jQuery(ajax的三級聯動)
阿新 • • 發佈:2018-12-11
- jackson Jackson是一個簡單基於Java應用庫,Jackson可以輕鬆的將Java物件轉換成json物件 和xml文件,同樣也可以將json、xml轉換成Java物件
核心程式碼:
ObjectMapper mapper = new ObjectMapper();
mapper.writeValueAsString(obj);
int count = md.getColumnCount();
map.put(md.getColumnName(i), rs.getObject(i));
2. jackson將java–>json
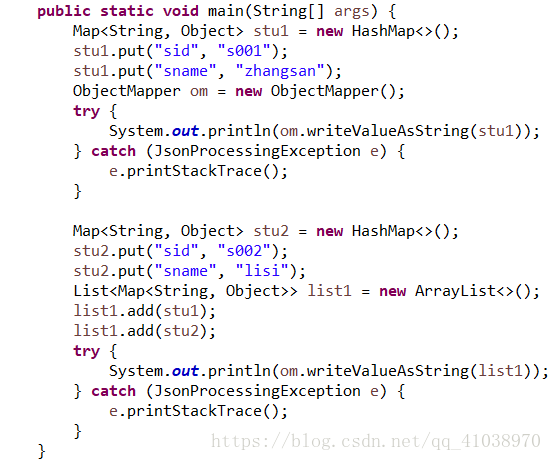
2.1 JavaBean/Map
//json物件
Student stu1 = new Student("s001","zhangsan");
ObjectMapper om = new ObjectMapper();
try {
System.out.println(om.writeValueAsString(stu1));
} catch (JsonProcessingException e) {
e.printStackTrace();
}
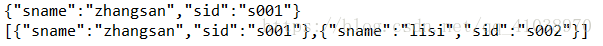
輸出:{"sid":"s001","sname":"zhangsan","teas":[]}
2.2 陣列/List/Set
Student stu2 = new Student("s002","lisi"); List<Student> list1 = new ArrayList<>(); list1.add(stu1); list1.add(stu2); try { System.out.println(om.writeValueAsString(list1)); } catch (JsonProcessingException e) { e.printStackTrace(); } 輸出:[{"sid":"s001","sname":"zhangsan","teas":[]},{"sid":"s002","sname":"lisi","teas":[]}]
2.3 類裡嵌類 //json混合模式
Map<String, Object> map = new HashMap<>();
map.put("total", 2);
map.put("stus", list1);
try {
System.out.println(om.writeValueAsString(map));
} catch (JsonProcessingException e) {
e.printStackTrace();
}
輸出:{"total":2,"stus":[{"sid":"s001","sname":"zhangsan","teas":[]},{"sid":"s002","sname":"lisi","teas":[]}]}
map集合與JavaBean轉json字串有什麼區別?


4.Ajax地址三級聯動
先寫一個通用查詢
package com.zking.util;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class JsonBaseDao extends BaseDao<Map<String, Object>> {
/*
* 1、建立一個實體類的例項
* 2、給建立的例項屬性賦值
* 3、將新增完類容的實體類新增到list集合中
*/
public List<Map<String, Object>> executeQuery(String sql, PageBean pageBean)
throws SQLException, InstantiationException, IllegalAccessException {
return super.executeQuery(sql, pageBean, new Callback<Map<String, Object>>() {
@Override
public List<Map<String, Object>> foreach(ResultSet rs) throws SQLException, InstantiationException, IllegalAccessException {
List<Map<String, Object>> list = new ArrayList<>();
ResultSetMetaData md = rs.getMetaData();
int count = md.getColumnCount();
Map<String, Object> map = null;
while(rs.next()) {
map = new HashMap<>();
for (int i = 1; i <= count; i++) {
map.put(md.getColumnName(i), rs.getObject(i));
}
list.add(map);
}
return list;
}
});
}
}
查詢方法
public List<Map<String, Object>> list(Map<String, String[]> paramMap, PageBean pageBean)
throws InstantiationException, IllegalAccessException, SQLException {
String id = JsonUtils.getParamVal(paramMap, "ID");
String sql = "select * from ch_region where true";
// 如果id為空就給它一個預設值,反之不為空就用就jsp頁面傳來的id
if (StringUtils.isBlank(id)) {
sql += " and parent_id=9504";
} else {
sql += " and parent_id=" + id;
}
return super.executeQuery(sql, pageBean);
}
處理json資料工具包 陣列轉化成String字串
package com.zking.util;
import java.util.Arrays;
import java.util.Map;
/**
* 專門用來處理json資料的工具包
* @author zx413
*
*/
public class JsonUtils {
/**
* 從paramMap拿到我們所需要用到查詢維度,用於sql語句拼接
* 獲取從jsp頁面傳遞到後臺的引數集合(req.getparamMap)
* @param paramMap
* @param key
* @return
*/
public static String getParamVal(Map<String, String[]> paramMap,String key) {
if (paramMap != null && paramMap.size()>0) {
String[] vals = paramMap.get(key);
if (vals != null && vals.length > 0) {
String val = Arrays.toString(vals);
return val.substring(1, val.length()-1);
}
return "";
}
return "";
}
}
js外掛
$(function(){
var ctx = $("#ctx").val();
$.ajax({
url:ctx+"/regionServlet",
success:function(data){
for(index in data) {
console.log(data[index]);
//province為下拉框id
$("#province").append("<option value='"+data[index].ID+"'>"+data[index].REGION_NAME+"</option>")
}
},
dataType:"json"
});
$("#province").change(function(){
$("option:gt(0)","#city").remove();
$.ajax({
url:ctx+"/regionServlet?ID="+this.value,
success:function(data){
for(index in data) {
//city為下拉框id
$("#city").append("<option value='"+data[index].ID+"'>"+data[index].REGION_NAME+"</option>")
}
},
dataType:"json"
});
});
$("#city").change(function(){
$("option:gt(0)","#county").remove();
$.ajax({
url:ctx+"/regionServlet?ID="+this.value,
success:function(data){
for(index in data){
//county為下拉框id
$("#county").append("<option value='"+data[index].ID+"'>"+data[index].REGION_NAME+"</option>")
}
},
dataType:"json"
});
});
})
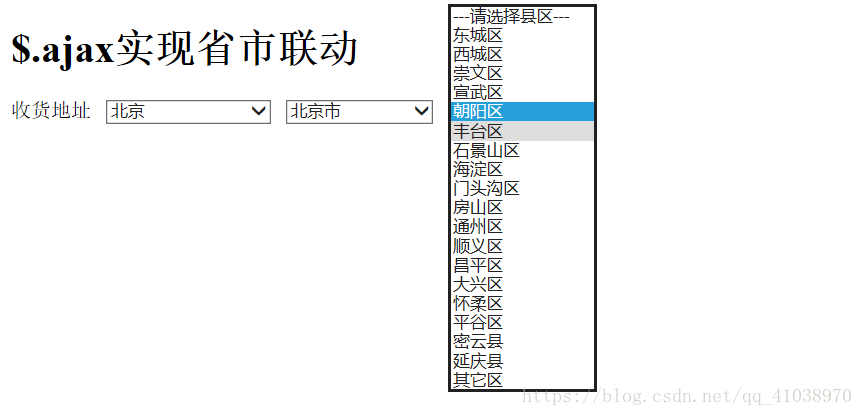
效果: