JS教程:從0開始
一。 JS簡介
1. JavaScript概述
JavaScript 是世界上最流行的程式語言。這門語言可用於 HTML 和 web,更可廣泛用於伺服器、PC、膝上型電腦、平板電腦和智慧手機等裝置。
JavaScript是一種面向物件的,動態的指令碼語言,主要被作為客戶端指令碼語言在使用者的瀏覽器上執行,不需要編譯即可執行,不需要伺服器的支援。
JavaScript具有如下特點:
1) JavaScript 是指令碼語言。
2) JavaScript是弱型別的語言。
3) JavaScript 是一種輕量級的程式語言。
4) JavaScript 是可插入HTML頁面的程式設計程式碼。
5) JavaScript 插入HTML頁面後,可由所有的現代瀏覽器執行。
而我們之前學習的C#語言是伺服器端語言,需要執行在伺服器上。
那麼我們之前學習了C#語言,為什麼還要學習JavaScript呢?因為隨著社會的發展,開啟瀏覽器來使用Web應用程式做一些業務處理已經成為主流,這也是B/S架構的應用程式取代C/S架構應用程式的原因所在。那麼在瀏覽器裡能被瀏覽器解析的網頁語言就是HTML,由於HTML是靜態的,不能處理動態的資料。而JavaScript可以操作HTML語言,實現動態資料互動功能。所以我們要學習JavaScript語言來彌補HTML語言的不足,實現動態資料的互動。
另外,在Web世界裡,也只有JavaScript能跨平臺、跨瀏覽器驅動網頁,與使用者互動。
那麼,我們學習JavaScript語言需要哪些條件呢?
1) 首先要學習HTML語言,這是靜態網頁語言,用於在網頁上顯示相關靜態資訊。
2) 再者要學習CSS樣式,這是一種可以讓HTML呈現的內容樣式更加豐富,能呈現各種各樣的效果展示資料。
2. JavaScript簡介
2.1. 寫入HTML輸出
在VS2013中建立一個空白的Web應用程式專案,ASP.NET Web應用程式是完全支援JavaScript程式碼的編寫的。
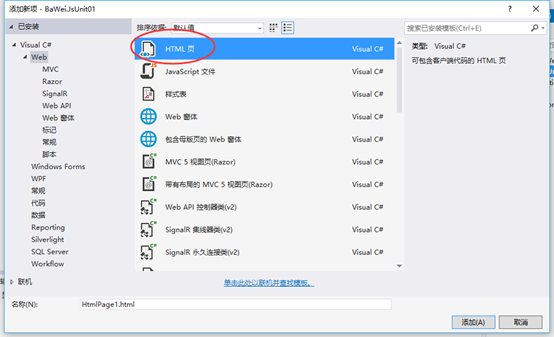
然後建立一個HTML頁面,如圖2-1所示:

圖2-1
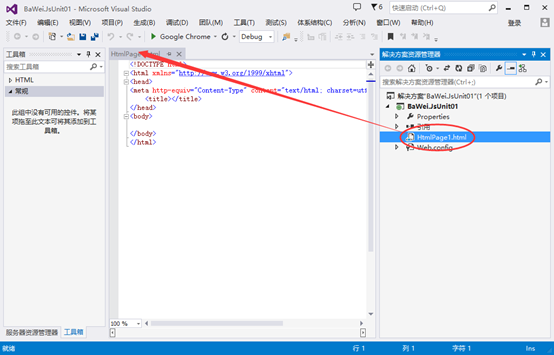
在圖2-1中選擇“HTML頁”,點選“新增”按鈕。如圖2-2所示:

圖2-2
現在我們編寫第一行JavaScript程式碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
document.write("你好!");
</script>
</head>
<body>
</body>
</html>
從程式碼上可以看出來,JavaScript程式碼是與HTML程式碼混合在一起編寫的。
1) 首先將如下程式碼段寫在<head></head>標記內:
<script type="text/javascript">
----JavaScript程式碼段
</script>
也就是將<script>標記放在<head>標記內。然後在<script>標記中編寫Js程式碼,另外,還可以放在<body>標記內。
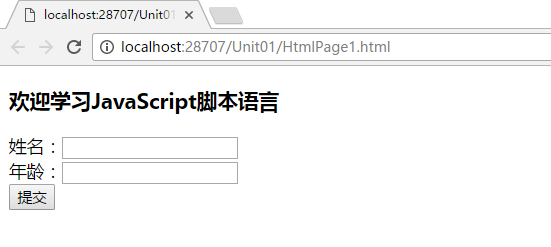
將上面的程式碼直接在瀏覽器裡執行:

