免費購買SSL證書,nginx無縫升級https
最近在升級交流學習社群,覺得有必要升級成https.以下是自己在升級中記錄。
以下包括以下部分:
一、阿里雲免費購買SSL證書
1、自己在阿里雲申請了免費的,然後自己支付0元,購買了SSL證書
2、我選擇DNS驗證
3、在SSL證書中,下載cert證書,然後放到nginx伺服器上
二、nginx無縫升級https
4、檢視nginx是否支援ssl
5、配置ssl模組
6、重新編譯一下
7、因為這次是升級nginx,所以不需要執行 make install,首先備份原nginx執行指令碼
8、把新編譯的nginx執行指令碼拷貝到相應的目錄下:’
9、最後進行平滑升級
10、再次檢查nginx是否有https模組
11、展示一下https網站站點,https://www.mwcxs.top/
附註1:nginx配置SSL報錯問題,ssl on報錯
附註2:nginx的https服務配置
1、自己在阿里雲申請了免費的,然後自己支付0元,購買了SSL證書

2、我選擇DNS驗證,因為域名是自己的。
DNS驗證方式一般需要由您的域名管理人員進行相關操作。請按照您的證書訂單中的進度提示,在您的域名管理系統中進行相應配置。
選擇DNS域名授權驗證方式,您需要到您的域名解析服務商(如萬網、新網、DNSPod等)提供的系統中進行配置。例如,您的域名託管在阿里雲,則需要到雲解析DNS控制檯進行相關配置。
生成之後的域名驗證,在域名解析管理可以看到。

3、在SSL證書中,下載cert證書,然後放到nginx伺服器上

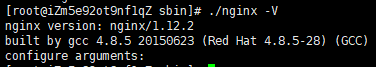
4、檢視nginx是否支援ssl:
./nginx -V

檢視 configure arguments 資訊中是否包含 -with-http_ssl_module 字樣
5、配置ssl模組
找到之前安裝 Nginx 時的解壓目錄,配置ssl模組:
./configure --with-http_ssl_module

6、重新編譯一下
在解壓目錄執行make
make

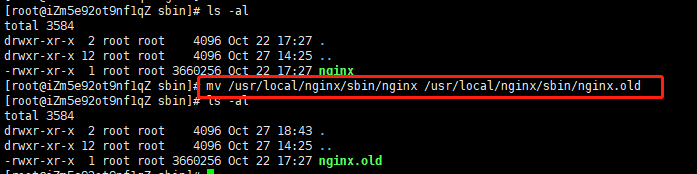
7、因為這次是升級nginx,所以不需要執行 make install,首先備份原nginx執行指令碼:
mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old

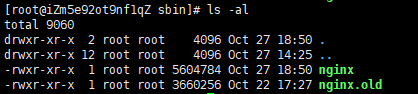
8、把新編譯的nginx執行指令碼拷貝到相應的目錄下:
cd objs
cp nginx /usr/local/nginx/sbin/


9、最後進行平滑升級
cd ..
make upgrade

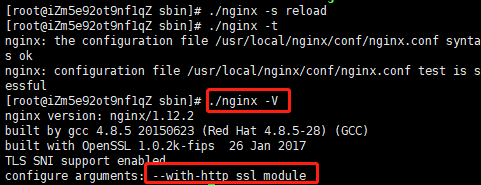
10、再次檢查nginx是否有https模組

11、展示一下https網站站點,https://www.mwcxs.top/

附註1:nginx配置SSL報錯問題,ssl on報錯
啟動報錯(錯誤資訊:nginx: [emerg] the “ssl” parameter requires ngx_http_ssl_module in /home/soft/nginx/conf/nginx.conf:76)
需要配置模組ssl模組 --with-http_ssl_modul,請檢視本文的第二部分:2、配置ssl模組
附註2:nginx的https服務配置
# HTTPS server
server {
listen 443;
server_name www.mwcxs.top;
ssl on;
root /home/nodejs/liblog/www;
index index.js index.html index.htm;
ssl_certificate /usr/local/nginx/cert/15420110408020120565539868.crt;
ssl_certificate_key /usr/local/nginx/cert/15420110408020120565539868.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
if ( -f $request_filename/index.html ){
rewrite (.*) $1/index.html break;
}
if ( !-f $request_filename ){
rewrite (.*) /index.js;
}
location / {
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://learning_community_node$request_uri;
proxy_redirect off;
}
location = /production.js {
deny all;
}
location = /testing.js {
deny all;
}
location ~ /static/ {
etag on;
expires max;
}
}
server {
listen 80;
server_name www.mwcxs.top mwcxs.top;
return 301 https://$server_name$request_uri;
}
注:return 301 https:// request_uri;用來把http轉換成https。
