Android仿京東、淘寶商品詳情頁上拉檢視更多詳情
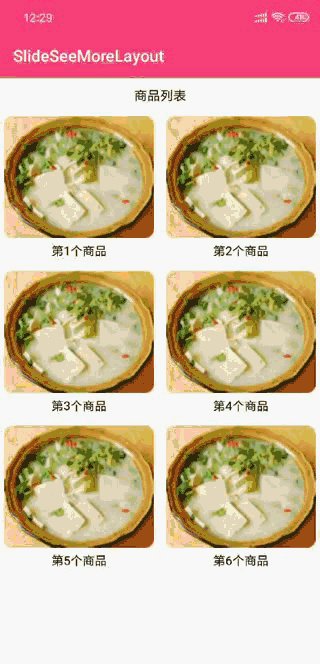
老規矩,先上圖,沒圖說個J8

高清原圖GIF圖,請移步:https://github.com/kangkanger/SlideSeeMoreLayout/blob/master/screenshots/2.gif
相信現在只要做電商的APP,95%的UI設計師都會抄這個介面,所以把具體程式碼分享出來,僅供大家參考!
具體實現請看我的GitHub
相關推薦
Android仿京東、淘寶商品詳情頁上拉檢視更多詳情
老規矩,先上圖,沒圖說個J8 高清原圖GIF圖,請移步:https://github.com/kangkanger/SlideSeeMoreLayout/blob/master/screenshots/2.gif 相信現在只要做電商的APP,95%的UI設計師都會抄這個介面,所以把
仿淘寶商品詳情頁,上拉檢視更多詳情demo(Activity和Fragment)。2種應用場景
最近專案中有個功能,在課程播放頁,有個講師詳情頁:上面展示文字資訊,下面展示一個webView,但是webView,要通過上拉才出現。網上找的一個開源的demo。對裡面進行了一定的修改,以符合專案要求: https://github.com/cnbleu/
商品詳情頁上拉檢視詳情
商品詳情頁上拉檢視詳情 目錄介紹 01.該庫介紹 02.效果展示 03.如何使用 04.注意要點 05.優化問題 06.部分程式
京東、淘寶的減庫存操作,加購物車時減?建立訂單時減?
前幾天,在瀏覽京東購物車時,我的購物車內有一件商品剛好顯示庫存為:僅剩1件,所以就探索了一下商城網站的減庫存操作。 具體過程 首先購物車中是這樣的: 找到這件商品 繼續加購物車,看是否成功: 我發現,無論加幾件到購物車,仍然顯示只剩一件,我共加了四件 到這裡
仿京東或淘寶的訂單中心頁面
因為最近有用到類似京東訂單中心的功能,遂決定寫篇部落格做個Demo,如有問題可留言探討。先上效果圖:評價和刪除訂單功能都做了簡單的實現。開發這個功能主要用到了安卓中的ExpandlistView。ExpandlistView的使用跟ListView的使用類似,如果對Expan
淘寶產品詳情頁 上拉載入圖片詳情 效果實現
希望有建議可以一起交流。 不累贅多餘語言,看效果圖: 程式碼如下 #import "ViewController.h" #import "UIView+Category.h" #define ViewWidth (self.view.width) //
Android RecyclerView下拉重新整理、上拉載入更多、到底自動載入更多
一、廢話 搞了這麼久的Android,可能是我渠道比較閉塞,一直沒找到比較好用的下拉重新整理,往上找的第三方比較知名的一些,都說有這樣那樣的瑕疵,一直用的SwipeRefreshLayout 做下拉載入,然後在RecycleView最後多加一個item,只要載入了這個ite
android下拉重新整理,上拉載入更多
public class MainActivity extends AppCompatActivity { private RecyclerView mRecyclerview; private ArrayList<Integer> mList = new ArrayL
讓Android Support V4中的SwipeRefreshLayout支援上拉載入更多
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android中ListView下拉重新整理上拉載入更多效果實現
在Android開發中,下拉重新整理和上拉載入更多在很多app中都會有用到,下面就是具體的實現的方法。 首先,我們自定義一個RefreshListView來繼承與ListView,下面是程式碼: package com.example.downrefresh; import
Android 列表下拉重新整理上拉載入更多分頁功能
手機app 列表頁很常用,當資料特別多的時候,為了更好地使用者體驗,需要進行分頁處理。那麼分頁功能怎麼做呢? 看如下核心程式碼 if (mPage == 1 && mList != null) { mList.clear();
better-scroll實現下拉重新整理、上拉載入更多(巨簡單...)
1、廢話少說,先看看移動端的列表頁面 (1)正常瀏覽 (2)下拉重新整理中 (3)下拉重新整理結束 (4) 上拉載入 (5)上拉 載入中 3、網上也有一些基本使用教程,這裡就不一一累贅,下
Android ListView 下拉重新整理,上拉載入更多,帶動畫 自定義控制元件
之前每次 專案中用到ListView 的 下拉重新整理 以及上拉分頁載入 都是 用的 網上 下載 的 類庫, 使用起來 諸多不便 ,於是 趁著有空 ,自己封裝了ListView 讓其 實現 下拉重新整理,以及分頁載入功能。 以下是 效果圖: 當 滑動到 ListView 頂
用Recyclerview實現列表分組、下拉重新整理以及上拉載入更多
為什麼要使用Recyclerview替代ListView等傳統元件 目前的專案中已經逐步拋棄了ListView、GridView以及各種自定義的瀑布流效果的第三方庫了,統一用強大的替代者Recyclerview來實現。一個Recyclerview就解決了上面三
Android分組列表懸停顯示,分組listView懸停效果,帶下拉重新整理和上拉載入更多
分組列表,帶下拉重新整理和上拉載入更多【專案地址在文章最後!!】 效果圖: 實現過程,借鑑PinnedHeadListView,但是該demo沒有下拉重新整理功能,故將該控制元件整合到PullToRefresh 庫中,【PullToRefresh 庫為第
RecyclerView展示固定資料、上拉載入更多、下拉重新整理、點選事件、長按點選事件、刪除條目、重新整理條目、新增條目、多條目載入
1、依賴: implementation 'com.android.support:recyclerview-v7:27.0.2' 2、activity_main、 <?xml version="1.0" encoding="utf-8"?> <Li
Android scrollview中巢狀listview實現listview的下拉重新整理上拉載入更多
我們都知道在Android中scrollview和listview都能滑動,如果scrollview巢狀listview會出現一些問題,比如listview不能正常顯示item...但是在一些專案中,一些頁面內容比較多,需要在外面放一個scrollview,裡面還會巢狀li
快速整合Android實現下拉重新整理上拉載入更多
本文實現一分鐘快速整合BGARefreshLayout下拉重新整理和上拉載入的功能. 這個是簡單單功能的整合方法,詳細BGARefreshLayout請到github中的demo,這只是我簡化版快速整合. 重要的程式碼實現如下: MainActivity類: pub
Android滑動衝突解決方式(下拉重新整理上拉載入更多,適配RecyclerView/ListView/ScrollView)
@Override public boolean judgeIntercept(float curInterceptY, float lastInterceptY, boolean isHeaderShow, boolean isFooterShow, boolean allowLoadM
Android上拉載入更多ListView——PulmListView
宣告 本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 思路 今天帶大家實現一個上拉載入更多的ListView.GitHub傳送門:PulmListView, 歡迎大家fork&&star. 先帶大家看一下示例效果:
