拋棄console.log(),擁抱瀏覽器Debugger
譯者按: 切換成本真的不高,建議使用開發者工具來Debug!
為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用於學習。
在我成為一名開發者路上也掉進過一些坑,對於新手來說一個最大的挑戰就是debug。剛開始,我一度認為在控制檯下使用console.log()列印變數是最棒的方法。而實際上,這樣做是相當低效的。我不怕你們嘲笑我,給你們分享一下我曾經是這麼幹的:
console.log(‘Total Price:’, total) // 檢視total的值 console.log(‘Here’) // 列印Here來確認程式執行到這個地方
我想大多數開發者會意識到這不是你應該用來debug的方法,應該有更好的方案! 幸運的是,瀏覽器的Debug工具很好用!在本文我會介紹谷歌開發者工具。
為了更好地跟隨我理解這篇文章的內容,我建議你代開我的示例程式碼跟著走。地址: 點選這裡
第一步:復現BUG
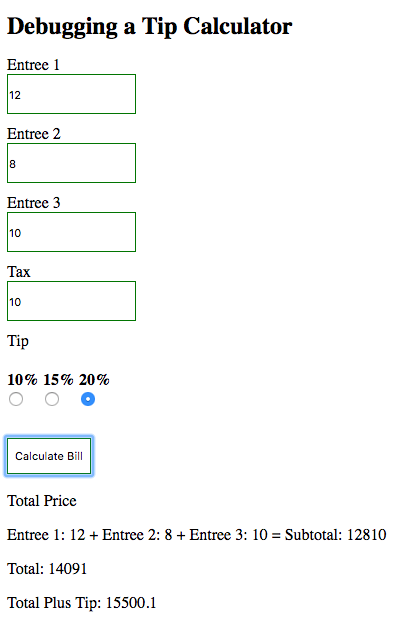
我們通過執行一系列的操作來複現bug:
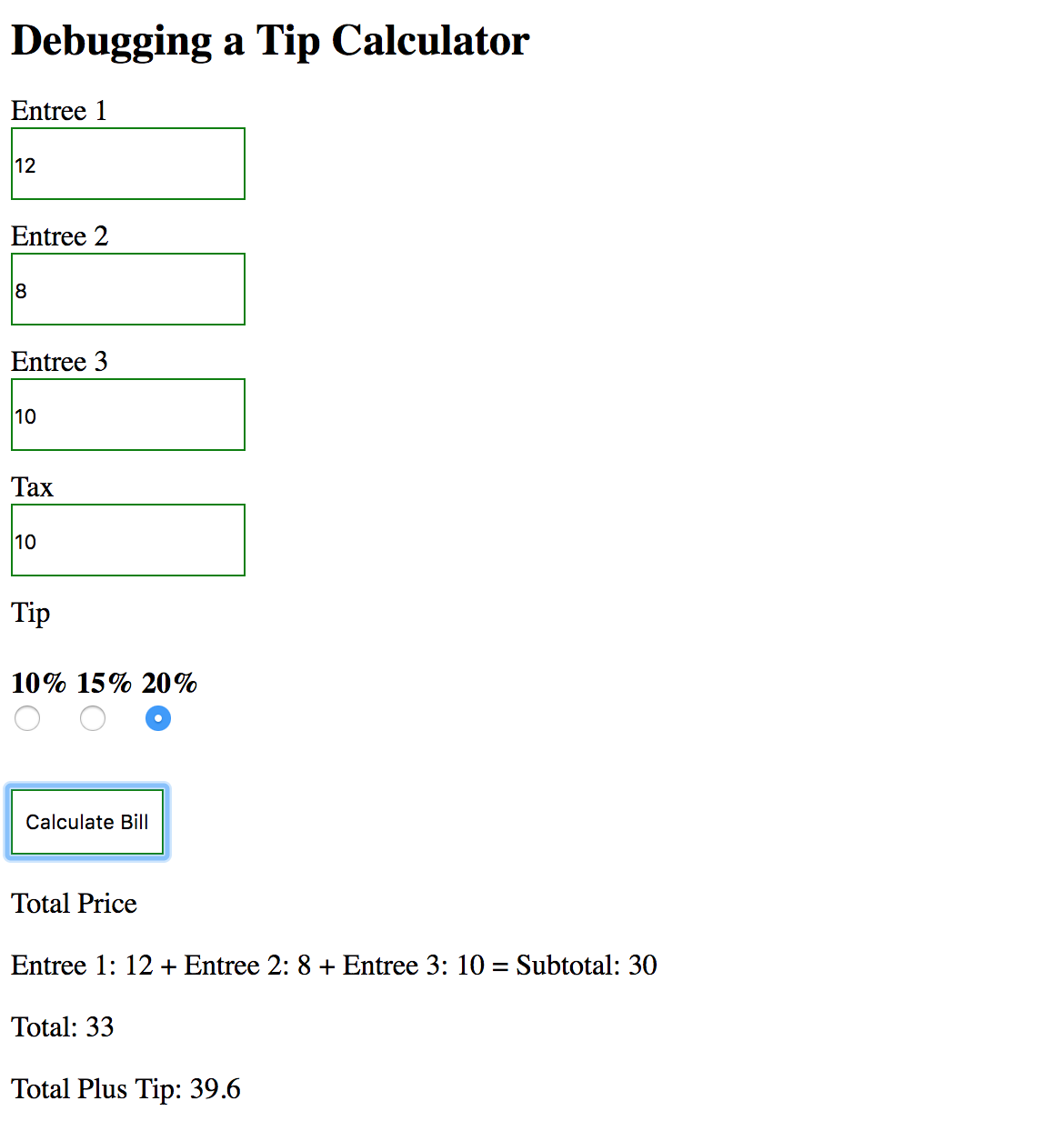
- 一個程式碼有bug的計算器,如果你還沒有開啟,點選這裡;
- 在Entree 1輸入12;
- 在Entree 2輸入8;
- 在Entree 3輸入10;
- 在Tax輸入10;
- Tip選擇20%;
- 點選
Calculate Bill。正確的結果應該是39.6,但是計算器的結果卻是14105.09!

第二步:學習使用Source面板
你需要學會熟練使用開發者工具,你可以使用快捷鍵Command+Option+I (Mac) 或則 Control+Shift+I (Linux)來開啟。(或則右鍵,選擇檢查選項,就會彈出開發者面板)

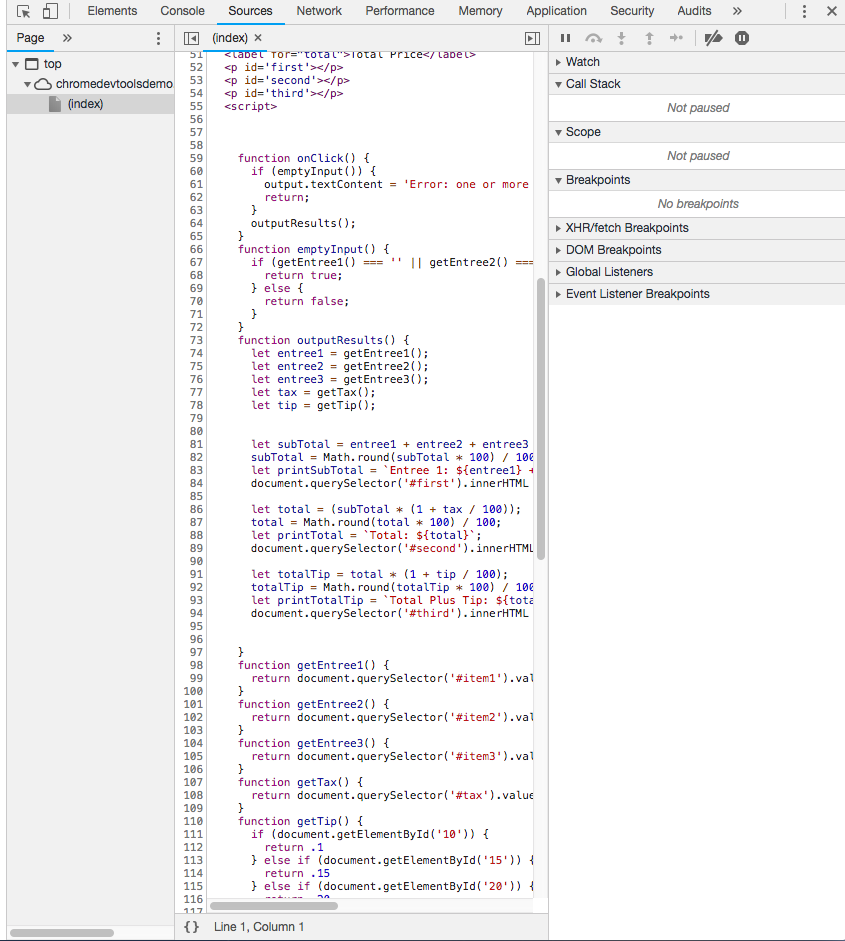
