javascript DOM 程式設計藝術 札記1
一個重要觀點
DOM 是指 文件物件模型,它對應瀏覽器實際認知的東西。html 文字本身和 html 載入到瀏覽器中顯示的東西並不是完全一致的,後者就是 DOM 節點樹,它是瀏覽器實際認知的東西。一個原因就是 js 等可以操作 DOM,帶來的結果就是這個頁面的內容和結構還可以變化,而從 html 文字本身是看不出來這種變化的。
一幅地圖可以代表一個城市,而 DOM 就是瀏覽器中實際顯示頁面(對應城市)的地圖。
DOM 定義
上邊的是抽象思想,不是具體定義。DOM 實際上是一組 API,而 API 是指得到多方共同承認的一組約定。
DOM 就是一組與平臺和語言無關的介面,程式和指令碼通過這些介面可以訪問和修改文件的內容、結構和樣式。
DOM 中的節點
每個 html 標籤、標籤中的屬性和文字都是節點,由這些節點構成的整體就是 DOM 節點樹,也就是上面指代的瀏覽器實際認知的東西。節點有個屬性 nodeType,可以區分不同節點。
- 元素節點,nodeType = 1
- 屬性節點,nodeType = 2
- 文字節點,nodeType = 3
<h1 id="keypoint">核心概念</h1>
這裡的<h1>就是元素節點,'id="keypoint"'為屬性節點,"核心概念"為文字節點獲取元素的方法
- document.getElementById("keypoint");
- document.getElementsByTagName("h1");
- document.getElementsByClassName("sale");
這裡就不介紹id和class對應的概念了吧,用過CSS和Jquery的應該都知道。
注意後兩個返回的是物件陣列!!!
獲取和設定屬性
- object.getAttribute("title");
- object.setAttribute("title", "value");
setAttribute這種對文件的修改檢視原始碼是看不出來的,這源於 DOM 的工作模式,先載入靜態內容,再動態重新整理。這裡印證了上邊提到過瀏覽器實際認知的東西。
onclick 事件處理函式
使用者點選連結時觸發的動作,對應一個事件處理函式,函式有返回值,如果返回的false,則會認為“沒有被點選”。
<a href="http://ipush.tech" onclick="return false;">點選這裡</a>
頁面上點選這個的話則不會跳轉,因為實際的函式返回的是false整個 DOM 節點樹和 childNodes 屬性
上邊零星介紹了幾個方法和屬性,這裡系統整理下。
我們知道 javascript 中有三種物件,分別是
- 使用者定義物件
- 內建物件,比如 Array、Math 和 Date 等。
- 宿主物件,由瀏覽器提供的物件。
最基礎的物件是window物件,代表的是瀏覽器的窗體本身,我們的 DOM 節點樹就是載入到 window 所代表的窗體內,而這個對應節點樹的物件就是 document了。
我們知道有個函式是 window.onload,這也是個事件處理函式,它代表的是文件載入完畢時會立即觸發的事件,所謂的載入完畢,就是指document物件已經存在了,要將它賦值給window物件作為它的一個屬性的時候。在這時執行的事件算是第一時間對 DOM 進行處理的了,可以想象它用處之大(可以類比java中的構造器函式)。
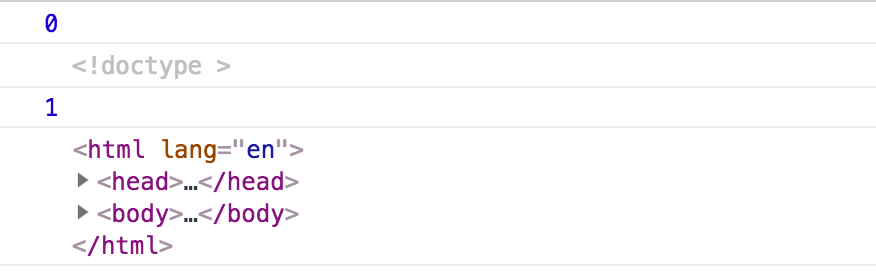
做實驗可知,document這個物件有兩個子節點,一個是<!DOCTYPE>,另外一個就是整個<html>標籤包裹的內容。
<script type="text/javascript">
function hello() {
for (var i = 0; i < document.childNodes.length; i++) {
console.info(i);
console.info(document.childNodes[i]);
}
}
window.onload = hello;
</script>內容展示如圖

childNodes可以獲取到元素的所有子節點(不包括屬性節點),nodeType可以知道節點的型別,而nodeValue則可以用來獲取和設定一個節點的值。
但有一點需要注意,舉例來說<h1 id="keypoint">核心概念</h1> 中,document.getElementById("keypoint")得到的是<h1>這個元素節點,並不是文字節點,我們要獲取和設定的是其子節點,應該用 document.getElementById("keypoint").childNodes[0].nodeValue;
對於子節點,還有些便捷的屬性可以用,比如 firstChild 和 lastChild。
