頁面的渲染(mui、vue、vue-cli、node)
提到Vue,就不得不說MVC.
MVC為:MOdel View Conteoller
模型(Model) 試圖(View) 控制器(Conroller)
MVC是一個框架,它是用一種業務邏輯、資料、介面分離顯示分離的方法組織程式碼,將業務邏輯聚集到一個部件裡面,在改進和個性定製介面及使用者互動的同時,不需要重新編寫業務邏輯。
步入正題,MUI
下載HbuildX(它是綠色版的),下載地址:http://www.dcloud.io/

然後開啟此軟體:
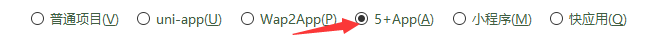
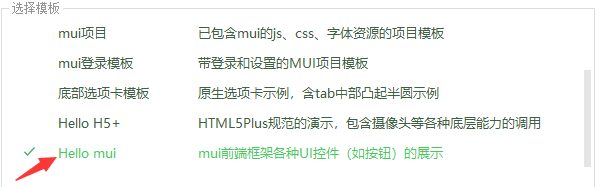
建立一個專案:使用MUI


選擇這兩個選項,然後確認
用MUI仿寫知乎日報:
因為建立mui專案後,很多東西里面都有,所以,我們只需要按照mui的寫法,就可以寫出我們自己想要的畫面和功能。
把下面這個頁面的程式碼複製到建立好的模板上,就可以運行了,因為沒有修改瀏覽器的設定,所以只能在手機上檢視圖片,該頁面有輪播的功能
關於手機的,需用資料線連線手機,然後找到開發者模式,開啟,就可以在手機上運行了

