微博移動端開發
阿新 • • 發佈:2018-12-11
微博移動端開發
程式設計規範
註釋
所有的註釋空一個處理
// 我是一個註釋,和雙豎線之間空一格顯示
為了在ios系統中實現滾動流暢,在所有寫了overflow:scroll 或者overflow:auto的地方都要加上
-webkit-overflow-scrolling: touch;
頁面
1、我的微博–微博 評論 贊
2、微博主頁
3、微博關注–我的關注【檢視微博總覽、批量操作、分組管理】 組織結構 分享給我
4、微博報表–我的報表 關注報表【明細檢視、統計檢視】
5、個人中心–訊息提醒 微博設定【基本設定】 最近來訪|訪問 我的粉絲
6、他的微博–他的微博 他的關注 他的粉絲
元件的使用
Comment 評論元件
元件程式碼
評論元件渲染列表的頁面有:
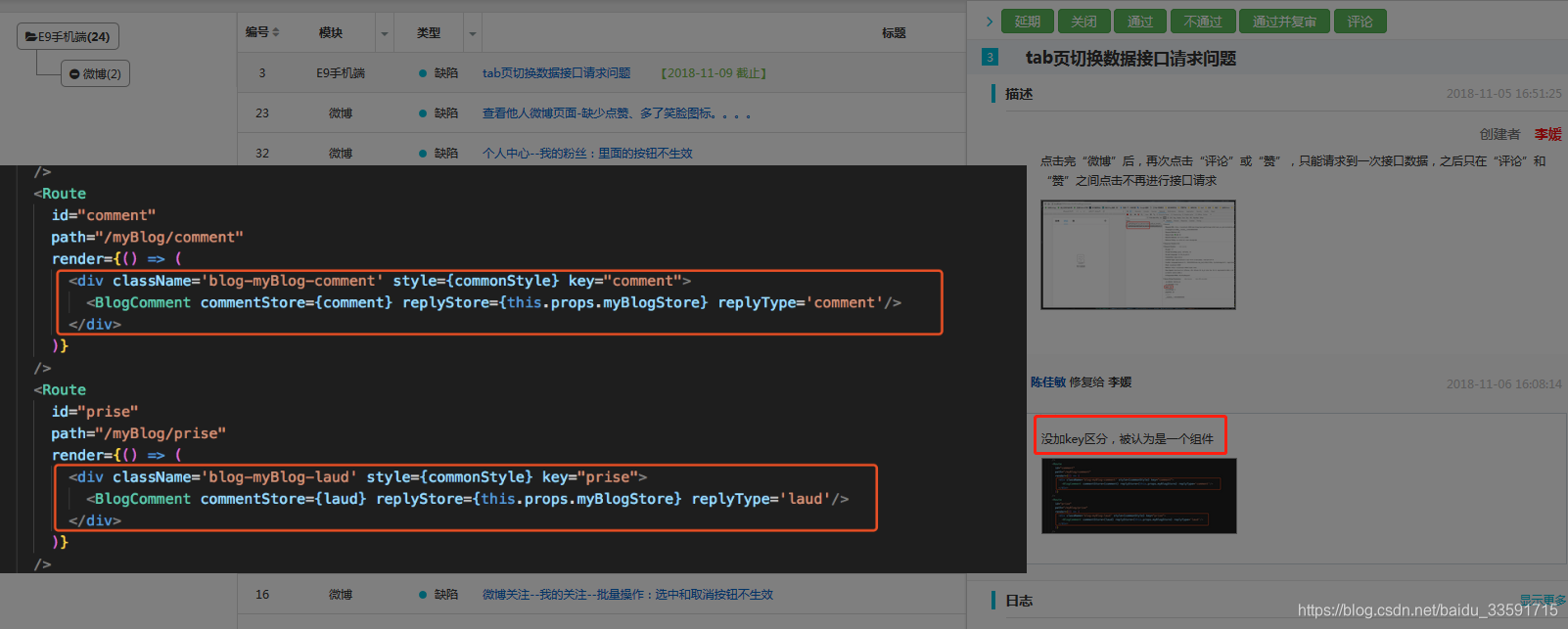
我的微博【 微博 || 評論 || 贊 】
微博主頁
微博關注【微博總覽】
他的微博 【 他的微博 】
渲染統一的頁面分類
A:我的微博【 微博 || 評論 || 贊 】,他的微博
B:微博主頁,微博總覽
列表下拉方式
1、全部一次性請求
我的微博【 微博 】,微博關注【微博總覽】(一次性請求某天的資料),
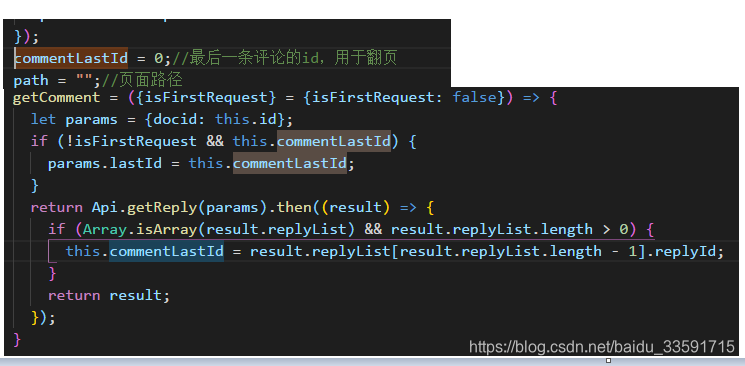
2、分頁請求—通過currentpage處理
我的微博【 評論 || 贊】、微博主頁
3、根據endDate無限請求
他的微博 【 他的微博 】
有補交的頁面
- 我的微博
- 微博主頁
開發計劃
綜合問題處理
- 1、個人中心 && 他的微博上面部分的樣式統一處理
- 2、我的微博【 微博 || 評論 || 贊 】 && 他的微博 【 他的微博 】 Comment元件渲染樣式統一
- 3、評論元件的統一封裝處理
- 4、搜尋欄搜尋之後要清空value值
