使用three.js搭建室內場景
公司做商城、消防、用電等專案,需要實現樓層和裝置的視覺化,以前都是使用其他建模工具建立的整體模型,再使用three.js的載入器載入到場景中,但是這樣的載入存在缺陷,比如不能給模型的元素賦屬性、不能單個點選元素、渲染單調等。所以本次參考了一些資料,不使用模型倒入,完全使用three.js搭建場景,程式碼有些粗燥勿怪。
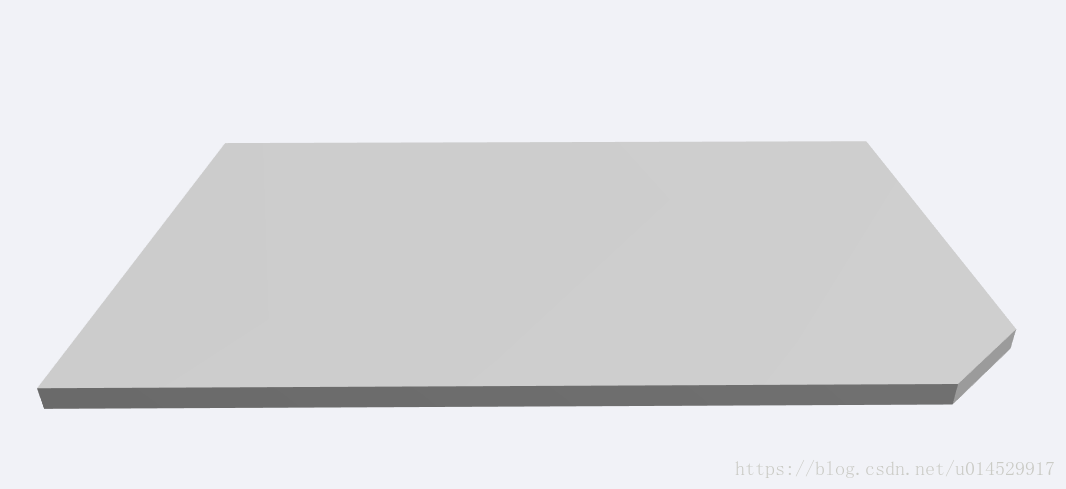
1.建立地板
地板是一個類似盒子,有頂部有底部有側面,但是不一定是規則的盒子,因此我放棄了常用的BoxGeometry的方式,改用頂點+面的形式建立任意多邊形地板,已知多邊形底部座標,底部座標加上高度得到頂部座標,通過Earcut可以計算出底部和頂部的三角面,側面的三角面可以直接通過座標序號得到,由此可以建立一個通用的Geometry。
Floor.prototype.getGeometry = function(points,height){ var topPoints = []; for(var i=0;i<points.length;i++){ var vertice = points[i]; topPoints.push([vertice[0],vertice[1]+height,vertice[2]]); } var totalPoints = points.concat(topPoints); var vertices =[]; //所有的頂點 for(var i=0;i<totalPoints.length;i++){ vertices.push(new THREE.Vector3(totalPoints[i][0],totalPoints[i][1],totalPoints[i][2])) } var length = points.length; var faces = []; for(var j=0;j<length;j++){ //側面生成三角形 if(j!=length-1){ faces.push(new THREE.Face3(j,j+1,length+j+1)); faces.push(new THREE.Face3(length+j+1,length+j,j)); }else{ faces.push(new THREE.Face3(j,0,length)); faces.push(new THREE.Face3(length,length+j,j)); } } var data=[]; for(var i=0;i<length;i++){ data.push(points[i][0],points[i][2]); } var triangles = Earcut.triangulate(data); if(triangles && triangles.length != 0){ for(var i=0;i<triangles.length;i++){ var tlength = triangles.length; if(i%3==0 && i < tlength-2){ faces.push(new THREE.Face3(triangles[i],triangles[i+1],triangles[i+2])); //底部的三角面 faces.push(new THREE.Face3(triangles[i]+length,triangles[i+1]+length,triangles[i+2]+length)); //頂部的三角面 } } } var geometry = new THREE.Geometry(); geometry.vertices = vertices; geometry.faces = faces; geometry.computeFaceNormals(); //自動計算法向量 return geometry; }
效果:
2.建立牆體
牆體我使用了BoxGeometry,牆體上的窗戶的洞、門洞,我們可以使用ThreeBSP庫中差集函式來進行模型相減來實現。
Floor.prototype.addWall = function(size,position,rotation,holes){ var geometry = new THREE.BoxGeometry(size[0], size[1], size[2]); var materials = new THREE.MeshLambertMaterial({color: 0xb0cee0,side:THREE.DoubleSide}) var result = new THREE.Mesh(geometry,materials); if(holes){ result = cube; for(var i=0;i<holes.length;i++){ var totalBSP = new ThreeBSP(result); var hole = holes[i]; var holeGeometry = new THREE.BoxGeometry(hole.size[0], hole.size[1], hole.size[2]); var holeCube = new THREE.Mesh( holeGeometry); holeCube.position.x = hole.position[0]; holeCube.position.y = hole.position[1] + hole.size[1]/2; holeCube.position.z = hole.position[2]; var clipBSP = new ThreeBSP(holeCube); var resultBSP = totalBSP.subtract(clipBSP); result = resultBSP.toMesh(); } result.material = materials; } this.container.add(result); //新增填充 }
效果:
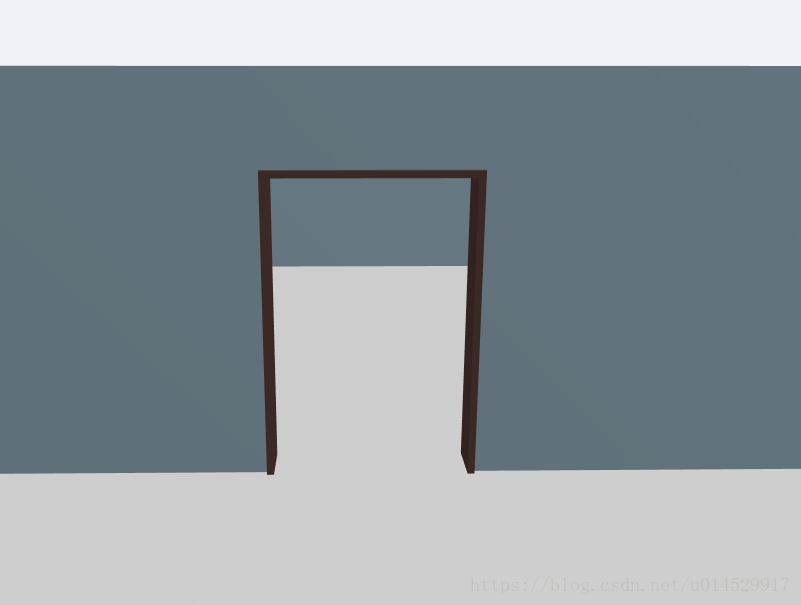
3.門框
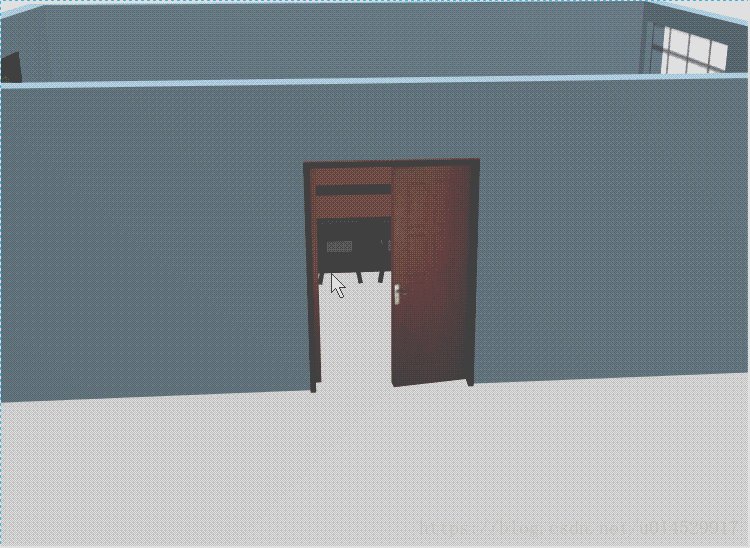
在新增門之前,為了更加形象一點,我添加了門框。先使用牆體減去門框的洞,再新增減去門洞的門框,跟前面類似,具體程式碼不放了。
效果:
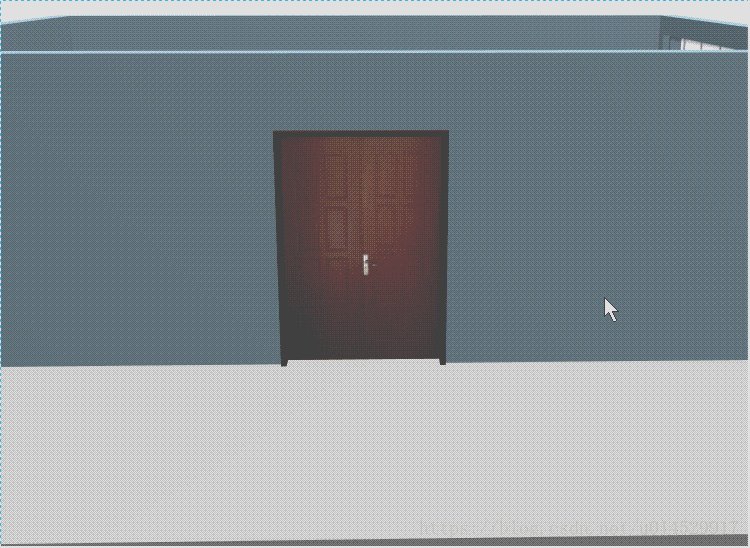
4.門、窗、主機、顯示屏、桌子
門、窗、主機、顯示屏、桌子 我都是使用BoxGeometry的形式,再給相應的面貼紋理,跟前面類似,效果如下:
5.盆栽
盆栽的盆體可以使用CylinderBufferGeometry來建立頂部大於底部的圓臺,盆栽的葉子是使用多個PlaneGeometry貼上植物紋理以不同的角度展示,程式碼如下:
//盆栽
Floor.prototype.addPlant = function(position,scale){
var plant = new THREE.Object3D();
var geometry = new THREE.CylinderBufferGeometry( 0.15, 0.1, 0.4, 22 );
var material = new THREE.MeshLambertMaterial( {color: 0xffffff} );
var cylinder = new THREE.Mesh( geometry, material );
cylinder.position.x = 0;
cylinder.position.y = 0.2;
cylinder.position.z = 0;
plant.add( cylinder );
var leafTexture = new THREE.TextureLoader().load('meeting/plant.png');