圖2-3
可見,document.write()方法與C#中的Response.Write()方法的作用是一樣的,都是在頁面上輸出內容,直接寫入HTML輸出。
另外,document.writeln()也是用來輸出內容的,只是比write()多出一個\n,但是在瀏覽器中,\n被解析為空格了,所以看不到換行效果。
在html中,換行使用<br/>表示:document.write("<br/>");
所有的HTML程式碼都是可以放在document.write()方法中輸出的。
<script type="text/javascript">
document.write("<h3>歡迎學習JavaScript指令碼語言</h3>");
document.write("<div>姓名:<input id='name' type='text'/></div>");
document.write("<div>年齡:<input id='age' type='text'/></div>");
document.write("<div><input id=\"register\" type=\"button\" value=\"提交\"/></div>");
</script>
在document.write()方法中可以直接輸出HTML程式碼並被瀏覽器解析,在雙引號中可以使用單引號巢狀,還可以使用轉義字元\”表示雙引號。
如果要在控制檯輸出內容,可以使用console.log()輸出,按F12可以撥出控制檯,常用於輸出測試資料。

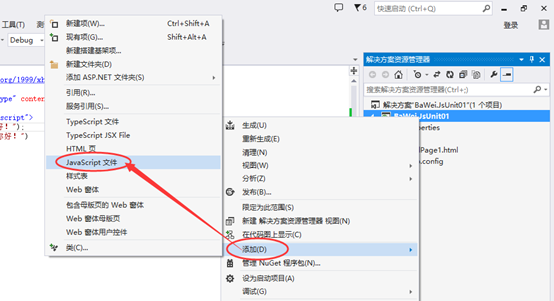
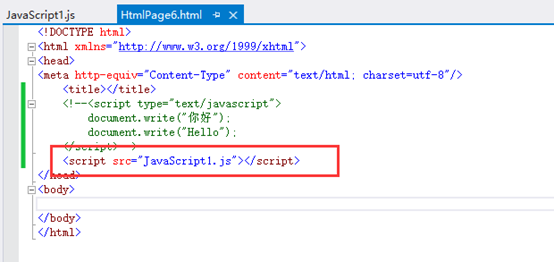
2) 也可以將JavaScript程式碼單獨放在一個.js檔案中,然後在<head>或<body>標記內引用該檔案:

圖2-4
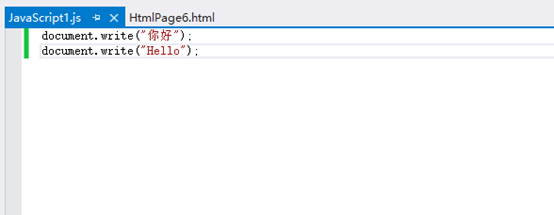
在圖2-4中選擇“JavaScript檔案”,如圖2-5所示:

圖2-5
在圖2-5中編寫如下程式碼:

圖2-6
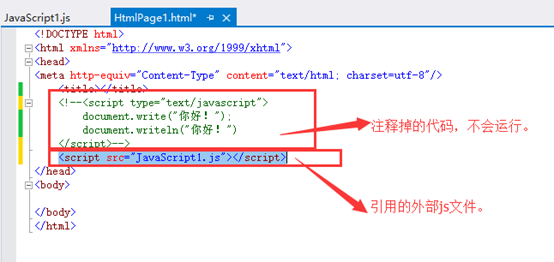
然後將” JavaScript1.js”拖放到“HtmlPage1.html”的<head>標記內:

圖2-7
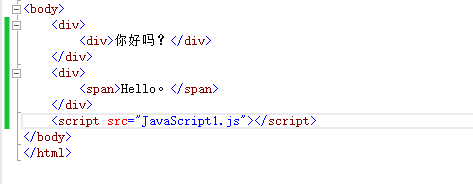
再次執行一下:

圖2-8
如果HTML內容顯示完成後,再使用document.write(),則會覆蓋原來的內容。
2.2. 對事件的反應
JavaScript不僅可以將HTML程式碼直接在頁面上輸出,還可以對事件做出反應、改變HTML內容、改變HTML 影象、驗證輸入等功能。
JavaScript是以事件驅動的程式語言,我們可以在事件發生時執行 JavaScript程式碼,比如當用戶在按鈕上點選時就會觸發一段JavaScript程式碼去執行。