當你點選開發者面板最上面的source標籤,開發者面板會呈現三分的效果,分別是:檔案導航器、原始碼編輯器以及最右側的Debug面板。
第三步:設定第一個斷點
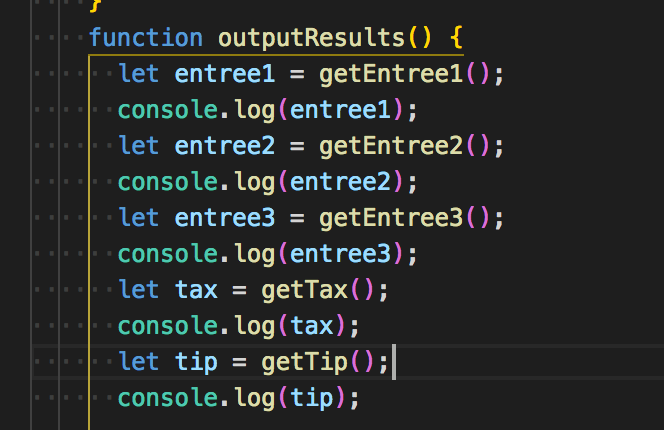
在我們設定斷點之前,我來給你演示如果使用console.log()是什麼效果:

如果你使用開發者工具,就不用寫一堆的console.log()了。我們可以設定斷點,通過單步除錯來檢視變數的值。
斷點就是一個你在程式碼中新增標記,用來告訴瀏覽器執行到這個位置暫停。
我們將會在整個程式的最開始設定一個斷點。
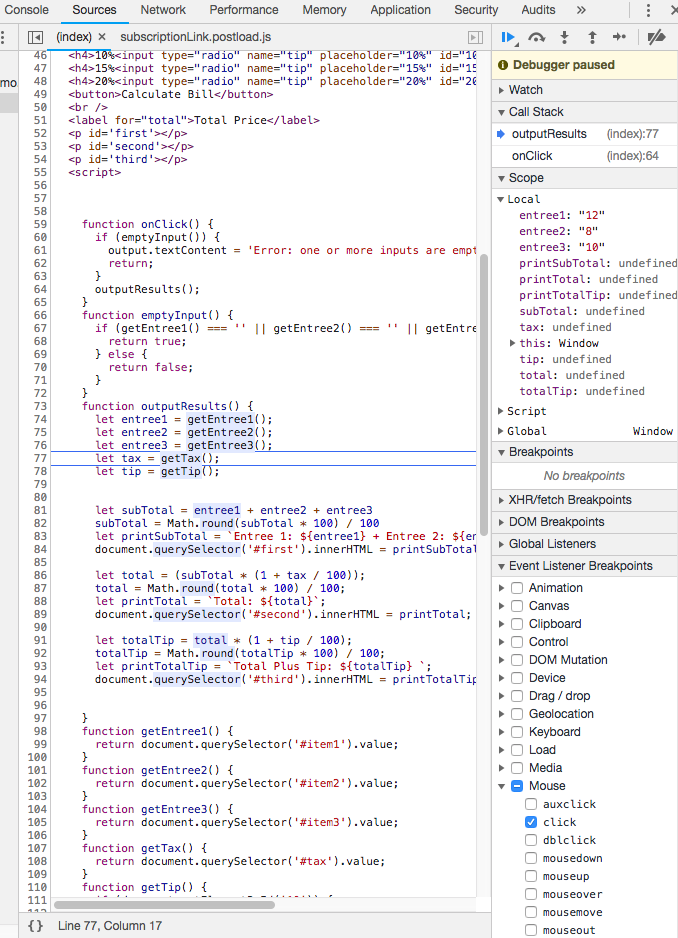
在最右側的Debugger面板,點選"Event Listener Breakpoints",展開"Mouse",然後選中'click'。
現在如果我們點選Calculate Bill按鈕,程式會停在第一個函式"onClick()"。如果沒有執行到這裡,那麼點選播放按鈕,總會跳到index的第6行。
第四步:單步除錯