var leafMaterial = new THREE.MeshBasicMaterial({map:leafTexture,side:THREE.DoubleSide,transparent:true});
var geom = new THREE.PlaneGeometry(0.4, 0.8);
for(var i=0;i<4;i++){
var leaf = new THREE.Mesh( geom, leafMaterial );
leaf.position.y = 0.8;
leaf.rotation.y = -Math.PI/(i+1);
plant.add(leaf);
}
plant.position.x = position[0];
plant.position.y = position[1];
plant.position.z = position[2];
this.container.add(plant);
}效果(很粗燥):
6.椅子
椅子的模型有點複雜,因為這個差點放棄用three建立椅子,但看到一個同行完全用three建立的minicity,又有了信心和勇氣。於是:4條椅子腿定位+旋轉、椅子面、2條靠背腿定位+旋轉、靠背定位+旋轉,最終建立完成,程式碼太醜陋就不上了。效果:
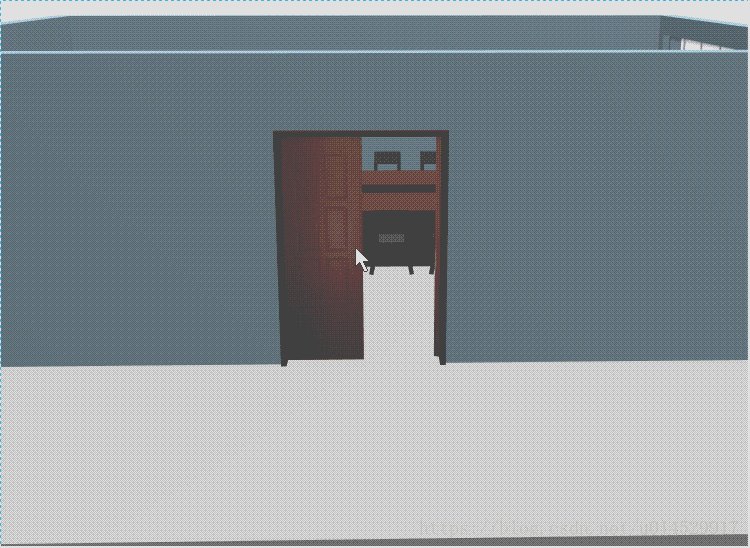
8.開門動畫
開門動畫我使用了TWEEN庫,Tween.js是一個包含各種經典動畫演算法的JS資源,動態改變門在z軸方向上的值。
if(status == "close"){
status = "open";
var desRotation = Math.PI/2;
new TWEEN.Tween(door.rotation).to({
y: desRotation
