模態框外掛(彈窗功能比如註冊登入等)
阿新 • • 發佈:2018-12-11
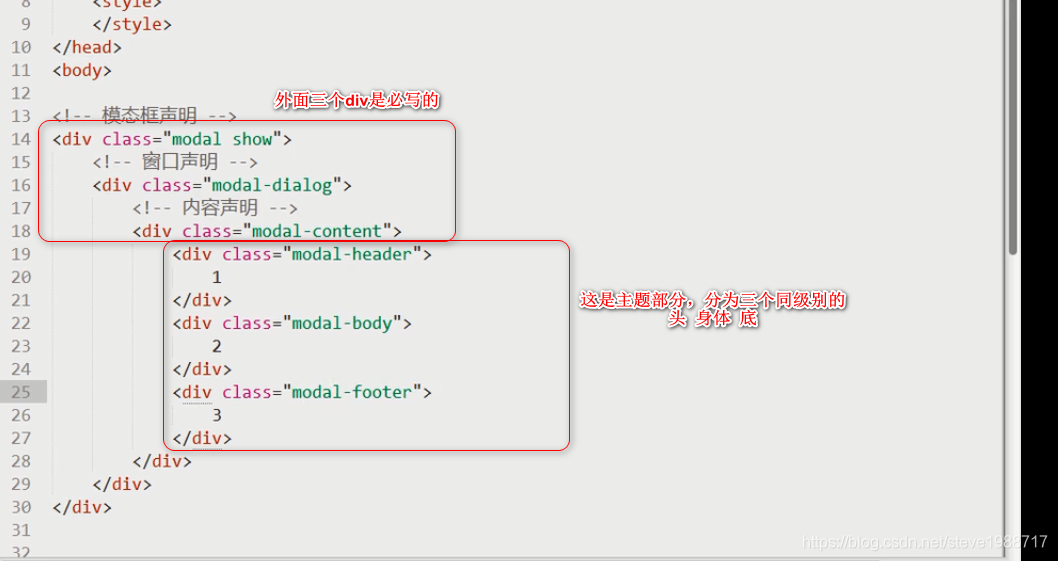
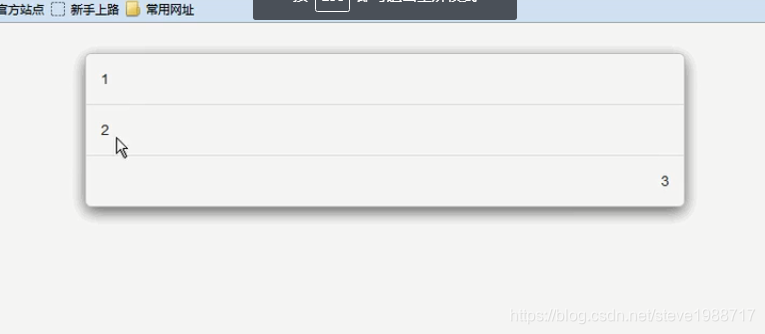
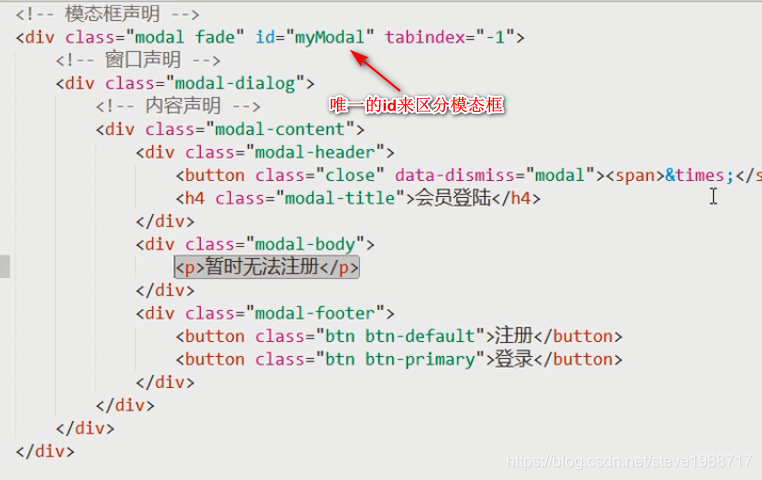
基本框架


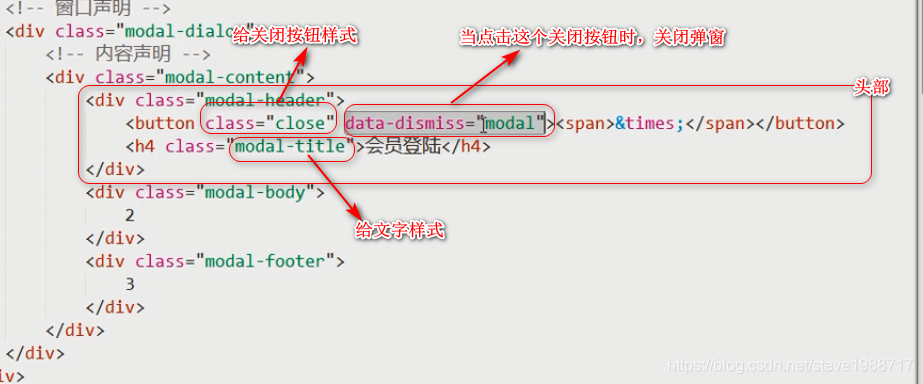
頭部都寫什麼?


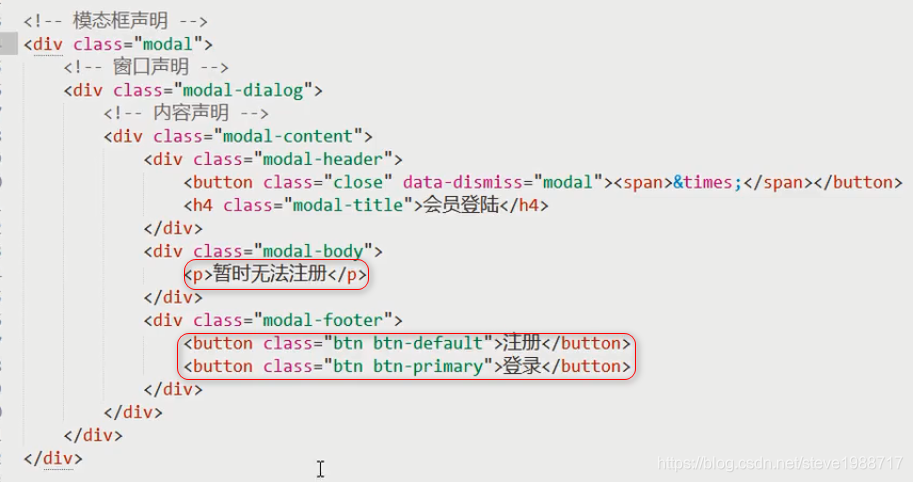
其他部分的簡單實現


**
如何點選按鈕,讓這個彈窗出來呢?
**
1,先宣告一個按鈕

2,然後給模態框標識唯一的id,來區分不同的模態框

其他注意點

<div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" ><span>×</span></button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div> <div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