<!DOCTYPE html> <html> <head> <meta charset="utf-8"View Code> <title>Hello MUI</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="css/mui.min.css"> <style type="text/css"> #list { /*避免導航邊框和列表背景邊框重疊,看起來像兩條邊框似得;*/ margin-top: -1px; } .mui-icon { color: white; } .mui-action-back { color: white; } .mui-bar { background-color: #2187E7; } .mui-title { color: white; margin-left: 50px; } </style> </head> <body> <div id="offCanvasWrapper" class="mui-off-canvas-wrap mui-draggable"> <!--側滑選單部分--> <aside id="offCanvasSide" class="mui-off-canvas-left"> <div id="offCanvasSideScroll" class="mui-scroll-wrapper"> <!-- 這和整個部分就是側邊欄的 --> <div class="mui-scroll"> <!-- 這裡是側邊的 --> <header class="mui-bar mui-bar-nav"> <a href="#offCanvasSide" class="mui-icon mui-action-menu mui-icon-contact"></a> <a class="mui-icon">請登入</a><br> <a class="mui-icon mui-action-menu mui-icon mui-icon-star"></a> </header> <ul class="mui-table-view mui-table-view-chevron mui-table-view-inverted"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 1 </a> </li> </ul> </div> </div> </aside> <!--主介面部分--> <div class="mui-inner-wrap"> <div id="offCanvasContentScroll" class="mui-content mui-scroll-wrapper" > <div class="mui-scroll" > <header class="mui-bar mui-bar-nav"> <a href="#offCanvasSide" class="mui-icon mui-action-menu mui-icon-bars mui-pull-left"></a> <a class="mui-action-back mui-btn mui-btn-link mui-pull-right">關閉</a> <h1 class="mui-title">首頁</h1> </header> <!-- 新聞內容 --> <div class="mui-slider"> <!-- 圖片輪播 --> <div class="mui-slider-group mui-slider-loop" id="imageCarousel"></div> <!-- 圖片上的那個點 --> <div class="mui-slider-indicator" id="btndot"></div> </div> <div class="title"> 今日新聞 </div> <div id="xinwen"></div> </div> </div> <!-- off-canvas backdrop --> <div class="mui-off-canvas-backdrop"></div> </div> </div> <script src="js/mui.min.js"></script> <script type="text/javascript" charset="utf-8"> mui.init(); //側滑容器父節點 var offCanvasWrapper = mui('#offCanvasWrapper'); //主介面容器 var offCanvasInner = offCanvasWrapper[0].querySelector('.mui-inner-wrap'); //側滑容器的class列表,增加.mui-slide-in即可實現選單移動、主介面不動的效果; var classList = offCanvasWrapper[0].classList; classList.add('mui-slide-in'); mui.init({ swipeBack: true //啟用右滑關閉功能 }); var slider = mui("#slider"); slider.slider({ interval: 1000 }); //這個是內容滑動 mui("#offCanvasContentScroll").scroll(); </script> <!-- 輪播效果 --> <script> var gallery = mui('.mui-slider'); </script> <!-- mui.ajax請求資料 --> <script> mui.ajax({ // dataType:'json',//伺服器返回json格式資料 url: 'https://news-at.zhihu.com/api/4/news/latest', type: 'get', success: function(data) { // 額外增加的一個節點(迴圈輪播:第一個節點是最後一張輪播) var html = "<div class='mui-slider-item mui-slider-item-duplicate'>" html += "<a href='" + data.top_stories[data.top_stories.length - 1].id + "'>"; html += "<img src='" + data.top_stories[data.top_stories.length - 1].image + "'>"; html += "<p class='mui-slider-title'>" + data.top_stories[data.top_stories.length - 1].title + "</p>"; html += "</a>"; html += "</div>"; var btndot = ""; // 開始輪播圖片 for (var i = 0; i < data.top_stories.length; i++) { html += "<div class='mui-slider-item'>"; html += "<a href='" + data.top_stories[i].id + "'>"; html += "<img src='" + data.top_stories[i].image + "'>"; html += "<p class='mui-slider-title'>" + data.top_stories[i].title + "</p>"; html += "</a>"; html += "</div>"; btndot += "<div class='mui-indicator'></div>"; } // 額外增加的一個節點(迴圈輪播:最後一個節點是第一張輪播) html += "<div class='mui-slider-item mui-slider-item-duplicate'>" html += "<a href='" + data.top_stories[0].id + "'>"; html += "<img src='" + data.top_stories[0].image + "'>"; html += "<p class='mui-slider-title'>" + data.top_stories[0].title + "</p>"; html += "</a>"; html += "</div>"; document.getElementById("imageCarousel").innerHTML = html; document.getElementById("btndot").innerHTML = btndot; var html2 = ""; for (var i = 0; i < data.stories.length; i++) { html2 += "<div class='mui-card' style='margin-bottom: 10px;'>"; html2 += "<ul class='mui-table-view'>"; html2 += "<li class='mui-table-view-cell mui-media'>"; html2 += "<a href='" + data.stories[i].id + "'>"; html2 += "<img class='mui-media-object mui-pull-right' src='" + data.stories[i].images + "'>"; html2 += "<div class='mui-media-body'>"; html2 += "<p class='mui-ellipsis'>" + data.stories[i].title + "</p>"; html2 += "</div></a></li></ul></div>"; } document.getElementById("xinwen").innerHTML=html2; gallery.slider({ interval: 1000 //自動輪播週期,若為0則不自動播放,預設為0; }); }, error: function(e) { console.log(e); } }); </script> </body> </html>
如果想在電腦的瀏覽器上執行,需下載一個軟體

講完了MUI,然後 我麼就開始講VUE
在官網上下載vue.main.js


然後右鍵點選選擇連結另存為就可以下載了
把它複製到專案裡的js目錄下,然後引用它,就可以使用了
現在,開始用Vue寫專案:
只要引入所需要的vue.js
就可以寫出想要的前端頁面了
現在,就開始寫一個關於留言的專案


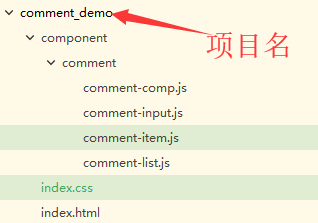
首頁:index.html

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"/> <title>評論模組</title> <link rel="stylesheet" href="index.css"> <script src="https://cdn.bootcss.com/vue/2.5.13/vue.js"></script> </head> <body> <div id="root"> <comment></comment> </div> <script type="module"> import commentComp from './component/comment/comment-comp.js'; Vue.component('comment', commentComp); var vm = new Vue({ el: '#root' }); </script> </body> </html>View Code
然後寫js
comment-comp.js

import commentInput from './comment-input.js'; import commentList from './comment-list.js'; export default { template: ` <div> <cinput @woyaobaocun="zhendeyaobaocuna"></cinput> <clist @shanchuwo="zhendeyaoshanchu" v-bind:comments="comments"></clist> </div> `, data() { return { comments: [] }}, methods: { updateLocal() { localStorage.setItem('vvv-comments', JSON.stringify(this.comments)); }, zhendeyaobaocuna(res) { this.comments.push(res); this.updateLocal(); }, zhendeyaoshanchu(id) { this.comments = this.comments.filter((c) => c.id != id); this.updateLocal(); } }, components: { cinput: commentInput, clist: commentList }, created() { const cs = localStorage.getItem('vvv-comments'); if (cs) { this.comments = JSON.parse(cs); } } }View Code
comment-input.js

