CALayer層的屬性(轉)
一.position和anchorPoint
1.簡單介紹
CALayer有2個非常重要的屬性:position和anchorPoint
position:
(1)用來設定CALayer在父層中的位置
(2)以父層的左上角為原點(0,0)
anchorPoint:
(1)稱為”定位點”,”錨點”
(2)決定著CALayer身上的哪個點會在position屬性所指的位置
(3)以自己的左上角為原點(0,0)
(4)它的x,y取值範圍都是0~1,預設值為(0.5,0.5)
2.圖示
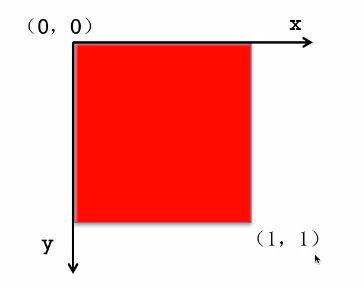
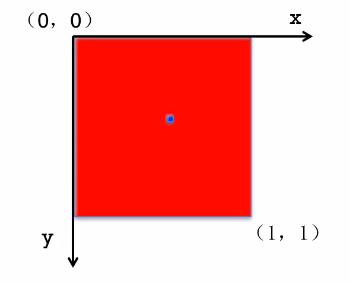
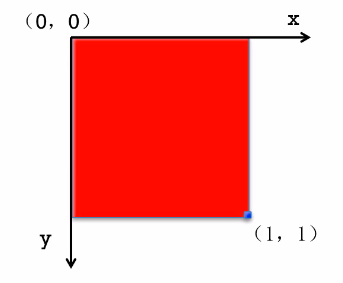
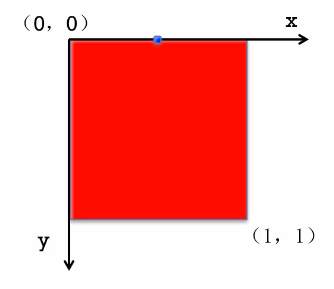
anchorPoint 它的取值為0~1

紅色圖層的anchorPoint為(0,0)

紅色圖層的anchorPoint為(0.5,0.5)

紅色圖層的anchorPoint為(1,1)

紅色圖層的anchorPoint為(0.5,0)

position和anchorPoint
新增一個紅色圖層到綠色圖層上,紅色圖層顯示到什麼位置,由position屬性決定
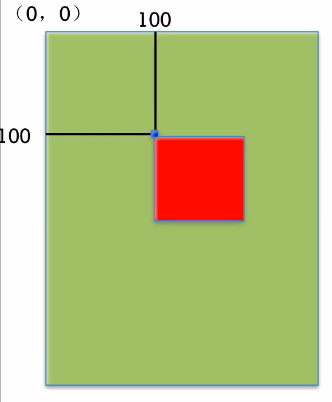
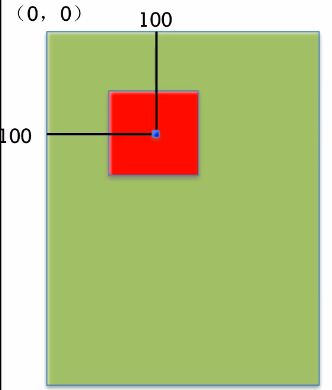
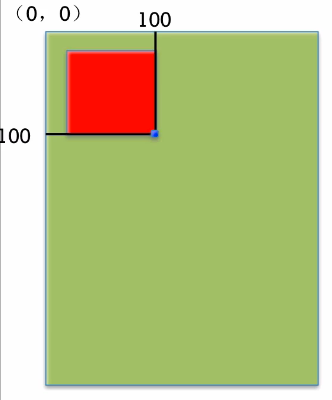
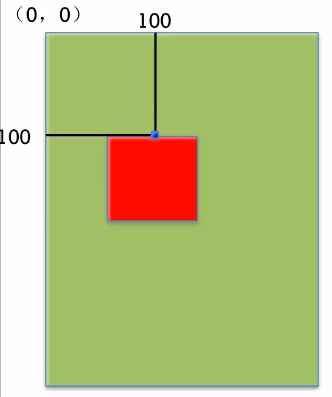
假設紅色圖層的position是(100,100)
到底把紅色圖層的哪個點移動到(100,100)的座標位置,錨點。
紅色圖層的錨點是(0,0)

紅色圖層的錨點是(0.5,0.5)

紅色圖層的錨點是(1,1)

紅色圖層的錨點是(0.5,0)

3.程式碼示例
(1)沒有設定錨點。預設的錨點位置為(0.5,0.5)
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //建立圖層 CALayer *layer = [CALayer layer]; //設定圖層的屬性 layer.backgroundColor = [UIColor redColor].CGColor; layer.bounds= CGRectMake(0, 0, 100, 100); //新增圖層 [self.view.layer addSublayer:layer]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
(2)設定錨點為(0,0)
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //建立圖層 CALayer *layer = [CALayer layer]; //設定圖層的屬性 layer.backgroundColor = [UIColor redColor].CGColor; layer.bounds = CGRectMake(0, 0, 100, 100); //設定錨點為(0,0) layer.anchorPoint = CGPointZero; //新增圖層 [self.view.layer addSublayer:layer]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
二.隱式動畫
1.簡單說明
每一個UIView內部都預設關聯著一個CALayer,我們稱這個Layer為Root Layer(根層)。 所有的非Root Layer,也就是手動建立的CALayer物件,都存在著隱式動畫
什麼是隱式動畫? 當對非Root Layer的部分屬性進行修改時,預設會自動產生一些動畫效果。 而這些屬性稱為Animatable Properties(可動畫屬性)。
舉例幾個常見的可動畫屬性
(1)bounds:用於設定CALayer的寬度和高度。修改這個屬性會產生縮放動畫
(2)backgroudColor:用於設定CALayer的背景色。修改這個屬性會產生背景色的漸變動畫。
(3)position:用於設定CALayer的位置。修改這個屬性會產生平移動畫。
2.程式碼示例
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //建立圖層 CALayer *layer = [CALayer layer]; //設定圖層屬性 layer.backgroundColor = [UIColor brownColor].CGColor; layer.bounds = CGRectMake(0, 0, 150, 100); //顯示位置 layer.position = CGPointMake(100, 100); layer.anchorPoint = CGPointZero; layer.cornerRadius = 20; //新增圖層 [self.view.layer addSublayer:layer]; _myLayer = layer; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ //隱式動畫 _myLayer.bounds = CGRectMake(0, 0, 200, 60); _myLayer.backgroundColor = [UIColor yellowColor].CGColor; } @end
關閉隱式動畫
//關閉隱式動畫 [CATransaction begin]; [CATransaction setDisableActions:YES]; //隱式動畫 _myLayer.bounds = CGRectMake(0, 0, 200, 60); _myLayer.backgroundColor = [UIColor yellowColor].CGColor; [CATransaction commit];
