用hexo在github釋出部落格
阿新 • • 發佈:2018-12-11
先小秀一下~~~~
正文
準備
git安裝
hexo安裝
nodejs安裝
nodejs配置
配置npm
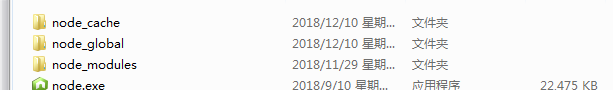
我們要先配置npm的全域性模組的存放路徑以及cache的路徑,最好在nodejs安裝路徑下建立"node_global"及"node_cache"兩個資料夾。如下圖:

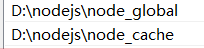
配置環境變數,如下圖

hexo使用
在git bash進行,安裝過淘寶映象的可用cnpm
$ cd D:hexo/ #換成你的目錄 $ npm install -g hexo-cli #安裝hexo腳手架 $ hexo init #Hexo自動在當前資料夾下下載搭建網站所需的所有檔案 $ npm install #安裝依賴包 $ hexo g #完整命令為hexo generate,生成靜態檔案 $ hexo s #完整命令為hexo server,啟動伺服器,用來本地預覽
用瀏覽器訪問http://localhost:4000/,這時就可以看到部落格的樣子了
Github配置
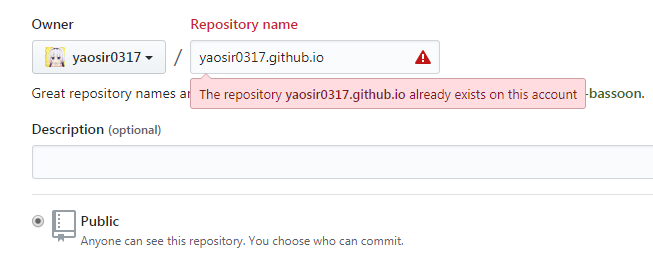
開啟github主頁,新建倉庫(repository),這裡要注意倉庫的名稱要與你的github名稱一致,我的是因為建立過了

配置SSH,首先要本地生成公鑰私鑰
$ ssh-keygen -t rsa -C "你的郵件地址"引號裡面的內容輸入你的郵箱地址,然後回車,會提示你檔案儲存的路徑,這時候按回車鍵確認,然後會提示你輸入密碼,輸入即可(輸入密碼是看不到的),然後會確認輸入一次,就可以在剛剛的路徑看到生成了兩個檔案,一個是
id_rsa,另一個是
id_rsa.pubid_rsa.pub然後選中裡面的全部內容,複製下來。
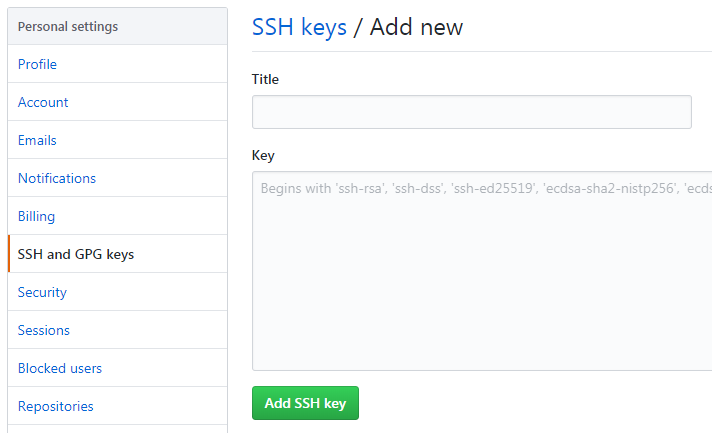
開啟GitHub或Coding的SSH頁面
Github:setting-->SSH and GPG keys-->New SSH key

釋出
開啟_config.yml檔案,檔案最後可以看到
deploy:
type:
修改(注意要換上自己的連結)
deploy: type: git repository: [email protected]:yourname/yourname.github.io.git #釋出到github branch: master
建立一篇部落格
hexo new "文章標題"
文章會放在 用markdown語法編輯md檔案,內容就是你的部落格
用markdown語法編輯md檔案,內容就是你的部落格
$ hexo s #可以做localhost檢視你的部落格,檢視沒有問題後再發布到伺服器平臺
$ hexo g #生成靜態檔案 $ hexo d #完整命令為hexo deploy,將本地檔案釋出到page服務平臺上 如果出現以下異常 ERROR Deployer not found: git 嘗試輸入以下命令 $ npm install hexo-deployer-git --save 然後執行下面兩條命令 $ hexo clean && hexo g $ hexo d
這時候如果彈出一個對話方塊,輸入在github/coding上面的使用者名稱和密碼即可,
更改主題
\hexo目錄下的theme資料夾下存放的就是部落格的主題,hexo便是依據主題來生成靜態檔案的,挑選主題可以在官網https://hexo.io/themes/ 查詢,根據自己的喜好來挑選。
下載主題的方式如下:
$ cd your-hexo-site #eg:D:\hexo
$ git clone {主題連結} themes/{主題名稱}
開啟上文提到的hexo目錄下的_config.yml,ctrl+f輸入theme查詢這個關鍵字,修改其主題名稱為下載的主題名稱即可。
$ cd D:hexo/ $ git clone https://github.com/iissnan/hexo-theme-next themes/next
修改hexo目錄下的_config.yml
theme: next
站點配置檔案
title: 部落格的名稱 subtitle: "可以放你的座右銘" description: "你的個人描述" keywords:"關鍵字" author: 作者名稱 language: en timezone: Asia/Shanghai
主題美化:參考連結->https://www.jianshu.com/p/f054333ac9e6