}, 10000).easing(TWEEN.Easing.Elastic.Out).onComplete(function(){
}).start();
}else{
status = "close";
new TWEEN.Tween(door.rotation).to({
y: 0
}, 10000).easing(TWEEN.Easing.Elastic.Out).onComplete(function(){
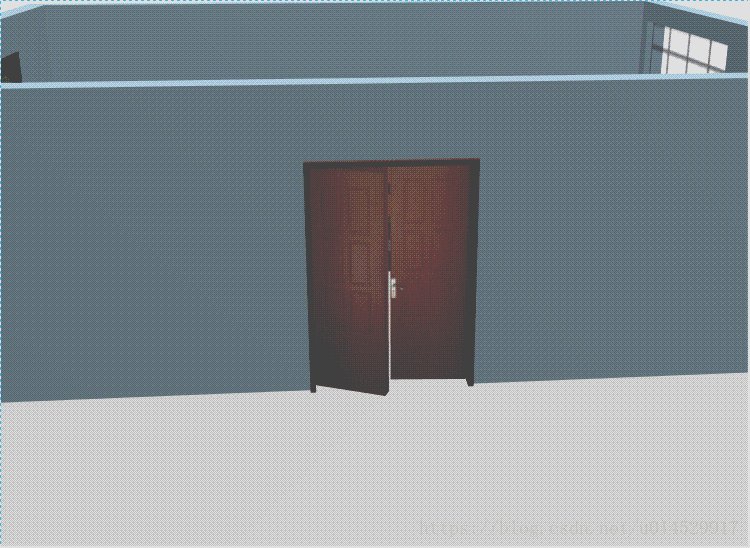
}).start();
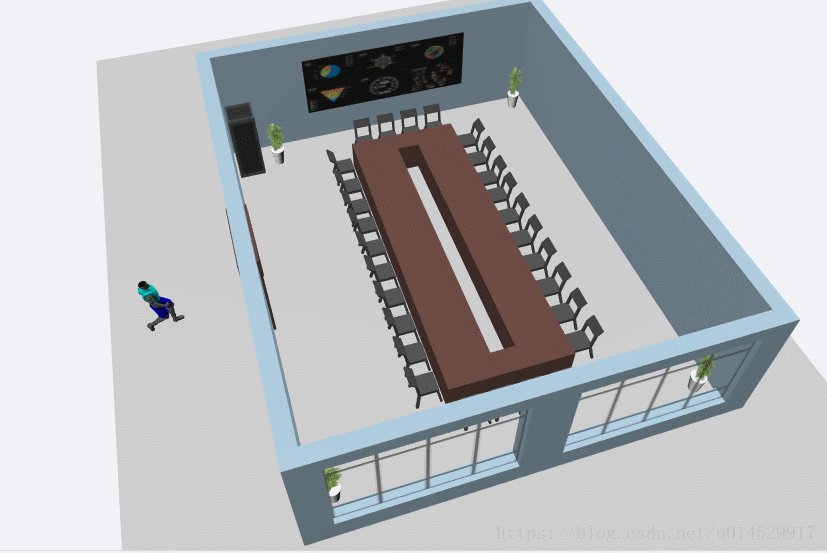
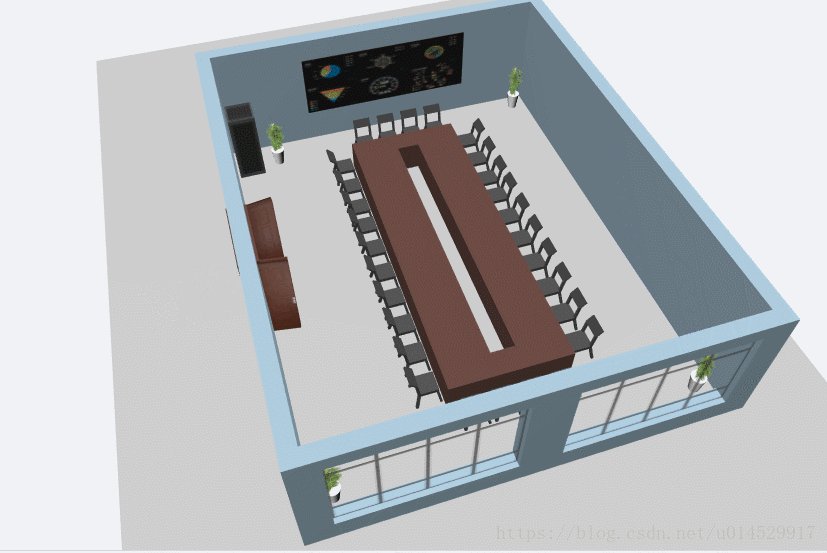
}效果:
9.行走動畫
行走動畫我使用了three的animation模組,匯入帶動畫的fbx模型,關於模型動畫的製作很複雜,我們可以在網路上下載。匯入動畫之後播放動畫。
var Mixers = [];
var animation;
var walkingMan;
var loader = new THREE.FBXLoader();
loader.load('file/walkingman.fbx', function ( object ) { //Samba Dancing.fbx
object.mixer = new THREE.AnimationMixer( object );
Mixers.push( object.mixer ); //AnimationMixer
animation = object.mixer.clipAction( object.animations[ 0 ] ); //AnimationAction AnimationClip
walkingMan = object;
walkingMan.scale.x = walkingMan.scale.y = walkingMan.scale.z = 0.8;
