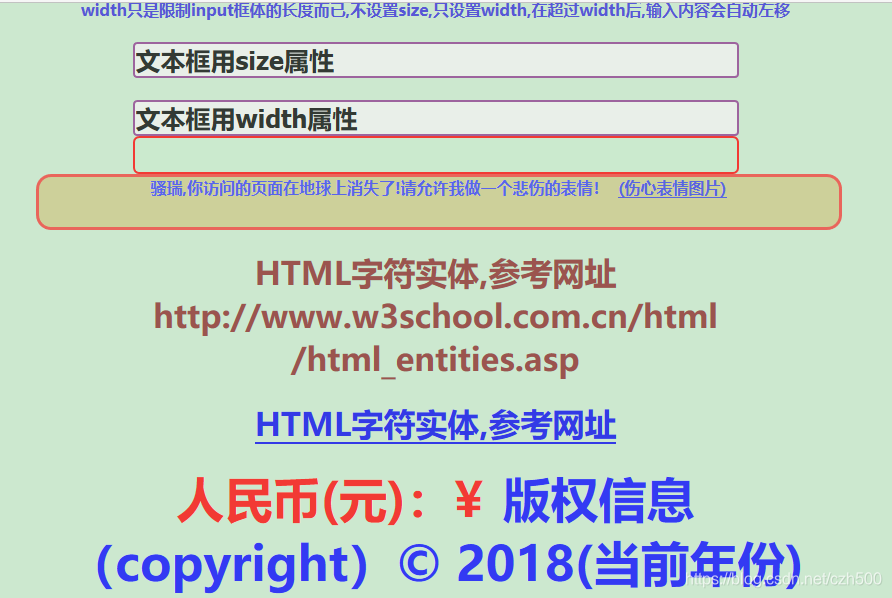
<%@page import="org.apache.jasper.tagplugins.jstl.core.ForEach"%> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>騷蕊,親,你訪問的頁面在地球上消失了!-跳轉到出錯頁面(錯誤提示頁面)</title> <link rel="stylesheet" type="text/css" href="body.css"> <link rel="stylesheet" type="text/css" href="input2.css"> <style type="text/css"> font { font-weight: bold; font-style: inherit; } .myDiv { /* id選擇器在一個網頁中只能用一次,主要是為了避免給後續的javascript造成一些衝突和影響 參考網頁https://zhidao.baidu.com/question/582814229647653165.html */ /*有些內容太大或者太多,在div中放不下,所以可以通過設定overflow:hidden屬性來隱藏超出的內容,這是一種處理方式*/ /*overflow:auto;當div裡面的內容超長之後就會顯示滾動條*/ /*height: auto !important;該屬性具有高度可以隨著內容的增高而自動伸展 */ /*overflow:hidden;overflow:hidden屬性來隱藏超出的內容*/ height: 50px !important; /* overflow設定當物件的內容超過其指定高度及寬度時如何管理內容的屬性,是新增滾動條、還是隱藏剪下超出內容。 overflow:auto生效要素:要讓此CSS樣式生效,那麼要麼設定寬度、要麼設定高度、要麼設定寬度又同時設定高度,這樣才 會讓瀏覽器去判斷超出限制寬度或高度時出現滾動條。 可參考https://www.thinkcss.com/css/1026.shtml或者參 考http://www.jianshu.com/p/2d38c4174ab5 overflow知識點可參考 http://www.jianshu.com/p/2d38c4174ab5 */ /* overflow:auto; height: auto; width: 98%; */ overflow:hidden; /* 可以參考:http://www.divcss5.com/rumen/r532.shtml 內容太多,超出一定的限制範圍則會溢位,需要將溢位內容顯示成省略號樣式的話,需要做3件事情,如下: 1:overflow:hidden; 2:text-overflow:ellipsis; 3:使用html <nobr></nobr>標籤強制內容不換行 text-overflow:ellipsis; 顯示省略號樣式,當物件內文字溢位時顯示省略號樣式(...) text-overflow:clip; 不顯示省略標記(...),而是簡單的裁切 使用nobr標籤,強制讓內容不換行,要想實現顯示不完內容將顯示省略號代替,還需要html nobr標籤完成(nobr禁止換行標籤) */ text-overflow:ellipsis; /* 寬度、高度如果不設定的話,預設就是自適應這一特性,寬度、高度不設定即寬度、高度會自動適應縮放比 例(不設定寬度、高度即寬度、高度值預設為auto自適應) 可參考http://www.divcss5.com/jiqiao/j688.shtml */ } div { /* 這裡順便說下css樣式表中的樣式覆蓋順序,樣式的優先順序,(css中類選擇器、id選擇器、 上下文選擇器[上下文選擇器也叫覆蓋選擇器]的優先順序)具 體的請參考http://www.cnblogs.com/zhangpengshou/archive/2012/08/08/2628737.html */ /*有些內容太大或者太多,在div中放不下,所以可以通過設定overflow:hidden屬性來隱藏超出的內容,這是一種處理方式*/ /*overflow:auto;當div裡面的內容超長之後就會顯示滾動條*/ /*height: auto;該屬性具有高度可以隨著內容的增高而自動伸展 */ /*overflow:hidden;overflow:hidden屬性來隱藏超出的內容*/ /*height: auto;*/ /*height: 50px;*/ min-height: 80px; /*當div內容不超過80px高度時,div高度為80px*/ /*height: auto;*/ /*當div內容超過80px高度時,div自動增高*/ border-radius: 15px; } input { border-radius: 6px; /*把邊框做成圓角*/ } .color { /* CSS的組成,三種樣式(內聯式,嵌入式,外部式),優先順序 參考網頁http://blog.csdn.net/chq11106004389/article/details/50515717 */ /* 參考網頁http://blog.csdn.net/u012110719/article/details/41145223 內聯式 > 嵌入式 > 外部式,但是嵌入式>外部式有一個前提:嵌入式css樣式的位置一定在外部式的後面。 其實總結來說,就是--就近原則(離被設定元素越近優先級別越高)。 參考網頁http://www.cnblogs.com/seostyle/p/4951460.html 四種CSS引入方式的優先順序 1.就近原則 2.理論上:行內>內嵌>連結>匯入 3.實際上:內嵌、連結、匯入在同一個檔案頭部,誰離被設定樣式的元素近,誰的優先順序高(說白了還是就近原則) */ /* 參考網頁https://zhidao.baidu.com/question/321810211.html css樣式內容可以寫在3個地方 單獨css檔案中 在<head></head>用<link >標籤連線 連結樣式 把style標籤寫在head標籤中 內嵌樣式 還可以寫在標籤中 <p style=""></p> 行內樣式 3中樣式的優先順序是 行內樣式 內嵌樣式 連結樣式 */ color: blue; } </style> </head> <body> <div align="center"> <div class="myDiv" style='background-color:#D2B48C;border-style:<%out.print("dashed");%>; border-width:3px; border-color:blue;visibility: visible;'> <nobr><font size="12" color="red">騷蕊,親,你訪問的頁面在地球上消失了!