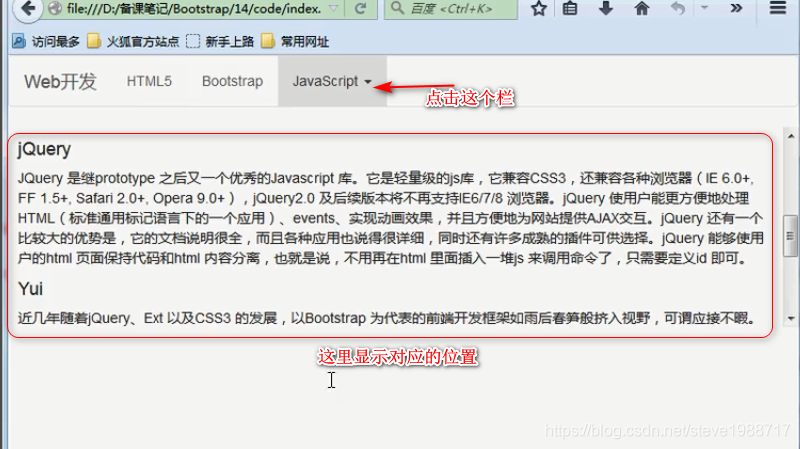
滾動監聽(上面導航下面錨點)
就是點選導航一個欄目,會顯示對應的內容

基本使用方法

**
讓欄目有選中的效果?
**


data-spy=“scroll”
style=“position: relative”
**
當導航欄和內容框的距離達到多少時,導航欄選中效果會發生切換?
**


