iOS中的搜尋
NSUserActivity
NSUserActivity主要用於HandOff,簡單說就是切換裝置能接著做之前的事情,比如在手機瀏覽網頁,開啟Mac可以直接開啟手機瀏覽的那個網頁並且停留在閱讀位置。因此NSUserActivity主要是用來記錄應用程式當前狀態的。在iOS9以後也支援在Spotlight中搜索。如果純粹想索引一些內容,還是應該使用Core Spotlig。稍後會給出二者的比較。
NSUserActivity用法
假設資料是這樣的:
SongInfo *song1 = [[SongInfo alloc] init]; song1.song = @"吻別"; song1.album = @"吻別"; song1.singer = @"張學友"; SongInfo *song2 = [[SongInfo alloc] init]; song2.song = @"今天"; song2.album = @"真永遠"; song2.singer = @"劉德華"; self.songs = @[song1, song2];
建立一個NSUserActivity,設定索引關鍵字,然後賦值給UIViewController的userActivity屬性。userActivity屬性是UIViewController繼承自UIResponse的,因此所有繼承自UIResponse的類都可以使用。
NSUserActivity *activity = [[NSUserActivity alloc] initWithActivityType:@"com.lanyue.UserActivityTest"]; activity.title = self.song.song; activity.keywords = [[NSSet alloc] initWithObjects:self.song.song, self.song.singer, self.song.album, nil]; activity.eligibleForHandoff = NO; activity.eligibleForSearch = YES; activity.eligibleForPublicIndexing = NO; activity.needsSave = YES; activity.delegate = self; self.userActivity = activity;
將userActivity屬性賦值後,UIKit會自動儲存當前的狀態,在儲存之前會回撥delegate的userActivityWillSave方法,通常在這個方法中設定userInfo。userInfo中儲存的內容並不會顯示在搜尋結果中,而是用於應用狀態恢復。對於建立索引不是必須的。
#pragma mark - NSUserActivityDelegate -(void)userActivityWillSave:(NSUserActivity *)userActivity{ userActivity.userInfo = @{@"song": self.song.song}; }
當點選搜尋結果啟動App的時候,會呼叫AppDelegate中的continueUserActivity方法,通過這個方法可以決定是恢復應用到之前的狀態(比如App已經在搜尋的介面了,或者搜尋的內容不存在了,可以選擇不跳轉介面)。至於如何恢復狀態,就是開發者的邏輯了。
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler{
UINavigationController *mainVC = (UINavigationController *)application.keyWindow.rootViewController;
if([mainVC.viewControllers count] != 0){
ViewController *vc = (ViewController *) mainVC.viewControllers[0];
[vc resotreUserActivitiyState: userActivity];
}
return YES;
}
如何在非UIResponse的類中使用NSUserActivity呢?
1.需要強引用一個NSUserActivity物件,系統建立索引是非同步的,在未完成之前,不能釋放NSUserActivity物件。
2.呼叫[activity becomeCurrent];主動觸發索引。
Core Spotlight
Spotlight使用
建立CSSearchableItem。需要先建立一個CSSearchableItemAttributeSet,然後用這個attributeSet再建立Item。
CSSearchableItemAttributeSet *attributeSet = [[CSSearchableItemAttributeSet alloc] initWithItemContentType:@"data"];
attributeSet.title = @"songs";