- 5、所有列表的統一樣式處理
-
6、每個頁面的滾動高度計算 - 7、所有的介面請求均加入引數:
_ec_device: ‘mobile_ec’, 【不加】
_ec_ismobile: ‘true’, - 8、所有頁面Store請求中均加入Loading判斷
評論元件的功能性問題 - 評論
- 刪除
- 編輯
- 列表分頁渲染
- 點贊
- 補交渲染
- 子評論渲染BUG
列表項渲染頁面 - 微博關注【我的關注】
- 微博關注【分享給我】
- 微博關注【批量操作】
- 個人中心【最近來訪 || 最近訪問】
- 我的粉絲
- 他的微博【他的關注】
- 他的微博【他的粉絲】
關注狀態的功能性問題
1、使用頁面:
我的粉絲、他的微博
搜尋功能頁面
高階搜尋功能頁面- 我的微博【微博】
- 微博主頁
- 微博關注【檢視微博總覽】
遺留問題
 點選跳轉??
點選跳轉??
後期優化處理
-

- 列表的展示效果,應該有三種狀態,1、載入中,2、無資料,3、有資料列表。
預設進頁面是無資料的話,會閃一下無資料,然後藉口請求完了,資料來了展示。
這種晃一下的體驗,不如換成 載入中=》有資料,或者載入中=》無資料。
 預設進來應該有個載入中。而不是直接無資料。
預設進來應該有個載入中。而不是直接無資料。
各頁面待處理問題
寫微博
我的微博
- 評論、贊 TAB頁的數字動態渲染
- 高階搜尋系列問題
我的微博–微博 - 搜尋功能
- 高階搜尋功能
我的微博–評論
我的微博-贊
微博主頁 - 搜尋功能
- 高階搜尋功能
微博關注 - 分享給我和我的關注Tab跳轉點選快的話會出現介面請求錯誤的情況【BUG】
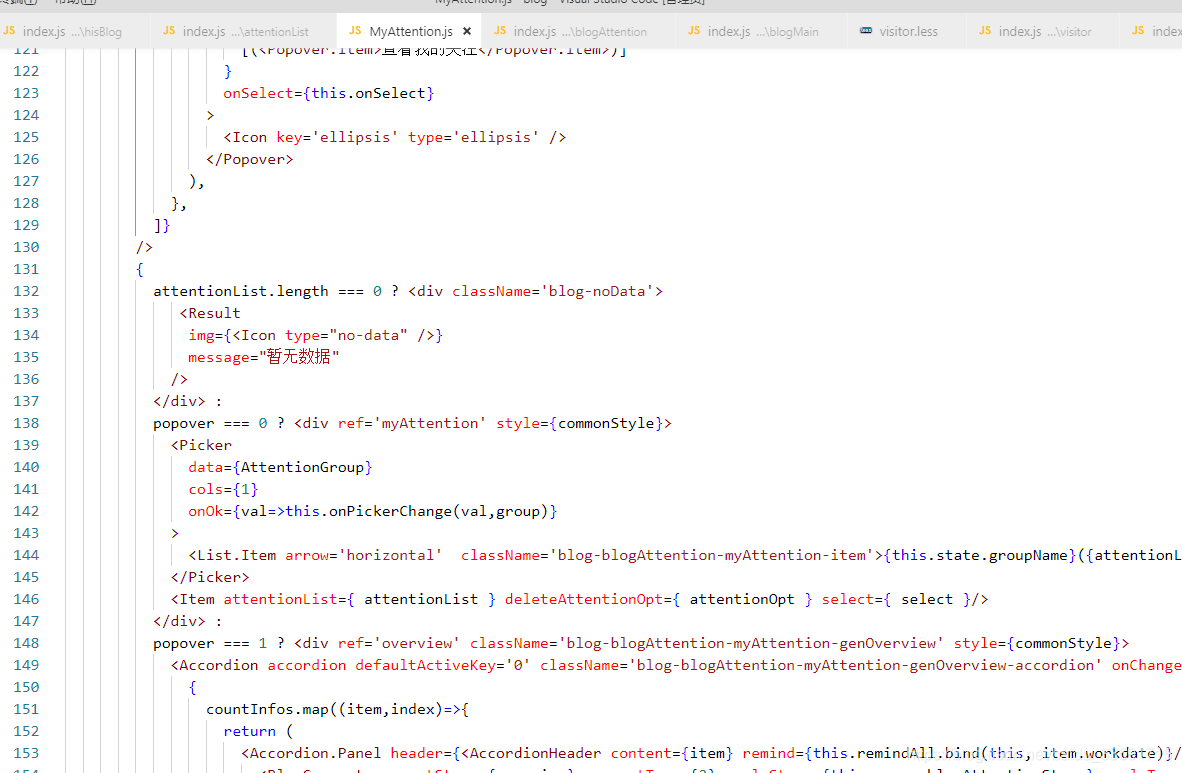
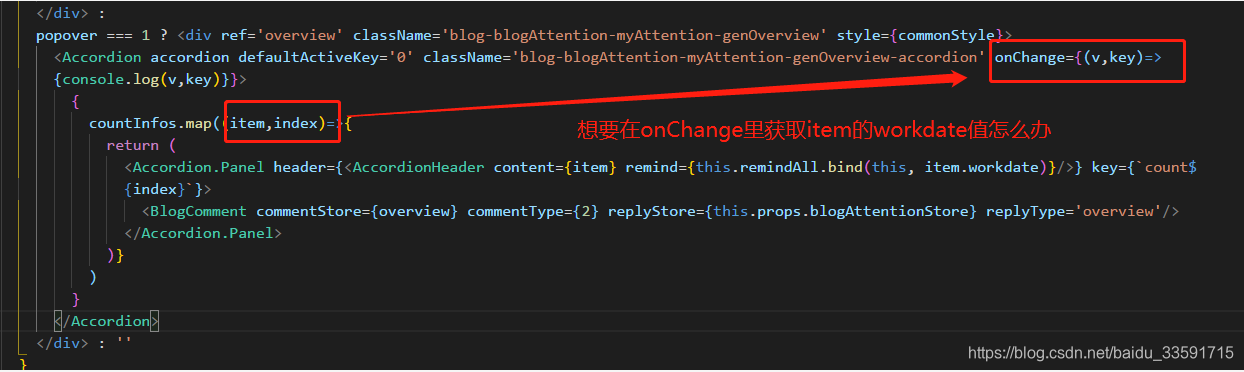
微博關注–我的關注 - 確認在手風琴下的評論元件渲染高度
