Android Drawable基礎(二)
阿新 • • 發佈:2018-12-11
1.NinePatchDrawable(.9圖片)
在其中可定義當檢視中的內容超出正常影象邊界時 Android 縮放的可拉伸區域。此類影象通常指定為至少有一個尺寸設定為 “wrap_content” 的檢視的背景,而且當檢視擴充套件以適應內容時,九宮格影象也會擴充套件以匹配檢視的大小。
使用
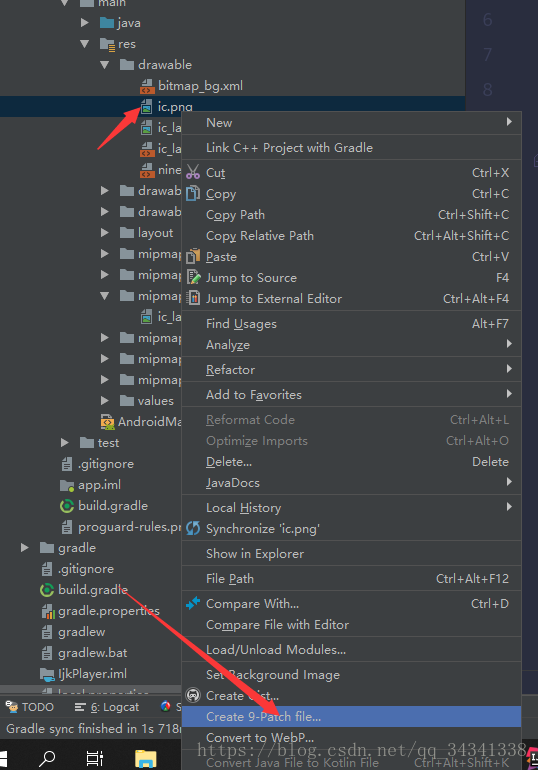
- 新建.9圖片
- 新建相應的drawable
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/ic_launcher" android:antialias="true" android:dither="true" android:filter="true" android:gravity="center" android:mipMap="false" android:tileMode="disabled" />
- 佈局中使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/nine_bg" tools:ignore="ContentDescription" /> </RelativeLayout>
2.LayerDrawable-圖層列表
是管理其他可繪製物件陣列的可繪製物件。列表中的每個可繪製物件按照列表的順序繪製,列表中的最後一個可繪製物件繪於頂部。 每個可繪製物件由單一 元素內的 元素表示。
xml:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> </layer-list>
注意事項: 預設情況下,所有可繪製項都會縮放以適應包含檢視的大小。因此,將影象放在圖層列表中的不同位置可能會增大檢視的大小,並且有些影象會相應地縮放。為避免縮放列表中的專案,請在 元素內使用 元素指定可繪製物件,並且對某些不縮放的專案(例如 “center”)
使用例項:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/Android"
android:gravity="center"/>
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/Android1"
android:gravity="center"/>
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/Android2"
android:gravity="center"/>
</item>
<item android:top="30dp" android:left="30dp">
<bitmap android:src="@drawable/Android3"
android:gravity="center"/>
</item>
</layer-list>
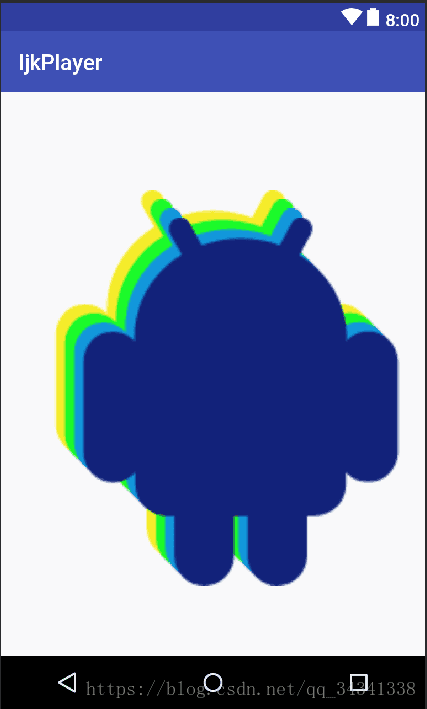
效果圖: