jQuery選擇器與過濾器
查詢節點,jQuery的選擇機制構建於Css的選擇器,它提供了快速查詢DOM文件中元素的能力,而且大大強化了JavaScript中獲取頁面元素的方式,另外,它還有一些自定義的選擇器。
下面舉一些列子來說明選擇器:(筆者用css樣式幾乎給每一個選中的標籤加了了一個顏色框,有利於測試的時候看到效果)
如圖一:

二、過濾器:
jQuery的過濾器必須用在jQuery選擇器後,表示對通過前面的jQuery選擇器選擇到的內容的過濾。是建立在前面選擇器已經選擇到元素的基礎之上的。
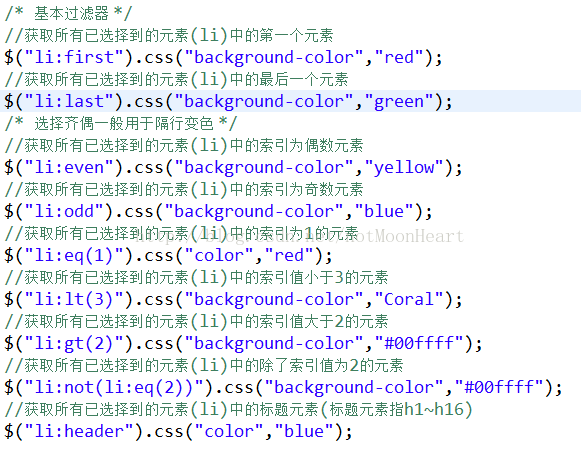
1.基本過濾器:
如圖:
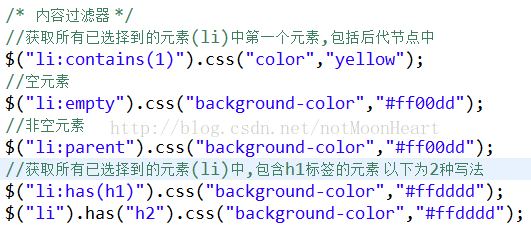
如圖:
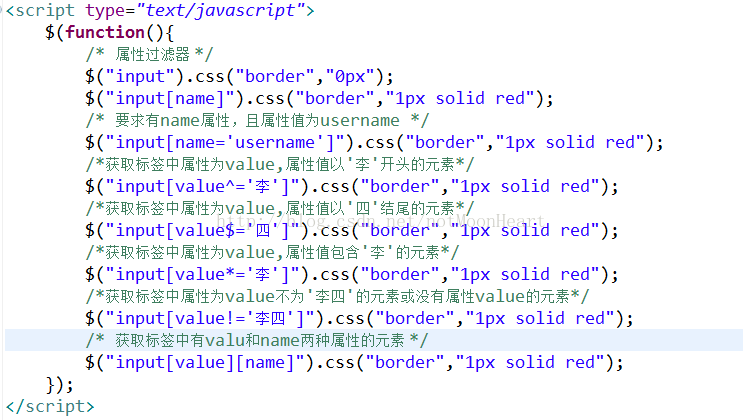
如圖:
如圖:
如圖:
相關推薦
jQuery選擇器與過濾器
一、選擇器: 查詢節點,jQuery的選擇機制構建於Css的選擇器,它提供了快速查詢DOM文件中元素的能力,而且大大強化了JavaScript中獲取頁面元素的方式,另外,它還有一些自定義的選擇器。 下面舉一些列子來說明選擇器:(筆者用css樣式幾乎給每一個選中的標籤加了了一個顏色框,有利
jquery學習之選擇器與過濾器
基本選擇器 普遍選擇器 * 所有的 id選擇器 #id 類選擇器 .class 標籤選擇器 標籤名 群組選擇器 #one,.two 取並集 複合選擇器 div#one 取交集 子代或後代選擇器
jQuery 選擇器 與 事件
允許 失去焦點 下一個 .class enter opener tag uil jquer jQuery 選擇器 jQuery 選擇器允許您對 HTML 元素組或單個元素進行操作。 jQuery 選擇器 jQuery 選擇器允許您對 HTML 元素組或單個元素進行操作。
JQuery選擇器-----基本過濾器
選擇器:first 01JQuery選擇器中的基本過濾器.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>03JQuery
0016-jQuery選擇器與CSS選擇器
選擇器是jQuery的根基,在jQuery中,對事件處理、遍歷DOM和Ajax操作都依賴選擇器。 CSS選擇器寫法: .demo{ ...//給class為demo的元素新增樣式 } ${".demo"}//給class為demo的元素新增行為 jQuery選擇器的寫法
jQuery選擇器的過濾器,即對選擇的結果再進行一個過濾(如我不想要在這裡的input控制元件)
jQuery選擇器的過濾器,即對選擇的結果再進行一個過濾(如我不想要在<div id="test"></div>這裡的input控制元件) 即從當前匹配元素集合中,刪除元素。 有not、remove兩個函式,但是他們只是移除同類元素,而不是適用
jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
images alt 分享 wid image logs jquery query 器) 1.表單對象屬性選擇器 2.程序 3.表單選擇器 jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
[jQuery學習系列一]1-選擇器與DOM對象
還需 直接 itl java date js代碼 循環 ava 也會 前言: 好久沒有更新博客了, 最近想復習下 之前學過的JS的相關內容, 也算是自己的一種總結. 知識長時間不用就會忘記, 多學多記多用!! 下面的程序都可以在下面的網站進行在線調試: http://ww
JQuery :eq() 選擇器 與 eq()遍歷方法
child 索引 遍歷 應用 jquery code 連接 clas AR 一、:eq()選擇器 語法: $( " :eq(index)" ) 在匹配的集合中選擇索引值為index的元素,index索引值從0算起。就是選的第 “index+1” 的元素。 若要獲取變量,