在整個Debug的過程中,有兩種執行的方式:”step into"和“step over"。
“step into"會進入當前遇到的每一個函式內部,然後一行一行執行; “step over”則會跳過函式內部的細節,直接執行整個函式。
下面是一個展示例子,在右側的Scope下,所有區域性變數的值都顯示出來了。

第五步:在某行設定斷點
可以單步除錯程式碼是不是很棒?不過一步一步往下執行有點繁瑣。通常,我只想知道在某個位置變數的值,而不是要一步一步執行過去。我們可以在某一行去設定斷點。
作者備註:能夠在程式碼任意行設定斷點檢視變數值是我停止使用console.log的主要原因。
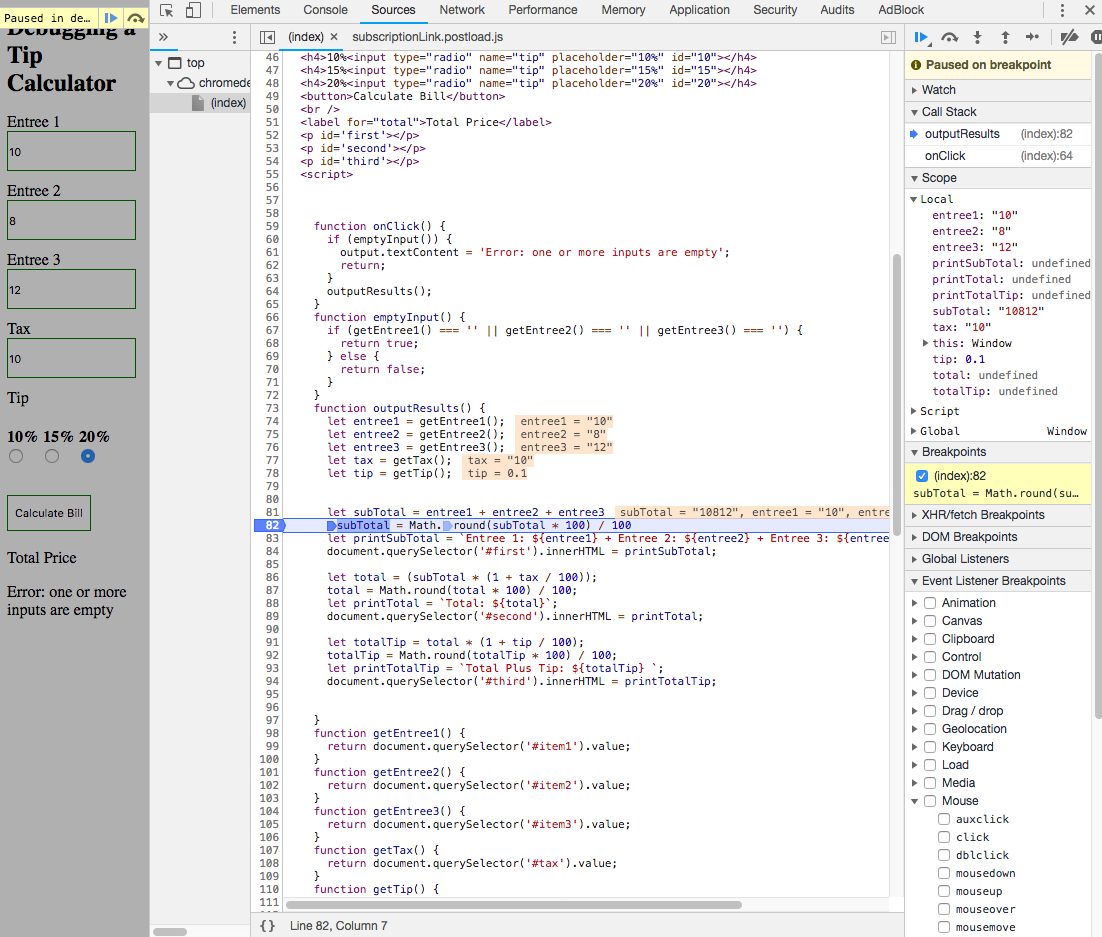
在檔案的左側,顯示檔案行數的位置點選即可設定斷點。
注意:如果你發現無法操作,請先清除掉之前選中的click選項。

你可以看到,右側顯示subtotal的值為10182,並且在程式碼旁邊也顯示了變數的值。
我想已經知道BUG的原因了:字串拼接?
