2018 Pycharm 字型/主題設定
PyCharm是非常實用的python IDE,這裡記錄一下安裝完成後的配置。包括更改主題、字型以及顯示行號。主要為了以後再設定的時候可以參考。
這裡的PyCharm版本為Professional 2017.3.3
更改主題
1.File->Settings->Editor->Color Schema
2.更改主題&字型
選擇Scheme為Darcula,點選Save as,另存一份為Darcula copy,然後就可以編輯Darcula copy的配置。
下方設定字型為Consolas,Size為16
取消勾選show only monospaced fonts可顯示更多字型。
顯示行號
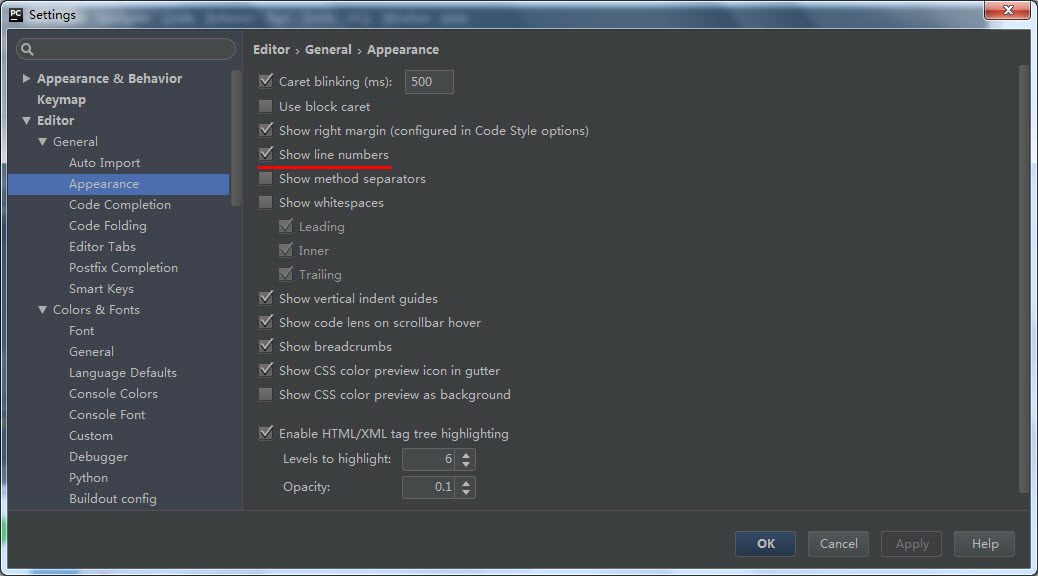
File->Settings->Editor->General->Appearance
勾選Show line numbers
相關推薦
2018 Pycharm 字型/主題設定
PyCharm是非常實用的python IDE,這裡記錄一下安裝完成後的配置。包括更改主題、字型以及顯示行號。主要為了以後再設定的時候可以參考。 這裡的PyCharm版本為Professional 2017.3.3 更改主題 1.File->Settings
2018年10月8日django檢視版本命令,python2&3中print區別,iterable報錯,SSH,pycharm/ubuntu顏色設定
檢視Django版本的命令: 1. 在終端中輸入: python -m django –-version 2. 進入python互動環境: import django &nb
pycharm主題設定教程
轉載https://www.cnblogs.com/Zzbj/p/9650121.html 步驟很簡單: 1、下載面板主題(jar) 去 http://www.themesmap.com/ 選擇自己喜歡的主題下載 2、匯入面板主題 匯入方法:file–>Im
pycharm 面板主題及個性化設定
1.設定IDE面板主題 File -> Settings -> IDE Settings -> Appearance -> Theme -> 選擇“Alloy.IDEA Theme” 2.設定編輯器“顏色與字型”主題 File
PyCharm下載主題以及個性化設定(詳細)
說明:該篇部落格是博主一字一碼編寫的,實屬不易,請尊重原創,謝謝大家! 一.下載主題 1.在http://www.themesmap.com/theme.html上選擇自己喜歡的主題點進去後進行下載。 2.博主使用的主題(作為攻城獅的我)下載地址 https://do
Android Studio主題設定(介面背景,字型顏色等)
話不多說直接上鍊接吧~ http://color-themes.com/?view=index 下載想要的主題,開啟AS → File → Import Settings 然後重啟。如果想換就在Se
Android左邊控制檯字型樣式設定
file->setting裡面:appearance,紅框裡面設定。(https://img-blog.csdn.net/20171027101134428?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbnp3MzE=/font/5a6L5
pycharm 編譯環境設定
mac 針對某一project pycharm-> preferences -> project-> 選擇要改變的project 右側那個旁邊有個⚙️,點選後選擇showall 然後增加直譯器 default File -> default s
IE8中的input設定為disabled時,字型顏色設定問題
關於Input不能修改,設定屬性可以為disabled或者readonly 但是,如果設定為disabled,關於字型顏色的設定則不再有效,disabled對顏色的設定免疫,因為顏色太淡,使用者體驗差,所以用readonly,但是readonly會出現游標的閃爍問題,需要設定屬性: $('i