// 1. 定義 var commentInput = { template: ` <div class='cinput'> <label> <span>使用者名稱</span> <input v-model='author'> </label> <label> <span>評論內容</span> <textarea v-model='content'></textarea> </label> <footer> <button @click='doSave'>釋出</button> </footer> </div> `, data() { return { author: '', content: '' }}, methods: { doSave() { if (!this.author) { return alert('使用者名稱不能為空'); } if (!this.content) { return alert('內容不能為空'); } // 更新儲存在 localStorage 裡的作者名 localStorage.setItem('vvv-authorname', this.author); // 發射、廣播出去 this.$emit('woyaobaocun', { id: +new Date(), author: this.author, content: this.content }); // clear this.content = ''; } }, created() { const authorname = localStorage.getItem('vvv-authorname'); if (authorname) { this.author = authorname; } } }; // 2. 匯出 // default 代表預設匯出,一個模組中只能有一個 export default commentInput;View Code
comment-item.js

export default { props: ['comment'], methods: { deleteMe() { this.$emit('shanchuwo', this.comment.id); } }, template: ` <div class='comment'> <span class='comment-author'>{{comment.author}}:</span> <span class='comment-content'>{{comment.content}}</span> <a href @click.prevent='deleteMe' class='comment-delete'>刪除</a> </div> ` };View Code
comment-list.js

import commentItem from './comment-item.js'; export default { props: ['comments'], methods: { doDelete(id) { this.$emit('shanchuwo', id); } }, template: ` <div class='clist'> <comment v-for='c, index in comments' :comment='c' :key='c.id' @shanchuwo='doDelete'> </comment> </div> `, components: { comment: commentItem } };View Code
 然後寫css
然後寫css
index.css

#root {
width: 400px;
padding: 2em;
margin: 2em auto;
border: 1px solid #e0e0e0;
border-radius: 1em;
}
.cinput {
margin-bottom: 1em;
}
label {
display: flex;
margin: 1em 0;
}
label span {
flex-basis: 100px;
}
input, textarea {
flex: 1;
}
.cinput footer {
text-align: right;
}
.cinput button {
border: none;
background-color: orange;
padding: .4em 1em;
color: white;
font-size: 16px;
border-radius: 3px;
box-shadow: 1px 1px 1px #e0e0e0;
}
.comment {
padding: 1em;
border-bottom: 1px solid #f0f0f0;
display: flex;
}
.comment-author {
color: steelblue;
flex-basis: 80px;
}
.comment-delete {
margin-left: auto;
}
View Code
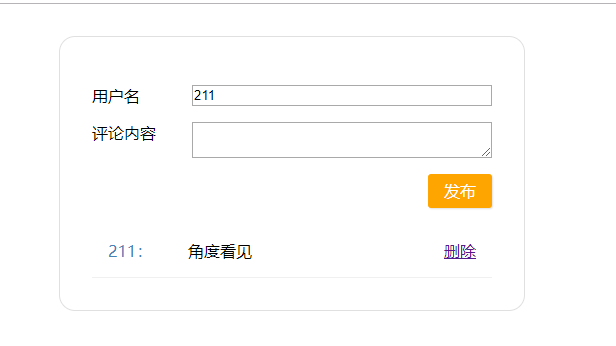
效果圖:

現在,進一步學習Vue 中的Vue Cli:
Vue CLI是一個基於Vue.js進行快速開發的完整系統,它提供了:
通過 @vue/cli 搭建互動式的專案手腳架
通過 @vue/cli + @vue/cli-service-global 來快速開始零配置原型開發
一個執行時依賴(@vue/cli-service),該依賴:可升級;基於 webpack 構建,並帶有合理的預設配置;一個豐富的官方外掛集合,集成了前端生態中最好的工具,一套完全圖形化的建立和管理Vue.js的使用者介面

