行內元素、行內塊元素設定水平居中的特殊方法
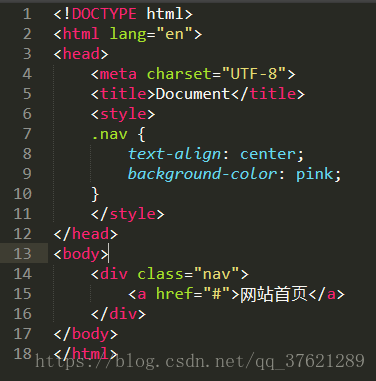
如果塊級元素裡包含有行內元素或者行內塊元素,要想設定行內元素水平居中對齊,此時可以將行內元素看成是父元素中的文字,即利用 text-align: center;屬性就可以將行內元素設定成水平居中。具體的看下面的例子:
在這裡a元素就可以看作是.nav的文字。設定a水平居中,就可以利用.nav的text-align: center;屬性。
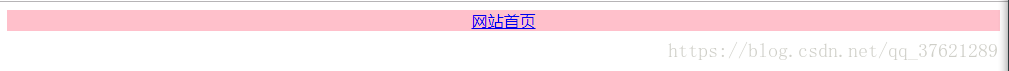
顯示結果如下:
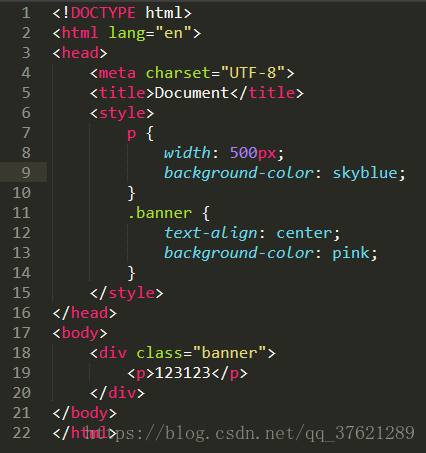
上面的方法只對行內元素和行內塊元素起作用,對塊級元素不適用。具體看下面的例子:
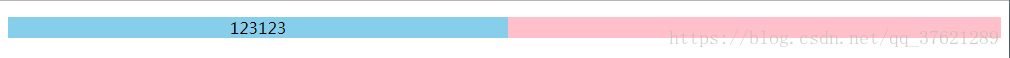
注意這裡首先要對p設定寬度。顯示結果如下:
p是塊級元素,所以不能看作文字,text-align屬性不起作用。
但是存在一種特殊情況,在沒有給p設定寬度的時候,p是會水平居中。原因是塊級元素可以繼承text-align屬性,在p沒有設定寬度時,會繼承.banner的text-align屬性,所以對於p中的文字會起作用。
顯示結果如下:

相關推薦
塊元素、內斂元素、行內塊元素特點、相互轉換、取消默認效果
p標簽 圓點 類型 padding div h標簽 專業 大小設置 常用 塊元素特性 塊元素,也可以稱為行元素,布局中常用的標簽如:div、p、ul、li、h1~h6等等都是塊元素,它在布局中的行為: 支持全部的樣式 如果沒有設置寬度,默認的寬度等於父級的width 盒子
【輕松前端之旅】HTML的塊元素、行內元素和空元素
mod charts 內聯元素 學習編程 https -s 網址 tip htm 塊(block)元素 顯示成一塊,前後有換行。塊元素常用於web頁面的主要構造模塊。例如:<div>,<p>,<h1>~<h6>,<bl
【CSS基礎筆記】——盒模型、塊級元素、行內元素、浮動、對齊、定位
小技巧 特性 ott lan 解決 字母 無效 其中 決定 CSS3 box-sizing 屬性分為content-box和border-box content-box:在該盒屬性下,對元素設定的width和height會被應用到元素內容框,在內容框寬高之外繪制元素的內邊距
行內元素、行內塊元素設定水平居中的特殊方法
如果塊級元素裡包含有行內元素或者行內塊元素,要想設定行內元素水平居中對齊,此時可以將行內元素看成是父元素中的文字,即利用 text-align: center;屬性就可以將行內元素設定成水平居中。具體的看下面的例子: 在這裡a元素就可以看作是.nav的文字。設
塊級元素、內聯元素、行內塊元素
1.共同點:塊級元素與內聯元素都是盒模型,都具有height、width、padding、margin、border等屬性,但是二者的表現不同,一般不提倡在內聯元素中使用這些屬性。 2.塊級元素特徵: 總是在新行開始,獨佔一行 高度、行高以及內邊距和外邊距都可控制 寬
塊級元素、行級(內聯)元素、內聯塊元素的區別
塊級元素(block)特性:總是獨佔一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示;寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制;內聯元素(inline)特性:和相鄰的內聯元素在同一行;寬度(width)、高度
塊元素 、行內元素、置換元素 、非置換元素
搬磚~ 塊元素 塊級元素前後會單獨換行 塊級元素可設定width,height,margin,padding屬性有效 可以容納行內元素和其他塊元素,<form>只能容納其他塊元素 塊級元素卻總是會在新的一行開始排列,各個塊級元素獨佔一行,垂直向下排列,若想
塊級元素、行內元素和空元素(void)