微博關注–我的關注【檢視微博總覽】 -

微博關注–我的關注【批量操作】
微博關注–我的關注【分組管理】
微博關注–組織結構
微博關注–分享給我 - 載入中狀態的顯隱控制,當列表載入完顯示已載入完畢
微博報表–我的報表
微博報表–關注報表【統計檢視】 - 打分元件的新增
- 資料請求渲染問題
微博報表–關注報表【明細檢視】 - 明細檢視寬高計算
- 滾動操作BUG
個人中心 - 個人中心跳轉“我的關注”頁面無資料介面請求處理
個人中心–訊息提醒
個人中心–微博設定
個人中心–微博設定【基本設定】 - 取介面中資料顯示switch狀態
個人中心–最近來訪|訪問
個人中心–我的粉絲
他的微博–他的微博 - 頁面滾動問題
- 關注狀態切換
他的微博–他的關注 他的粉絲
他的微博–他的粉絲
處理BUG記錄
1、 2、
2、

開發總結
檔案結構
- components / store / api 檔案命名相對應
- 有幾個大tab頁就用幾個檔案顯示,比如微博開發5個tab 頁,加上他的微博獨立頁面,共六個頁面,component裡面一般放6個資料夾即可
- 有公共的部分,抽離出來放在public 中編寫
- 每一個資料夾的入口檔案為index.js
程式設計規範
- 引入檔案時一般放在一行顯示
- className宣告統一用變數顯示,與之相對應的css檔案統一採用less規範
- 前端開發一般放置規則:
constructor() {}
componentDidMount() {}
//放置各種方法(一般動作放上面,渲染放下面)
render() {
return <div></div>
}
- 統一縮排為兩個字元
- 命名規範:
模組名(blog)-當前頁面名(myBlog)-相應二級頁面名||操作名
注意事項
- 公共頁面(放在component的public中),公共元件(放在最外層的public中),工具類(放在Util中)
