ng-repeat製作不規則表格趣事
阿新 • • 發佈:2018-12-11
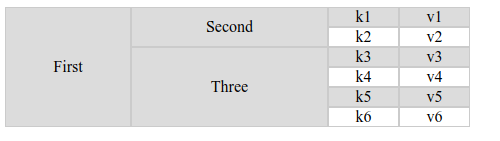
專案需要生成一個如下表格,

(key,value)個數不定,因此需要ng-repeat對資料進行遍歷.於是使用 .hide{display:none;}佔位,程式碼如下:
>注: 為了更好理解,ng-repeat寫成渲染完成的結構.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .hide { display: none; } td { border: 1px solid #ccc; text-align: center; } tr:nth-child(odd) { background-color: #ddd; } </style> </head> <body> <table width="50%" cellpadding="0" cellspacing="0"> <tr> <td rowspan="10">First</td> <td rowspan="4">Second</td> <td class="hide"></td> <td class="hide"></td> </tr> <tr class="hide"> <td></td> <td></td> </tr> <tr> <td>k1</td> <td>v1</td> </tr> <tr> <td>k2</td> <td>v2</td> </tr> <tr> <td rowspan="6">Three</td> <td class="hide"></td> <td class="hide"></td> </tr> <tr class="hide"> <td></td> <td></td> </tr> <tr> <td>k3</td> <td>v3</td> </tr> <tr> <td>k4</td> <td>v4</td> </tr> <tr> <td>k5</td> <td>v5</td> </tr> <tr> <td>k6</td> <td>v6</td> </tr> </table> </body> </html>
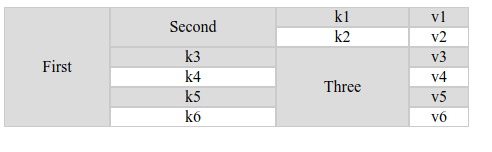
結果如下圖,Three跑到key的後面去了

原因是: tr.hide並沒有計為一行,Second和Three多佔據了一行位置,把他們的rowspan減少1個計數即可.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .hide { display: none; } td { border: 1px solid #ccc; text-align: center; } tr:nth-child(odd) { background-color: #ddd; } </style> </head> <body> <table width="50%" cellpadding="0" cellspacing="0"> <tr> <td rowspan="8">First</td> <td rowspan="3">Second</td> <td class="hide"></td> <td class="hide"></td> </tr> <tr class="hide"> <td></td> <td></td> </tr> <tr> <td>k1</td> <td>v1</td> </tr> <tr> <td>k2</td> <td>v2</td> </tr> <tr> <td rowspan="5">Three</td> <td class="hide"></td> <td class="hide"></td> </tr> <tr class="hide"> <td></td> <td></td> </tr> <tr> <td>k3</td> <td>v3</td> </tr> <tr> <td>k4</td> <td>v4</td> </tr> <tr> <td>k5</td> <td>v5</td> </tr> <tr> <td>k6</td> <td>v6</td> </tr> </table> </body> </html>
