windows10下,配置react-native環境並在夜神中執行
開門見山,從win10中執行安卓版本的react-native,從0到1,籠統地步驟可以分為以下幾點:
1.配置android環境,配置android sdk;
2.配置react-native環境
3.配置安卓模擬器
4.運用cmd,在安卓模擬器中執行react-native應用。
下面就開始從山上的石頭慢慢的說一下配置步驟:
1.配置安卓環境,配置安卓sdk執行環境
a. 下載android studio 或者 android sdk manage ,配置安卓sdk執行環境
下載地方暫時不提供了,下面說一下配置安卓sdk環境:①找到下載的sdk資料夾下的
點選,將platform-tools檔案的資料夾路徑進行復制,點選新建變數,設定key為 ANDROID-HOME ,value設定為剛才複製的資料夾路徑,點選儲存,開啟cmd,輸入adb -version,如果可以檢視到版本號,說明安卓環境已經配置好。
2.配置react-native環境
開啟cmd,配置node.js環境(下載node.js並安裝到電腦上),執行命令 npm install -g react-native-cli 下載react-native並配置好環境
3.配置安卓模擬器
安卓模擬器可以考慮下載android studio模擬器,或者使用夜神模擬器(夜神模擬器版本為4.5左右,小弟用的也是這個模擬器)
4.在安卓模擬器中執行react-native應用
a.執行react-native應用首先建立一個應用:選擇一個資料夾,執行命令列react-native init AwesomeProject進行建立應用名稱為 AwesomeProject,建立成功需要將應用與模擬器連線;
b.連線模擬器:cd 到夜深模擬器的 F:\夜神\Nox\bin 目錄,執行命令列:adb connect 127.0.0.1:62001;將模擬器繫結ip後cd到rn專案資料夾下:
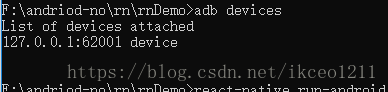
執行命令列:adb devices 檢視是否有模擬器配置,
如果沒有裝置需要新增執行裝置: 執行命令列:adb connect 127.0.0.1:62001 繫結裝置,繫結成功後需要將建立的應用生成apk包並安裝到模擬器中: 在cmd 中執行命令列:cd android && ./gradlew assembleRelease 在F:\andriod-no\rn\rnDemo\android\app\build\outputs\apk\debug 目錄下生成apk檔案,將apk直接拖到夜神模擬器中安裝。
可能出現問題的解決方式:
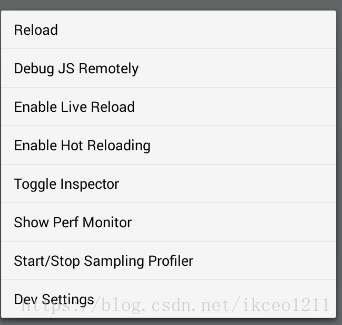
Ⅰ . cd 到rn專案的根本目錄下執行react-native run-android 在模擬器中執行應用,確保在相同wifi下點選夜神模擬器的
這個頁面,點選dev settings 配置 
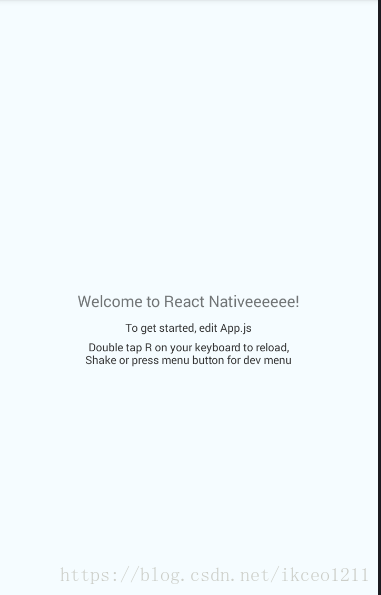
Ⅱ . 配置8081埠: cd 到安卓環境的F:\andriod-no\sdk\platform-tools 下執行adb reverse tcp:8081 tcp:8081 ,配置成功以後cd 到rn專案根目錄並執行命令列 react-native run-android 命令,出現
執行成功,大功告成! 寫的有點著急,還請諒解。