請允許寶寶做一個悲傷的表情!</font></nobr> </div> <% String suffix = ".gif";//字尾 for(int i = 1; i <= 19; i++){ /* if((i == 7) || (i != 6)){ suffix = ".jpg"; continue; } */ if((i == 7)){ suffix = ".jpg"; continue; } else{ suffix = ".gif"; } //out.print("<img alt=\"騷蕊,你訪問的頁面在地球上消失了!\" src=\"img/cry" + i + suffix + "\" title=\"找不到頁面時的哭泣表情圖片\">"); //out.print("<img alt='騷蕊,你訪問的頁面在地球上消失了!' src='img/cry" + i + suffix + "' title='找不到頁面時的哭泣表情圖片'>"); out.print("<img" + " alt=\"騷蕊,你訪問的頁面在地球上消失了!\" src=\"img/cry" + i + suffix + "\" title=\"哈哈!找不到" + "頁面時的哭泣表情圖片\">"); } %> <br> <h3>html中input的size和width的區別</h3> <h4>size是指文字框內(空白區)的長度(單位是字元數),width是指文字框控制元件的長度(以座標值為單位)</h4> <h4>size 是對字的大小寫義 width是對imput的寬度定義 是不一樣的</h4> <h4>size是value的長度,width是樣式的寬度</h4> <h4>size是限制字串長度用的(10代表10個字元,一個英文等於1個字元,一箇中文等於2個字元)</h4> <h4>width只是限制input框體的長度而已,不設定size,只設置width,在超過width後,輸入內容會自動左移</h4> <input type="text" size="20" value="文字框用size屬性" class="color"><br><br> <input type="text" style="width: 600px;" value="文字框用width屬性" class="color"><br> <input type="password" style="width: 600px;" class="color"> <div style='background-color:#CDBE70;border-style:<%="solid"%>; border-width:3px; border-color:red;visibility: visible;width: 800px;height: 50px;min-height: 50px;'> 騷瑞,你訪問的頁面在地球上消失了!請允許我做一個悲傷的表情! <a href="http://qq.yh31.com/xq/wq/" title="(這是'傷心'"表情圖片"的網址)">(傷心表情圖片)</a> </div> <h1>HTML字元實體,參考網址http://www.w3school.com.cn/html/html_entities.asp</h1> <h1><a href="http://www.w3school.com.cn/html/html_entities.asp" title="(HTML字元實體,參考網址)">HTML字元實體,參考網址</a></h1> <font size="10" color="red">人民幣(元):¥</font> <font size="10" color="blue">版權資訊(copyright)© <script type="text/javascript"> //獲取客戶端當前時間 var myDate = new Date(); //列印客戶端當前時間的當前年份 document.write(myDate.getFullYear() + "(當前年份)"); </script> </font> <br> <h1>這個屬性只有不設定才表示不被選中,其他都不行。標準的值為checked='cheched',也就是當你寫上checked就代表被選中,該屬 性沒有true和false之分,裡面的值隨意寫,也可以不寫,只要有該屬性就代表被選中 </h1> 測試複選框1:<input type="checkbox"><br> 測試複選框2:<input type="checkbox" checked="checked"><br> 測試複選框3:<input type="checkbox" checked="true"><br> 測試複選框4:<input type="checkbox" checked="false"><br> 測試複選框5:<input type="checkbox" checked="abc隨便寫一個值"><br> 測試複選框6:<input type="checkbox" checked="helloworld"><br> 測試複選框7:<input type="checkbox" checked><br> 測試複選框8:<input type="checkbox" unchecked><br> 測試複選框9:<input type="checkbox" abcdf><br> 測試複選框10:<input type="checkbox" ""><br> 測試複選框11:<input type="checkbox" checked=""><br> 測試複選框12:<input type="checkbox" checked="unchecked"><br> <font size="10" color="#8B1A1A">小於號:<</font> <font size="10" color="#4B0082"> 大於號:></font> </div> </body> </html>