openlayer跨域訪問GeoServer問題
通過getGetFeatureInfoUrl()方法訪問GeoServer釋出的服務,可以獲取到該服務的URL地址,再通過Ajax方法或者reqwest方法訪問該URL進行跨域訪問時,訪問被伺服器禁止,所以在網上找到了一篇關於如何配置GeoServer解決跨域訪問問題的博文,地址如下:
由於使用的GeoServer版本較新,使用博文中的第二種方法即可
關於方法中提到的下載geoserver使用的對應jetty版本,可以通過檢視安裝目錄D:\Program Files (x86)\GeoServer 2.11.3\lib中的jetty版本下載對應的jetty版本
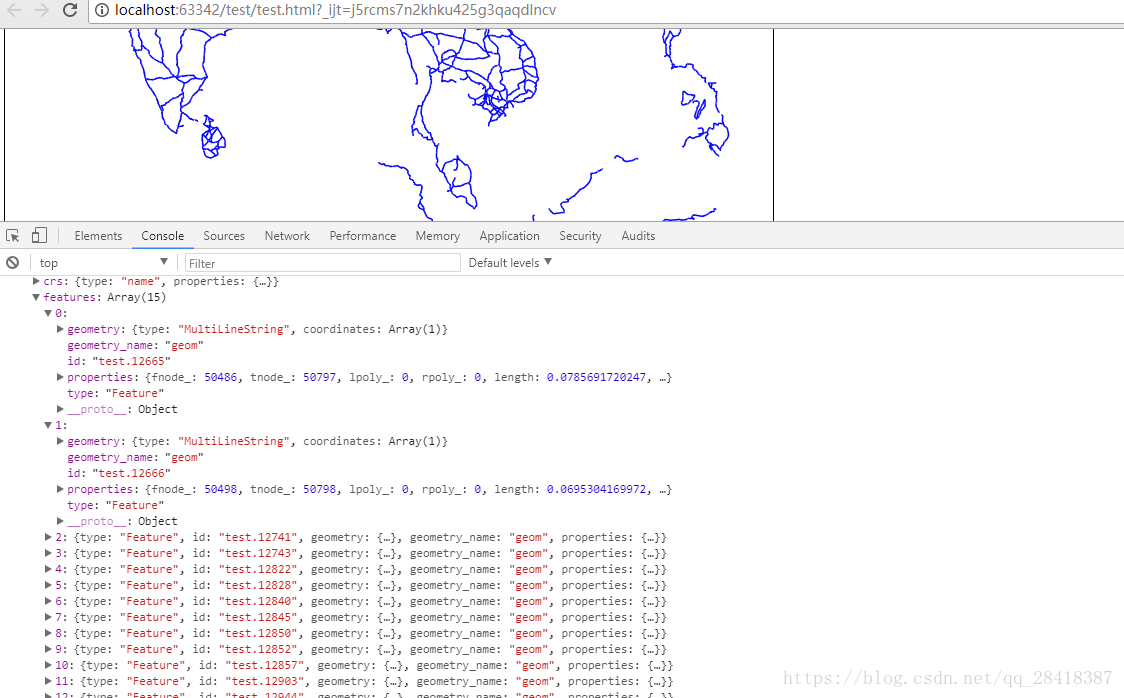
通過配置相關檔案,成功訪問該URL並獲取到json資料:
相關推薦
openlayer跨域訪問GeoServer問題
通過getGetFeatureInfoUrl()方法訪問GeoServer釋出的服務,可以獲取到該服務的URL地址,再通過Ajax方法或者reqwest方法訪問該URL進行跨域訪問時,訪問被伺服器禁止,
openlayer跨域訪問問題解決方案
描述:正如我們在Arcgis中遇到的問題一樣,我們在訪問openlayer時也會出現同樣的問題,表現如下 在官網可正常訪問資源 在本地訪問同樣資源時,無法開啟 使用OpenLaye
基於CORS的GeoServer跨域訪問策略
由於 pro sse servlet 頭信息 targe 腳本 org web.xml GeoServer的跨域訪問問題,有多種解決方法,本文介紹一種基於CORS的GeoServer跨域訪問方法。 CORS簡介 CORS是一個W3C標準,全稱是"跨域資源共享"(Cros
Geoserver通過ajax跨域訪問服務數據的方法(含用戶名密碼認證的配置方式)
methods -name sevlet ajax war包部署 ins 了解 thrown b- Goeserver數據有兩種,一種需進行用戶密碼的權限認證,一種無須用戶密碼。對於網上跨域訪問Geoserver數據的種種方法,對這2種數據並非通用。 筆者將Geoserve
Geoserver通過ajax跨域訪問服務資料的方法(含使用者名稱密碼認證的配置方式)
Goeserver資料有兩種,一種需進行使用者密碼的許可權認證,一種無須使用者密碼。對於網上跨域訪問Geoserver資料的種種方法,對這2種資料並非通用。 筆者將Geoserver官方下載的Geoserver.war包部署到linux伺服器,通過前端 ajax 訪問geoserver資料失敗,其中包含跨域問
解決jquery ajax在跨域訪問post請求的時候,ie9以下無效(包括ie9)的問題
jquery src actor div tick 屬性 dex 啟用 logs 最近在做項目的時候遇到一個問題,就是跨域請求ajax的時候ie9以下的瀏覽器不可以訪問,直接執行error裏面的代碼,但是也不報錯,就上網查了查,發現了一個很好用的方法,在這裏記錄一下,也希望
ASP.NET MVC & WebApi 中實現Cors來讓Ajax可以跨域訪問 (轉載)
詳細 簡介 part bsp bob 打印 不能 res user 什麽是Cors? CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。它允許瀏覽器向跨源服務器,發出XMLHttpRequest請求,從而克服了
第二百七十四節,同源策略和跨域訪問
ron 使用 outlook 是否 secure .com 相對 100% wid 同源策略和跨域訪問 什麽是同源策略 盡管瀏覽器的安全措施多種多樣,但是要想黑掉一個Web應用,只要在瀏覽器的多種安全措施中找到某種措施的一個漏洞或者繞過一種安全措施的方法即可。瀏覽器
JQuery+ajax+jsonp 跨域訪問
url .text java jquery rip getjson round show ajax <html> <head> <meta http-equiv="Content-Type" content="text/html; c
兩個java項目,跨域訪問時,瀏覽器不能正確解析數據問題
back false callback require autowire data category 解析 als @Controller@RequestMapping(value = "api")public class ApiItemCatController { @
跨域訪問之CORS
基本 支持 oar 技術分享 過程 ets attribute 響應 api CORS:定義 2014年1月16日,W3C的Web應用工作組(Web Applications Working Group)和Web應用安全工作組(Web AppSec)聯合發布了跨源資
vue 配置跨域訪問
class 服務器 gif .cn str ble scrip eap blank 主要在config->index.js中配置 proxyTable: { ‘/gameapi’: { changeOrigin: true, // target
分享下知心天氣jsonp跨域訪問的代碼
hmac blog ces ejs != 跨域 ucc think crypto var myWeather = (function(){ var funShun = "https://api.thinkpage.cn/v3/weather/now.js
前後端分離開發,跨域訪問的apche設置
itl www. 配置 Coding httpd服務 註意 modules enc require 1,如何讓Apache支持跨域訪問呢? 步驟: 修改httpd.conf,windows中對應的目錄是:C:\wamp\bin\apache\Apache2.4.4\con
跨域訪問
表示 article strong 獲取 app access 不同的 htm -m 當協議、子域名、主域名、端口號中任意一個不相同時,都算不同的域。 不同的域之間相互請求資源,就叫跨域。 處理跨域的方法: 1 代理: 比如:域名1 要訪問域名2下的資源,可以在域名1的後臺
springCloud跨域訪問
allow als strong 技術 length wan ajax demo ice 轉自:http://blog.csdn.net/wangkang80/article/details/72829390 什麽是跨域? 假設你在http://xxx.com/test
實現AJAX跨域訪問方式一
nbsp any logs type pin web ted class pattern 1.添加pom依賴 <dependency> <groupId>com.thetransactioncompany</groupId>
JSON和JSONP,原來ajax引用這個來實現跨域訪問的
第一個 下午 想要 進行 ava 客戶 als rep web客戶端 由於Sencha Touch 2這種開發模式的特性,基本決定了它原生的數據交互行為幾乎只能通過AJAX來實現。 當然了,通過調用強大的PhoneGap插件然後打包,你可以實現100%的Socket通訊和本
在Vue中如何使用axios跨域訪問數據(轉)
基本上 屬性 本地測試 original ogr 必須 內容 .com 內心 最近在項目中需要用到axios,所以就惡補一下這個axios到底是什麽東東。越來它是vue-resource的替代品,官網也說了,以後都用axios, vue-resource不在維護。那麽這
js實現跨域訪問的幾種方式
bsp 設置 參數 script quest detail XML url 訪問 不同域:協議,域名,端口任何一個不同; 1,jsonp跨域 在js中,我們直接使用XMLHttpRequest請求不同的域上的數據時,是不可以的。但是,在頁面上引用不同域上的js腳本文件確實可