walkingMan.position.x = firstPoint[0];
walkingMan.position.y = firstPoint[1];
walkingMan.position.z = firstPoint[2];
walkingMan.rotation.y = rotation; //角度 根據當前點和下一個點計算
scene.add( walkingMan );
animation.play();
});
function updateWalkingMan(){
if ( Mixers.length > 0 ) {
for ( var i = 0; i < Mixers.length; i ++ ) {
Mixers[ i ].update(clock.getDelta());//clock.getDelta()
}
}
}
function render() {
updateWalkingMan();
requestAnimationFrame(render);
renderer.render(scene, camera);
}
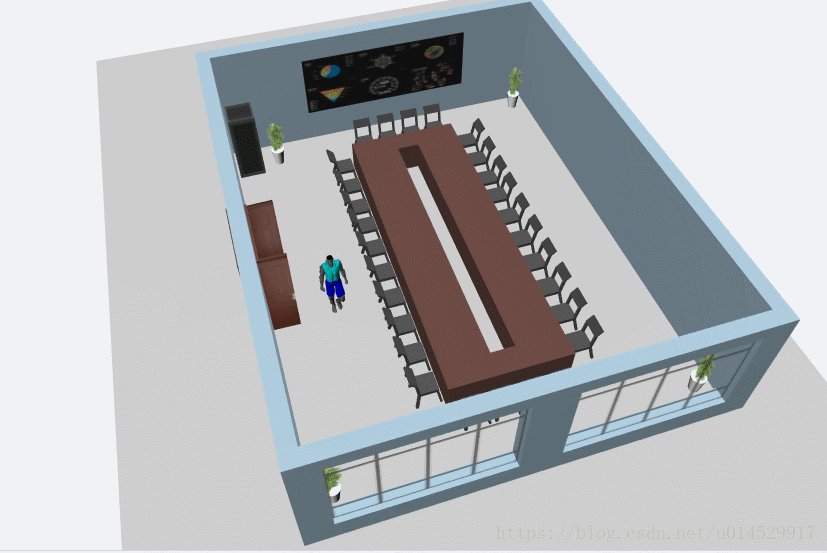
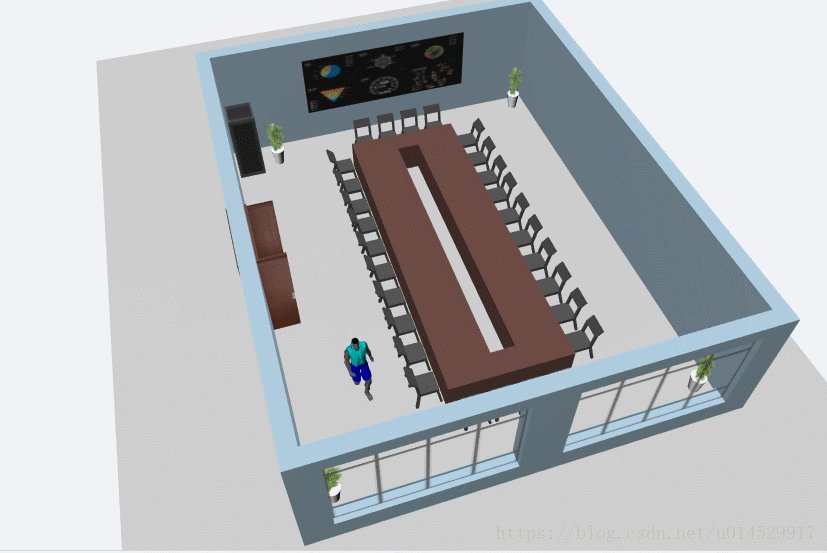
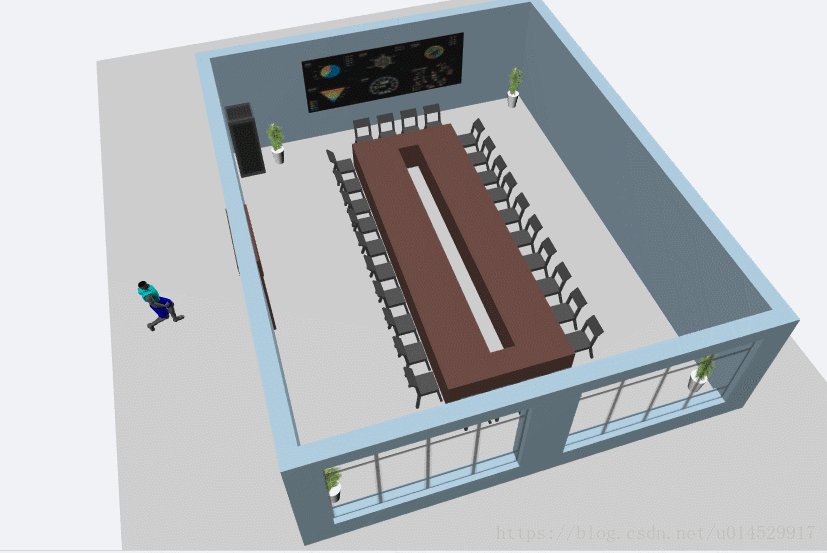
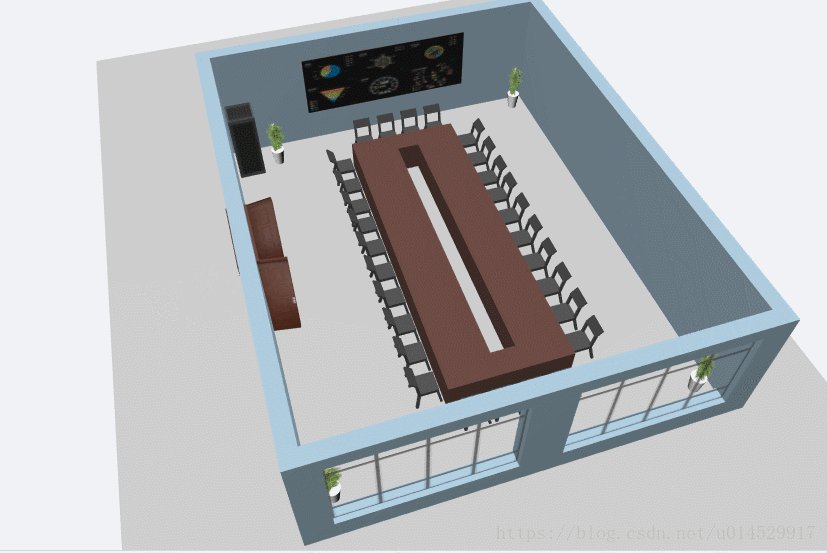
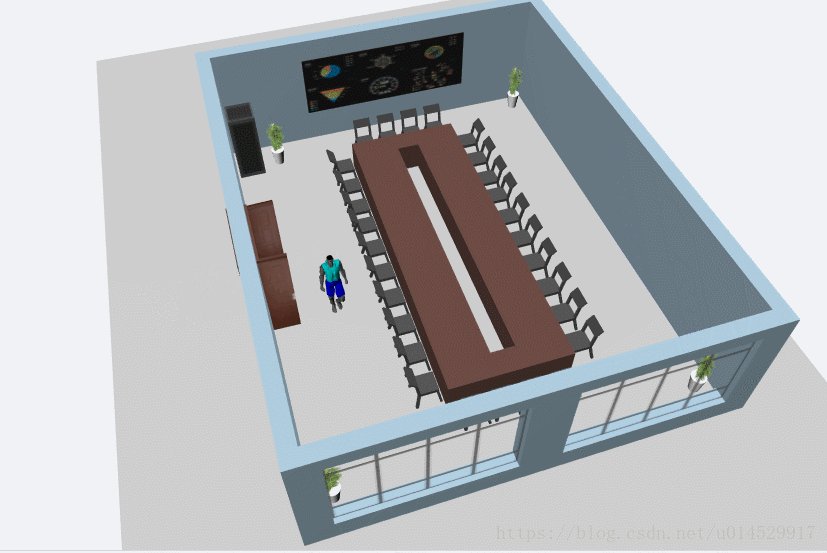
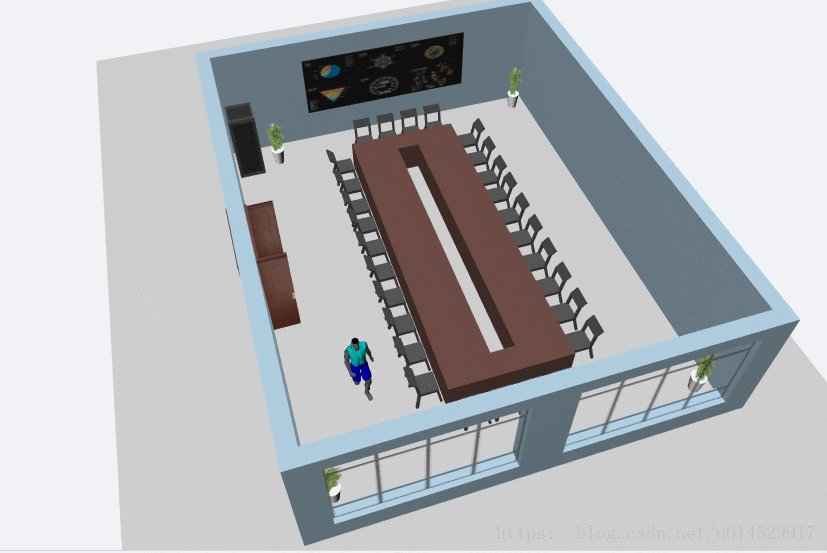
效果:
在播放動畫的同時,我們可以更改人物模型的位置、角度,達到在場景中走動的效果:
會議室建模告一段落,這也是一次探索吧。後續的目標是封裝常用的模型、在web中建立使用者互動的建模方式,更加標準、快速的搭建室內場景。