data-offset=“0”
**
如果一個頁面有多個導航條,不能每一個都有效果,如何指定和哪一個導航條關聯呢?
**

這是給每一個導航條新增唯一的ID標識

然後再內容框裡新增 data-target="#nav" 屬性,讓內容與哪一個導航條發生關聯
相關推薦
滾動監聽(上面導航下面錨點)
就是點選導航一個欄目,會顯示對應的內容 基本使用方法 ** 讓欄目有選中的效果? ** data-spy=“scroll” style=“position: relative” ** 當導航欄和內容框的距離達到多少時,導航欄選中效果會發生切換? **
Jquery滾動監聽和附加導航
jquery 導航 滾動監聽初學jquery,多多指教導航思路:設定nav導航的類。設定索引值。點擊導航內容,導航的索引和內容的索引一一對應。點擊導航欄,內容滑動一段距離。監聽: 1.滑動內容文檔時,索引值變動。 2.導航對應的索引所在內容高亮。下面是代碼<!--導航-->$(doc
Bootstrap外掛(二)——滾動監聽(scrollspy.js)
滾動監聽就不細緻的將他的方法屬性或者事件之類的了,我們實現一個根據滑動位置動態改變導航選中選項和根據不同的導航選單選中跳轉到相應的位置的案例 先上效果圖:
Bootstrap 下拉選單和滾動監聽(Scrollspy)外掛
一、下拉選單外掛 切換下拉選單(Dropdown)外掛的隱藏內容:(1)通過 data 屬性:向連結或按鈕新增 data-toggle="dropdown" 來切換下拉選單:<div class="dropdown"> <a data-toggle="
Wifi密碼破解與區域網抓包監聽(小白--純工具版)
使用的自家裝置僅作測試和技術討論! 工具介紹:(本身電腦自帶了WIN7和Ubuntu雙系統) 1,wifi密碼破解: CDlinux.iso :一個Linux系統,集成了wifi密碼的PIN碼破解軟體。 UltraISO:把CDlinux.iso寫入U盤 grub4d
Layui事件監聽(表單和資料表格)
## 一、表單的事件監聽 先介紹一下幾個屬性的用法 ### 1、lay-filter 事件過濾器 相當於選擇器,layui的專屬選擇器 ### 2、lay-verify 驗證屬性 屬性值可以是 :required必填項, phone手機號,email郵箱,url網址,number數字,date日期,i
導航的滾動監聽實現步驟
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &nb
淺談對Bootstrap的看法之三(提示框和彈出框、滾動監聽、小工具)
1.提示框和彈出框相關說明:提示框和彈出框效果類似。提示框:通過向元素新增 data-toggle="tooltip" 來建立提示框,<a href="#" data-toggle="tooltip" title="我是提示內容!">滑鼠移動到我這</a&g
scrollspy(滾動監聽)的使用方法
原始碼檔案:Scrollspy.js實現功能1、當滾動區域內設定的hashkey距離頂點到有效位置時,就關聯設定其導航上的指定項2、使用滾動監聽的話,導航欄必須採用 class="nav"的nav元件才可以。導航必須是 .nav > li > a 結構,並且a上h
Vue實現錨點定位+滾動監聽
在百度上始終沒有找到自己想要的效果,然後自己就手寫了個,話不多說,直接貼程式碼。<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <met
vue錨點定位+滾動監聽+函式節流
此功能在上篇文章上增加了個函式節流 效能上會更好些。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vi
滾動監聽
位置 position 用法 href data 也會 lis bar target 滾動監聽插件是用來根據滾動條所處的位置來自動更新導航項的。如下所示,滾動導航條下面的區域並關註導航項的變化。下拉菜單中的條目也會自動高亮顯示。 用法 依賴 Bootstrap 的導航組件
EventFiringWebDriver網頁事件監聽(一)
sna system function tac hcl 通過 events att 腳本執行 Selenium提供了很多的event listening functions來跟蹤腳本執行過程中的events. How it works? 在註冊了listener的webDr
關於vue中滾動監聽失效問題
top scrolltop ont bsp .cn vue 資料 index document 在vue項目中, 監聽window滾動失效;並且document.body.scrollTop一直是0的情況! 查找了許多資料;並沒有找到合理的解決方案; 最中發現,在in
spring 自定義事件發布及監聽(簡單實例)
講解 new 繼承 概念 接口 處理 啟動 lca 事件對象 前言: Spring的AppilcaitionContext能夠發布事件和註冊相對應的事件監聽器,因此,它有一套完整的事件發布和監聽機制。 流程分析: 在一個完整的事件體系中,除了事件和監聽器以外,還應該有3個概
Bootstrap 下拉菜單和滾動監聽插件
bootstrap 下拉菜單和滾動監聽插件 一.下拉菜單 常規使用中,和組件方法一樣,代碼如下: //聲明式用法 <div class="dropdown"> <button class="btn btn-primary" data-toggle="dropdown"> 下拉菜
Bootstrap 學習筆記8 下拉菜單滾動監聽
bsp http drop htm bar 下拉 overflow inf flow 代碼部分: <nav class="navbar navbar-default"> <a href="#" class="navba
Android圖片載入框架最全解析(四),玩轉Glide的回撥與監聽(筆記)
參考原文:Android圖片載入框架最全解析(四),玩轉Glide的回撥與監聽 回撥的原始碼實現 的Target物件傳入到GenericRequest當中,而Glide在圖片載入完成之後又會回撥GenericRequest的onResourceReady()方法,onReso
ionic v4 關於返回鍵監聽 (hardware back button)
android手機上的返回鍵,會自動的使路由後退。但少數時候我們可能不需要這個後退功能,希望自己監聽點選回退操作。 比如,想通過點選返回按鈕關閉一個modal,並且不想後退。 1.使用@HostListener 監聽ionBackButton事件 @HostListener('docume
vue給當前頁面加滾動監聽怎麼樣不影響其他頁面
最近利用vue寫了一個網站,在網站某一個頁面滾動到某一個地方後執行某一動化,所以要獲取拿一個div到頂部的距離,所以我在頁面載入的時候給window加了一個滾動的監聽 mounted(){ window.addEventListener('scroll', this.handleScro