attributeSet.contentDescription = @"iWork Numbers Document";
attributeSet.thumbnailData = UIImagePNGRepresentation([UIImage imageNamed:@"1.png"]);
CSSearchableItem *item = [[CSSearchableItem alloc] initWithUniqueIdentifier:@"1234" domainIdentifier:@"4567" attributeSet:attributeSet];
CSSearchableItemAttributeSet中有一個方法,setValue:forCustomKey。允許使用者設定自定義的屬性。比如:
CSCustomAttributeKey *myKey = [[CSCustomAttributeKey alloc] initWithKeyName:@"myyyyKey" searchable:YES searchableByDefault:YES unique:YES multiValued:NO];
[attributeSet setValue:@"hhhhh" forCustomKey:myKey];
新增這個Key之後,就可以通過hhhhh來搜尋App。
點選搜尋結果啟動應用時,處理過程和NSUserActivity一樣,也是回撥continueUserActivity這個方法。
NSUserActivity和Core Spotlight比較
NSUserActivity用於索引使用者看過的東西,就像一個瀏覽器對使用者瀏覽歷史的管理。其設計目的就是讓使用者能夠搜尋之前看過的頁面和跨裝置繼續瀏覽(Hand Off)。NSUserActivity還有一個特性:如果很多使用同一款App的使用者索引了同一個頁面,即使新使用者沒有瀏覽過,也可以在Spotlight中搜索到(需要指定eligibleForPublicIndexing為YES)。
Core Spotlight是真正面向搜尋的,內容比較詳盡,根據官方文件介紹,一個App所以最好在幾千個之內。Core Spotlight這套API建立的索引不能跨裝置。
The Core Spotlight APIs do not make items publicly searchable. Instead, Core Spotlight enables you to make items searchable in the user’s private, on-device index, the contents of which is never shared with Apple or synced between devices
Mark Up Web Content
iOS的Spotlight搜尋還能夠顯示Web上的內容,如果有App的內容有對應的H5頁面,可以讓H5頁面的內容被Spotlight搜尋到,即使使用者沒有安裝App也能看到。Mark Up Web Content和Universe Link技術結合,可以成為一種推廣App的渠道。
如果想讓蘋果索引你的頁面,最直接的方法就是在提交App的時候,填寫support URL或者Marketing Website
需要注意的是,要修改網站的robots.txt檔案允許Apple的爬蟲爬取網站,Apple的爬蟲叫做Applebot 。用這個工具來測試網站的配置是否正確。
如何新增索引
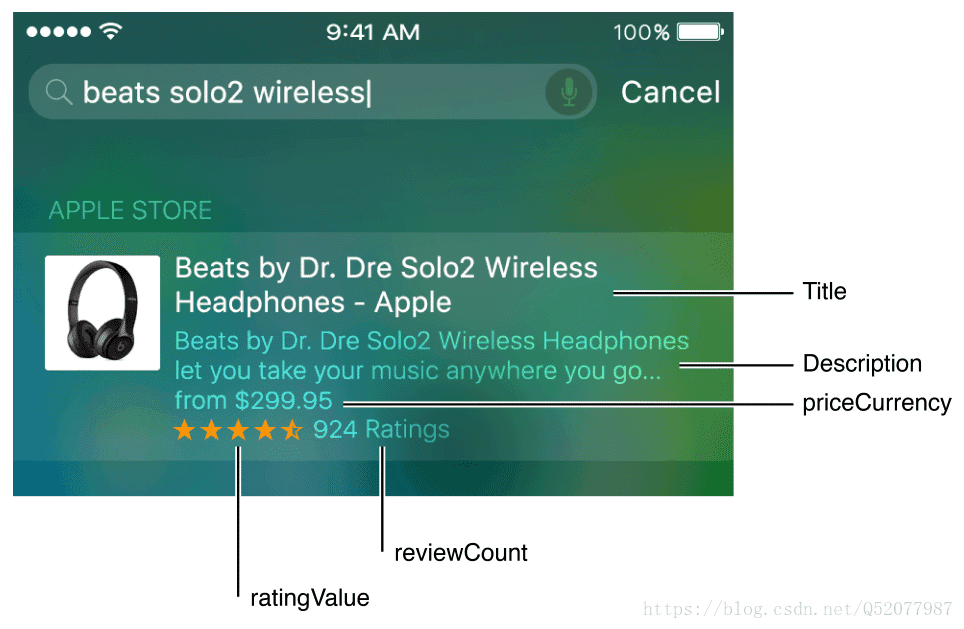
新增索引是H5端的工作,在內容頁面新增meta資訊,Applebot就會索引網頁內容,下邊是官網示例:
<title>Beats by Dr. Dre Solo2 Wireless Headphones - Apple</title>
<meta property="og:description" content="Beats by Dr. Dre Solo2 Wireless Headphones let you take your music anywhere you go. Get fast, free shipping when you buy online.">
<span itemprop="reviewCount">924</span>
<meta itemprop="ratingValue" content="4.5">
<meta itemprop="priceCurrency" content="USD">

H5頁面和App的結合,可以使用Smart Banner + Universal Link技術,Smart Banner在Web頁面顯示一個App Store的超連結,邀請使用者下載App。Universal Link作用是,對於一個URL,如果使用者沒有安裝App,將開啟Safari顯示H5,如果使用者安裝了App,將開啟App跳轉到內容頁面。(當然,也需要App客戶端做解析URL和跳轉的工作)