iOS-12 iPhone XS Max 和iPhone XR新螢幕簡單適配方式
阿新 • • 發佈:2018-12-11
在新的機器釋出之後,我們需要對更大的劉海螢幕做適配,以下是需要新適配的機型:
| 型號 | 邏輯尺寸 | 係數 | 解析度 |
|---|---|---|---|
| iPhone XR | 414pt * 896pt | @2 | 828px * 1792px |
| iPhone XS Max | 414pt * 896pt | @2 | 1242px * 2688px |
- 判斷 iPhoneX or later 裝置
不使用size來進行判斷。 iPhoneX、iPhone XR、iPhone Xs、iPhone Xs Max 底部有安全距離所以可以使用 safeAreaInsets.bottom > 0.0 進行判斷。
第一種:
static inline BOOL isIPhoneXSeries() { BOOL iPhoneXSeries = NO; if (UIDevice.currentDevice.userInterfaceIdiom != UIUserInterfaceIdiomPhone) { return iPhoneXSeries; } if (@available(iOS 11.0, *)) { UIWindow *mainWindow = [[[UIApplication sharedApplication] delegate] window]; if (mainWindow.safeAreaInsets.bottom > 0.0) { iPhoneXSeries = YES; } } return iPhoneXSeries; }
第二種方式
+ (BOOL)isIPhoneXSeries
{
CGFloat screenHeight = [UIScreen mainScreen].bounds.size.height;
if (screenHeight == 821.0f || screenHeight == 896.0f) {
return YES;
}
return NO;
}
Tips: iPhone Xs 和iPhone X size相同。 只需要適配iPhone Xs Max、 iPhone XR即可
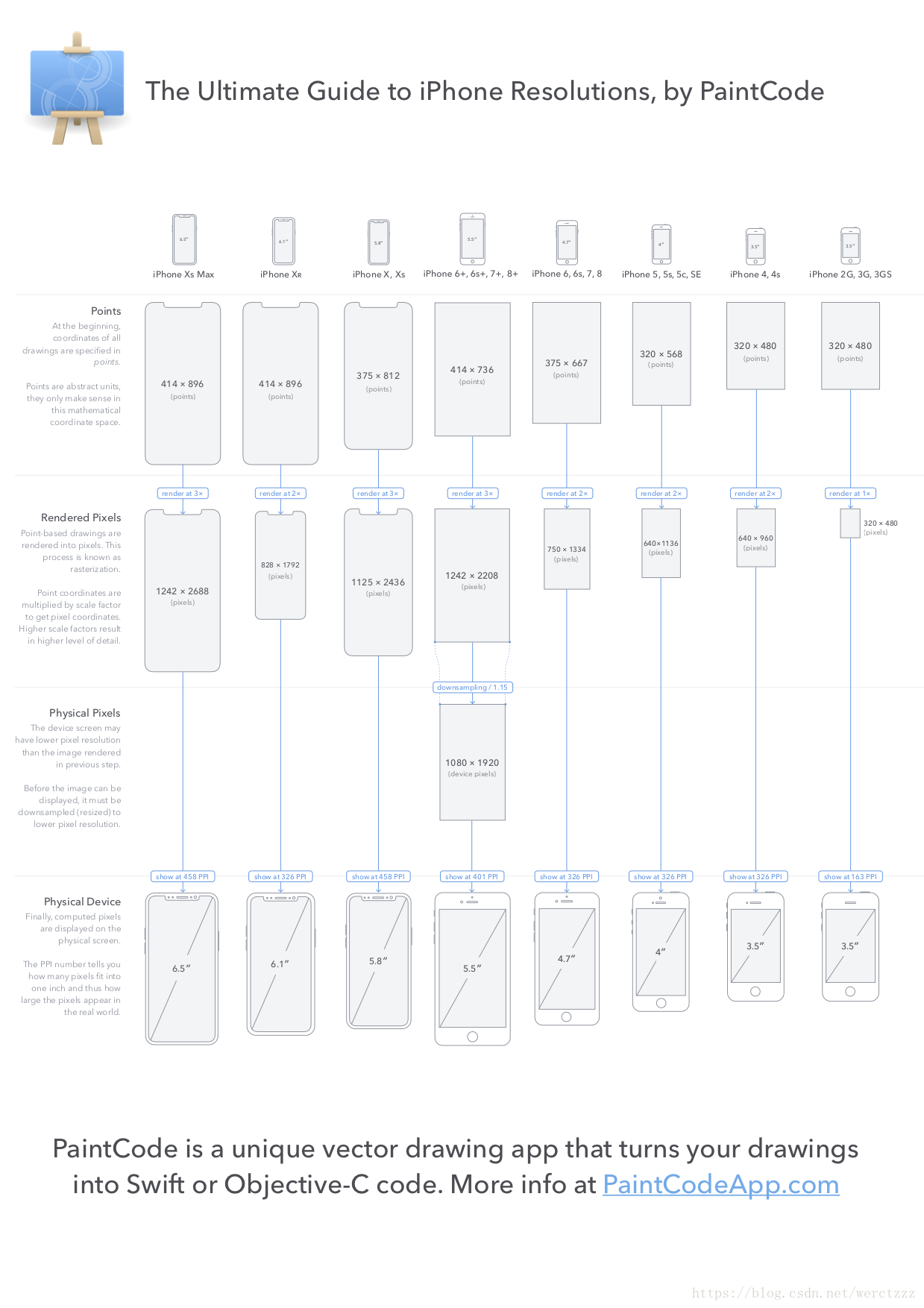
- 歷代iPhone的解析度和邏輯尺寸如圖
可以從圖中看到所有的螢幕詳細引數
- 導航欄、tabbar解決方案
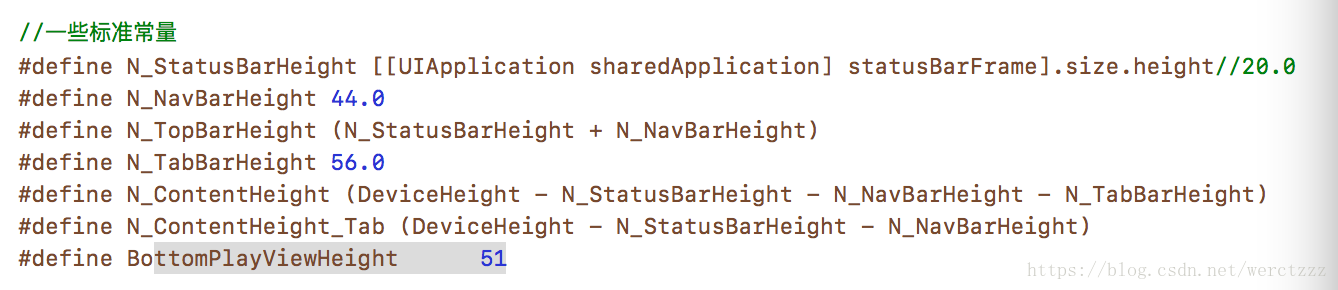
可以使用一些常用的常亮進行通用巨集定義
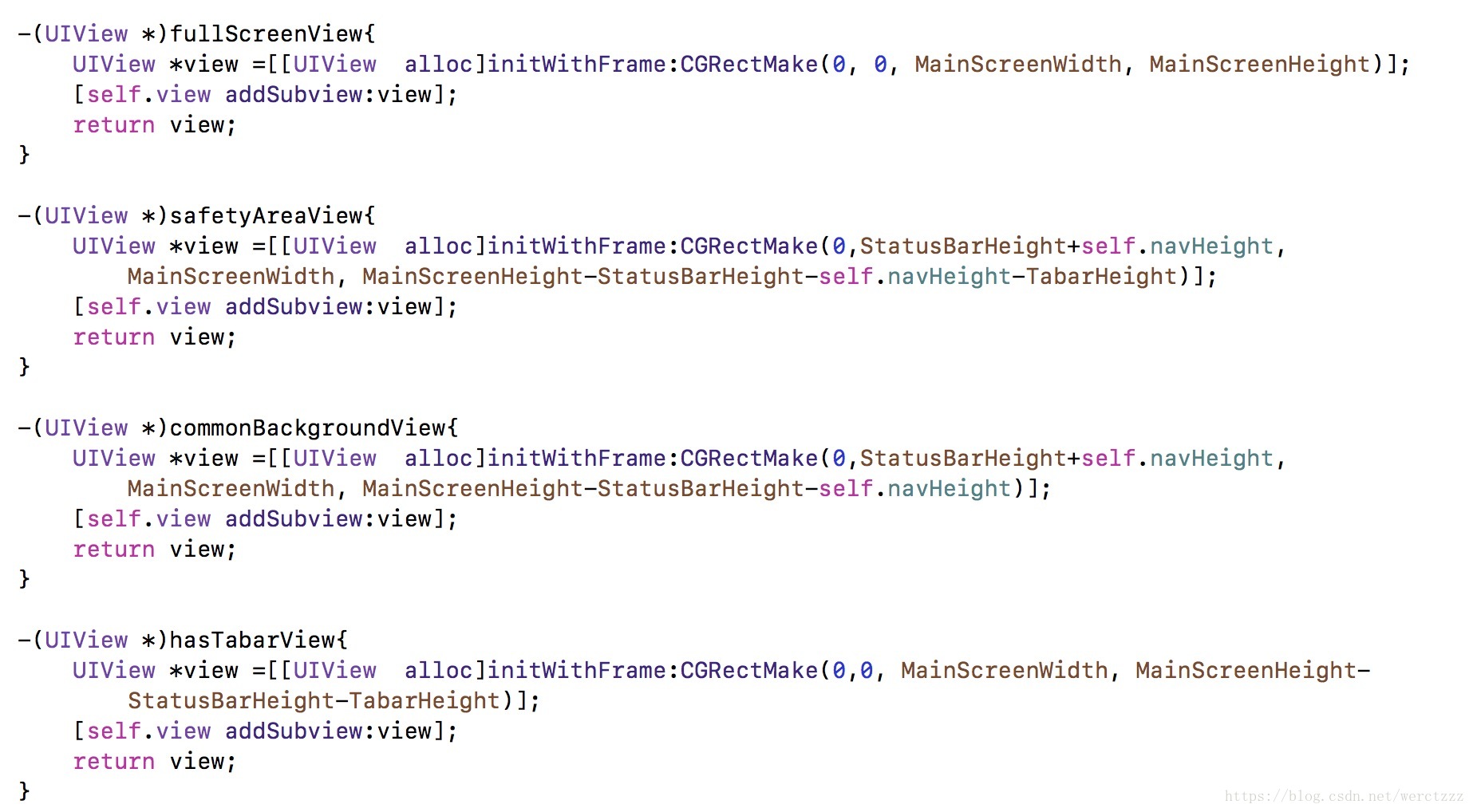
寫分類,或者直接使用整合實現導航欄和tabbar存在時候的佈局