第六步:新增觀察表示式
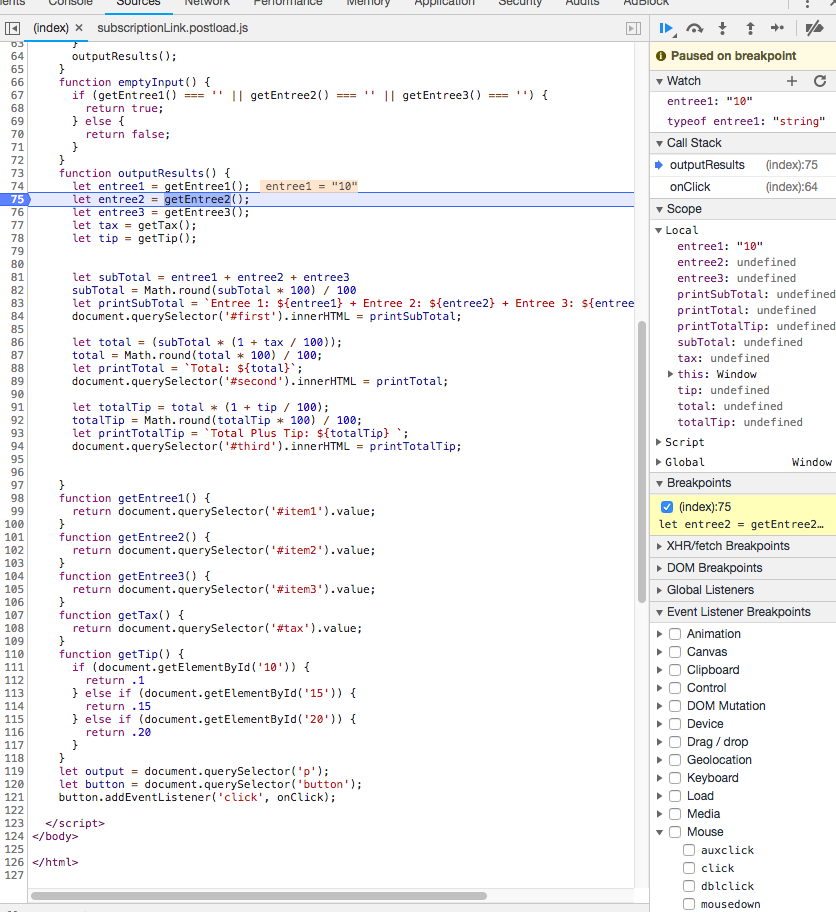
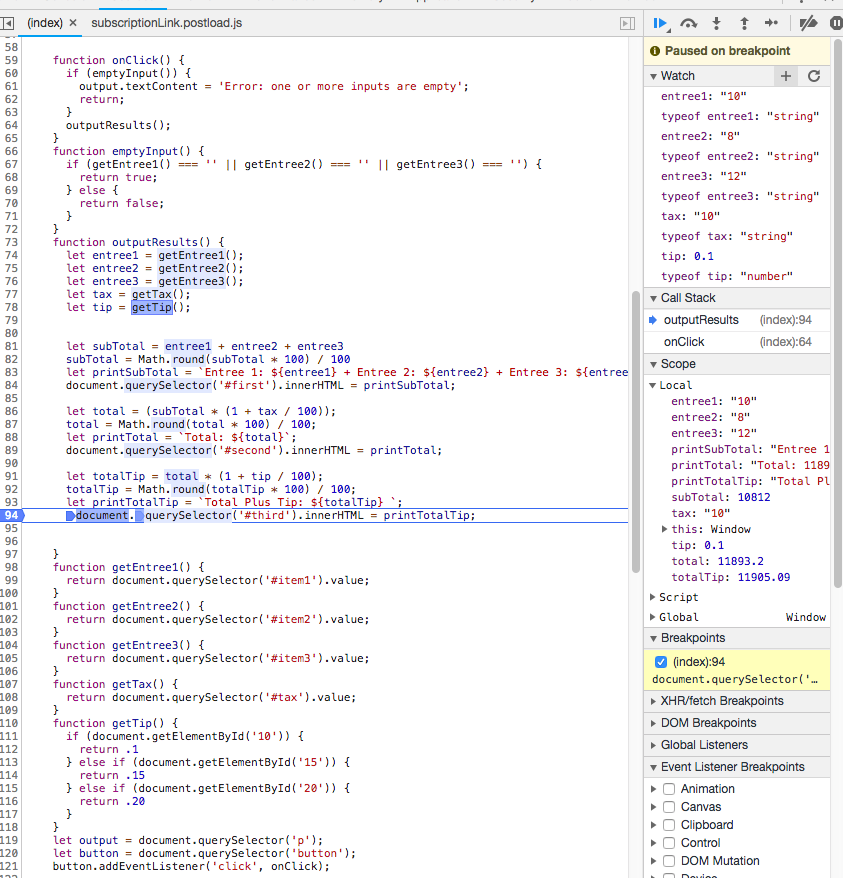
這個通常用來觀察變數的值在程式的執行過程中的變化,點選右側的"watch"選項將其展開,你可以輸入變數名或者表示式。
為了演示起見,我們觀察"entree 1"和"typeof entree1"。

通過檢視entree1的型別,發現並不是數字而是字串。那麼問題就出在如何獲取這個值的。也許,querySelector()是問題的關鍵。
第七步:修復程式碼
通過進一步檢查,確定querySelector()就是問題所在。

如何修復呢?我們可以使用Number函式將字串轉換為數字,比如Number(getEntree1())。
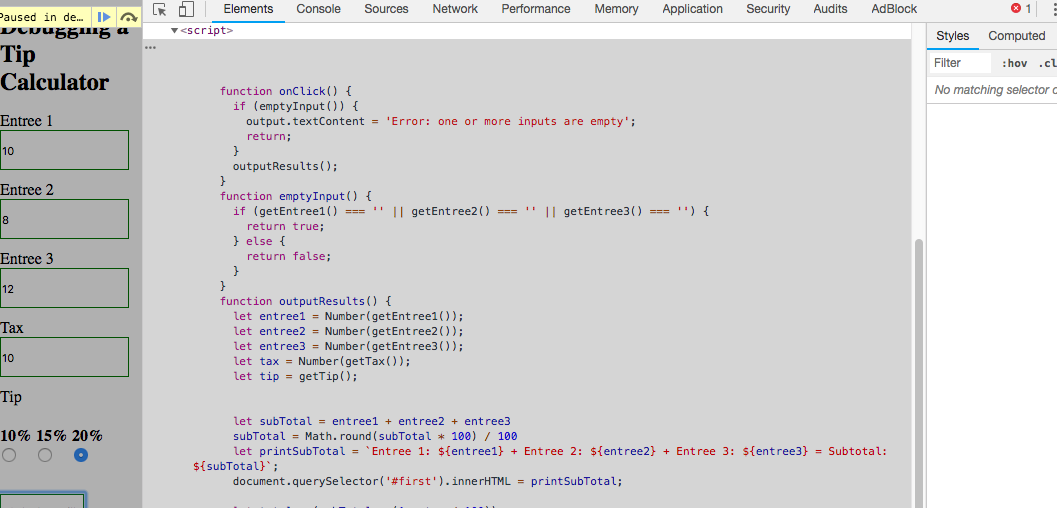
為了編輯程式碼,你需要到“Elements"選項,它在”Sources"的左側。如果你沒有看到JavaScript程式碼,你需要展開script標籤。 然後右鍵點選選擇“edit as html"。

如果你建立了一個workspace,那麼程式碼會直接儲存。不然,可以使用command+s (mac) 或則 control+s (linux)儲存一份本地拷貝。
接下來,我們再來試一試看看效果。

關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了9億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!

版權宣告
轉載時請註明作者Fundebug以及本文地址: https://blog.fundebug.com/2018/12/11/stop-using-console-log/