jquery選擇器中的空格與大於號>、加號+與波浪號~的區別
概念 空格:$('parent childchild')表示獲取parent下的所有的childchild節點 大於號:$('parent > childchild')表示獲取parent下的所有下一級childchild 加號:$('pre + nextbr
jquery選擇器空格與大於號、加號與波浪號的區別
轉自:http://my.oschina.net/jsonavaj/blog/62630 空格:$('parent childchild')表示獲取parent下的所有的childchild節點(所有的子孫)。 大於號:$('parent > child')表示獲取
CSS選擇器和jQuery選擇器的區別與聯絡
到底什麼是選擇器?通過常接觸的CSS選擇器和jQuery選擇器理解一下,我們知道CSS是用於分離網頁的結構和表現的,也就是說對於一個網頁,HTML定義網頁的結構,CSS描述網頁的樣子,一個很經典的例子是說HTML就像一個人的骨骼、器官,而CSS就是人的面板,有了這兩樣也就
Jquery之選擇器與方法綜合練習
首先建立test.html檔案,內容如下: 這裡用的jquery版本是jquery-1.8.2.js, <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
Jquery基本選擇器與層次選擇器
一、什麼是jquery選擇器? 就是允許通過標籤名、屬性或內容對DOM元素進行快速、準確的選擇,而不必擔心瀏覽器的相容性,通過jQuery選擇器對頁面元素的景區呃呃呃定位,才能完成元素屬性和行為的處理
jQuery選擇器selected與checked
selected: 選取被選擇的 <option> 元素。該選擇器不適用於單選按鈕或複選框。 checked: 選取所有選中的複選框(checkbox)或單選按鈕(radio)。 jQuery選擇器所獲取到的物件是一個數組,要轉化為js物件(個體),就
jQuery選擇器----------jquery實現select下拉框的取值與賦值,設定選中的方法大全
// 1.判斷select選項中 是否存在Value="paraValue"的Item function jsSelectIsExitItem(objSelect, objItemValue) { var isExit = false; for (var i = 0; i < objSelect.opt
【jQuery】選擇器與一些常用方法應用詳解
一、常用選擇器 1、基本物件獲取 (“∗”)‘表示獲取所有對象(“∗”)‘表示獲取所有對象(“#element”) ’獲得想CSS中的ID號一樣 (“.abc”)‘所有使用.abc樣式的元素(“.abc”)‘所有使用.abc樣式的元素(“div”) ‘標籤
jQuery 之 選擇器與事件型別(二)
hover() hover()方法用於模擬游標懸停事件.當滑鼠移動到元素上時,會觸發指定的第一個函式(mouseenter);當滑鼠移出這個元素時,會觸發指定的第二個函式(mouseleave)。 例項 $("#p1").hover(function(){ alert("You entered p1!")
分針網——IT教育:jquery選擇器的用法
jQuery選擇器是jQuery庫的一大特色,用這些選擇器不但可以省去繁瑣的JavaScript 書寫方式,還可以節省時間和效率,正是有這些jQuery選擇器,才讓我們更容易的操作JavaScript的dom。 1. 基本選擇器 ·#id 根據
jQuery選擇器絕對定位實現div覆蓋
rip jquer 絕對定位 button min 覆蓋 str fun 選擇 新建html文件可以運行(jsp文件下不可運行) <!DOCTYPE html><html> <head> <meta charse