iOS TableView索引字型大小設定
-(void)tableView:(UITableView *)tableView willDisplayHeaderView:(UIView *)view forSection:(NSInteger)section { for (UIView *view in [tableView subviews
Pycharm的基礎設定
1.專案簡介 開發專案就是開發一個專門解決一個複雜業務功能的軟體 通常每一個專案就具有一個獨立專屬的目錄,用於儲存所有和專案相關的檔案 #一個專案通常會包含很多原始檔2.開啟python專案 開啟專案之後,會在目錄下面新建一個.idea的目錄,用於儲存專案有關的
android 狀態列字型顏色設定 黑色 anctivity+dialog
package com.bufanbudao.kaikeba.utils; import android.annotation.TargetApi; import android.app.Activity; import android.content.Context; import andr
2018 PyCharm獲取註冊啟用碼
1、獲取註冊碼 進入 http://idea.lanyus.com/ 網址 點選獲得註冊碼 複製生成的註冊碼 2、使用前請將“0.0.0.0 account.jetbrains
latex04-LaTeX的字型字號設定
字型的屬性 字型編碼,字體系列,字型族,字型形狀,字型大小 字型族的設定(羅馬字,打字機字型,宋體,楷體等) 下面是兩種方式,我更喜歡第二種 eg: \ttfamily typewriter family %打字機字型
vue中利用sass實現整體換膚和字型大小設定
一、前言 利用Sass預處理實現換膚和字型大小調整。 實現方法:1.利用全域性變數和bus事件,使用js方式調整字型和顏色(這裡暫不討論); 2.利用Sass預處理方式實現 主題更換:使用setAttribute()為html根節點新增屬性,根據屬性的值再進行不同主題的
11.27 CSS字型樣式設定
1.字型樣式設定 字型樣式大致有如下幾種特徵: 字型型別(風格)、字型粗細、字型大小、字體系列 (1)字型型別(風格) font-style 用於設定字型風格,可設定以下值: ① normal:普通字型 ② italic:斜體 ③ oblique:傾斜字型 (2)字型粗細 font-weig
ios 狀態列statusBar的背景顏色和字型顏色設定
假如我想讓狀態列顏色設定成紅色,字型仍為黑色,可以在需要顯示的那一頁進行如下設定:(最好寫在viewWillAppear裡面) //設定狀態列顏色 - (void)setStatusBarBackgroundColor:(UIColor *)color { UIView *
hexo-theme-next主題設定
前言 由於hexo已經搭建好,並且是用的next主體。這裡主要介紹下,next主題相關的一些優化配置。 讀者可以在 https://hexo.io/themes/ 可以檢視你喜歡的主題。 這裡主要介紹NexT主題的相關配置。其他主題可以多看看官方文件。 安
字型樣式設定學習筆記
一、 複習前一天學習的知識+記單詞 二、字型樣式設定 字型樣式的大致特徵:字型粗細、字型型別、字型大小、字體系列 1、 字型型別(font-style) 用於設定字型型別,可以設定的值(normal:普通字型、italic:斜體、oblique:傾斜字型) 2、字型粗細 font-weigh
IDEA快捷鍵設定,選擇Eclipse風格的快捷鍵,自動補全快捷鍵,關閉當前視窗快捷鍵Ctrl+W,自動匯入設定,引入外部的jar的方式,設定專案字型,設定專案字符集,Maven的方式獲取jar
轉自:https://blog.csdn.net/tototuzuoquan/article/details/73350601 版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/toto1297