塊級元素:<address>、<caption>、<dd>、<div>、<dl>、<dt>、<fieldset>、&l
CSS基礎知識(概念、塊級元素、行內元素、選擇器)
本文轉載於:猿2048網站CSS基礎知識(概念、塊級元素、行內元素、選擇器) 1、CSS概念 全稱為Cascad
HTML行內元素、塊狀元素、行內塊狀元素的區別
height 方式 mar 兩個 code 代碼 ext light body HTML可以將元素分類方式分為行內元素、塊狀元素和行內塊狀元素三種。首先需要說明的是,這三者是可以互相轉換的,使用display屬性能夠將三者任意轉換: (1)display:inlin
HTML的display屬性將行內元素、塊狀元素、行內塊狀元素互相轉換以及三者的區別
light 參考 utf 嵌入 label 支持 列表項 sub idt 1.行內元素 (1)設置寬高無效 (2)對margin僅設置左右方向有效,上下無效;padding設置上下左右都有效,即會撐大空間 (3)不會自動進行換行 <html> <head
SAP內存、ABAP內存、共享內存的 區別
用戶 cti 語句 strong 使用 append 共享 str 區別 區別: (1)SAP內存使用 SET/GET parameters 方法; SET PARAMETER ID ‘MAT’ field P_MATNR. GET PARAMETER ID ‘
權限修飾符、內部類、匿名內部類
匿名內部類 fff .com process 內部 mark log cto 內部類、匿名內部類 權限修飾符、內部類、匿名內部類
java之匿名內部類、成員內部類、方法內部類、靜態內部類
一、匿名內部類:必須繼承一個類或者實現介面,不能建立建構函式。 /** * 匿名內部類 * * @author: Rodge * @time: 2018年10月4日 下午3:44:03 * @version: V1.0.0 */ public class AnonymousInner
java基礎——————內部類 靜態內部類、成員內部類、匿名內部類
內部類包括四種類型:靜態內部類,例項(成員)內部類,匿名內部類,本地內部類(不多用) 主要分析前三種內部類的建立以及物件的建立和方法的如何呼叫 一、靜態內部類 1)訪問內部類的資料成員和方法 訪問內部類資料成員方法: 內部類物件直接呼叫 內部類物件呼叫外部類非靜態資料成員和方法:
內部類、匿名內部類
內部類 把類定義在其他類的內部,這個類就叫內部類。 內部類分為:成員內部類、區域性內部類。 內部類訪問特點: 內部類可以直接訪問外部類的成員,包括私有。 外部類訪問內部類的成員,必須建立物件。 區域性內
Java內部類(成員內部類、靜態內部類、方法內部類、匿名內部類)
內部類 內部類是定義在一個類內部進行其他類結構的巢狀的操作。 為什麼存在內部類?1.首先看下內部類和不用內部類實現相同功能的程式碼: 不用內部類 //////不用內部類 class Outter { private String msg="pick";
JAVA內部類(成員內部類、區域性內部類、匿名內部類、靜態內部類)
在Java中,可以將一個類定義在另一個類裡面或者一個方法裡面,這樣的類稱為內部類。廣泛意義上的內部類一般來說包括這四種:成員內部類、區域性內部類、匿名內部類和靜態內部類。下面就先來了解一下這四種內部類的用法。 1.成員內部類 成員內部類是最普通的內部類,它
內部類、匿名內部類和物件的初始化過程
一般用於類的設計: 分析事物時,發現該事物描述中海油事物,而且這個事物還在訪問被描述事物的內容 這時就是還有的事物定義成內部類來描述 為什麼內部類能直接訪問外部類中成員呢? 那是因為內部類持有了外部類的引用。外部類名:this 內部類可以存放在區域性位置上 內部類
內部類、匿名內部類、內部介面比較
目錄 一、什麼是內部介面? 內部介面也稱為巢狀介面,即在一個介面內部定義另一個介面,Entry介面定義在Map接口裡面,如下程式碼: public interface Map{ interface Entry{ int g