這裡新增一個Input,type=“button”的按鈕控制元件:

然後編寫如下程式碼:
<input id="Button1" type="button" value="單擊我" onclick="return confirm('是否確認刪除?')" />
在此程式碼中,我們給input標記添加了onclick屬性,該屬性的值就是按鈕單擊時觸發的事件。
return confirm('是否確認刪除?')
這個我們之前在ASP.NET WebForm就接觸過,用來彈出確認框。

在圖中單擊按鈕:

已經彈出確認框了,表示按鈕的事件已經觸發了。
在任何的HTML標記上都可以使用onclick執行事件。
<div onclick="getData()">你好</div>
<span onclick="getData()">你好</span>
<img src="" onclick="getData()" />
<input type="button" onclick="getData()" />·
2.3. 改變HTML內容
使用JavaScript程式碼可以改變HTML標記的內容,比如給HTML中的div標記改變內容。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function setValue() {
//所有的變數全部使用var關鍵字定義
var div1 = document.getElementById("div1");
//給div標記賦值
div1.innerText = "你好";
}
</script>
</head>
<body>
<div id="div1">Hello</div>
<input id="Button1" type="button" onclick="setValue()" value="賦值" />
</body>
</html>
在JavaScript中,所有的變數全部使用var關鍵字定義。
在改變HTML標記之前,首先要使用document.getElementById()方法獲取該HTML元素,然後使用相關的屬性必變元素的內容。
如果改變div標記的內容,則要使用innerText屬性。將上面的程式碼執行:

點選一下“賦值”按鈕,如下圖所示:

可見,使用JavaScript程式碼已經將div標記中原來的Hello內容修改為“你好“了。
1) JavaScript獲取文字框的值程式碼為:
//獲取HTML元素
var name = document.getElementById("txtName");
//獲取HTML文字框的值
window.alert(name.value);
2) JavaScript給文字框賦值的程式碼為:
//給文字框賦值
name.value = "請輸入姓名";
2.4. 改變HTML影象
在HTML中,影象標記是img。給img標記指定影象程式碼如下:
<img alt="這是圖片" src="../Images/001.png" />
使用img標記的src屬性指定圖片的虛擬路徑。使用alt屬性指定當圖片不顯示時顯示的文字內容。
使用js改變img的圖片,程式碼如下:
<script type="text/javascript">
function setImgUrl() {
//獲取img元素
var img1 = document.getElementById("img1");
//改變圖片
img1.src = "../Images/002.png";
}
</script>
<body>
<img id="img1" alt="這是圖片" src="../Images/001.png" />
<input id="Button1" type="button" onclick="setImgUrl()" value="執行" />
</body>·

點選一下按鈕:

2.5. 驗證輸入
使用JS程式碼可以在客戶端驗證HTML表單控制元件值的輸入:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function validData() {
//獲取HTML 元素的值
var name = document.getElementById("txtName");
var age = document.getElementById("txtAge");
//非空判斷
if (name.value != "" && age.value != "") {
document.write("驗證通過!");
}
else {
alert("使用者名稱和密碼不可為空!");
}
}
</script>
</head>
<body>
姓名:<input type="text" id="txtName" />
年齡:<input id="txtAge" type="text" />
<input id="Button1" type="button" onclick="validData()" value="提交" />
</body>
</html>



如果要驗證在文字框中輸入的字元是否是數字,可以使用isNaN()方法來判斷,
當isNaN()=true,表示輸入的不是數字,當isNaN()=false,表示輸入的是數字:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function isNumber() {
var n = document.getElementById("Text1");
if(n.value=="" || isNaN(n.value)){
alert('您輸入的不是數字,請重新輸入!');
}
}
</script>
</head>
<body>
<input id="Text1" type="text" />
<input id="Button1" type="button" value="測試是否為數字" onclick="isNumber()" />
</body>
</html>

3. JavaScript用法
對於Script標記,在HTML中有兩種用法:
1) 在HTML程式碼中嵌入JavaScript程式碼:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
document.write("你好");
document.write("Hello");
</script>
</head>
一般是在<head>標記內使用<script>標記來嵌入JavaScript程式碼在HTML程式碼中,當然也可以在<body>標記內使用<script>標記。
2) 使用script標記引用外部的*.js檔案:


在js檔案內,只編寫Js程式碼即可。
由於瀏覽器是從上到下的順序執行HTML程式碼的,所以如果<head>標記內包含大量的JavaScript程式碼,則可能網頁的載入速度就會變慢,此時,可以將Js程式碼放在<body>標記的底部,以加快網頁的載入速度。
4. JavaScript語法簡介
4.1. JavaScript語法
JavaScript是一種輕量級的指令碼語言,並且是弱型別語言,而C#是強型別的語言。之所以稱為弱型別語言,是因為定義的變數可以儲存任意型別的資料。
在JavaScritp中,變數全部統一使用var關鍵字來定義。
<script type="text/javascript">
var x1 = 100;
x1 = "ABC";
x1 = true;
</script>
在此處先使用var定義了變數x1,並賦值為100,後來又賦值了字串”ABC”和布林型別true,這就是弱型別的表現。這在C#中是不會允許的。最終x1變數的值就是true。
JavaScript語言是區分大小寫的。
並且識別符號只能以字母、下劃線和美元符號$開頭,並且也不能是關鍵字和保留字,但識別符號中可以包含保留字和關鍵字。
4.2. 函式的定義和使用
JavaScript中的函式可以理解為C#中的方法,都是用來封裝功能的段碼段。
JavaScript函式的定義都是使用function關鍵字定義的:
function f1() {
alert("這是函式");
}
JavaScript函式不需要定義返回型別,但有返回值,有返回值時使用return語句返回即可:
function f2() {
return "你好";
}
JavaScript函式也可以帶有引數,但不需要指定引數型別,只需要引數名即可:
function f3(str1, str2, number1, b1) {
return str1 + str2 + number1 + b1;
}
還有另外一種定義函式的方法:
var f4 = function () {
return "Hello";
}
這種形式的定義也是正確的。
定義的函式就可以直接呼叫了,一般會在HTML元素的事件中呼叫:
<body>
<input id="Button1" type="button" value="button" onclick="f1()" />
<input id="Button1" type="button" value="button" onclick="f3('a','B',100,true)" />
<input id="Button1" type="button" value="button" onclick="f4()"/>
</body>
4.3. 常的HTML事件
常見的HTML事件有:單擊事件onclick、滑鼠移至HTML元素上onmouseover、滑鼠離開HTML元素onmouseout等。
<body>
<input id="Button1" type="button" value="button" onmouseover="f2()" onclick="f1()" />
<input id="Button1" type="button" value="button" onmouseout="f1()" onclick="f3('a','B',100,true)" />
<input id="Button1" type="button" value="button" onclick="f4()"/>
</body>
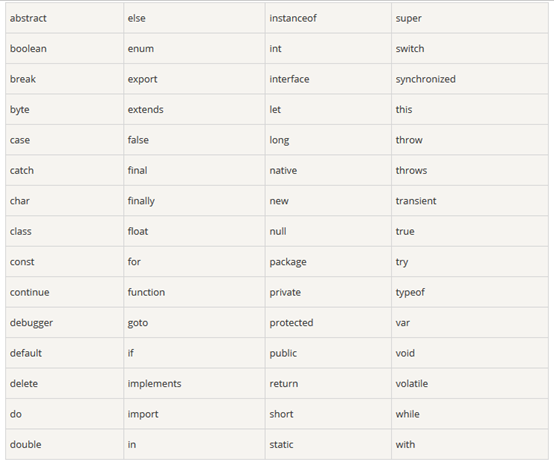
4.4. JavaScript關鍵字和保留字
JavaScript關鍵字用於標識要執行的操作,和其他任何程式語言一樣,JavaScript 保留了一些關鍵字為自己所用。
下面是JavaScript中的關鍵字和保留字:

4.5. 註釋
單行註釋使用//表示。
多行註釋或塊註釋使用/* */表示。
二。 JavaScript瀏覽器物件BOM
1. 概述
BOM稱為瀏覽器物件模型,主要用來對瀏覽器進行相關的操作,有了BOM,才使JavaScript可以操作瀏覽器的相關物件,例如:開啟視窗、關閉視窗,彈出提示框等等。
瀏覽器物件模型(Browser Object Model (BOM))尚無正式標準,但現代的瀏覽器都支援BOM。
2. window物件
2.1. 基本概念
瀏覽器物件模型 (BOM) 使 JavaScript 有能力與瀏覽器“對話”。由於現代瀏覽器已經(幾乎)實現了 JavaScript 互動性方面的相同方法和屬性,因此常被認為是 BOM 的方法和屬性。
常見的alert()、confirm()都屬於window物件的方法。
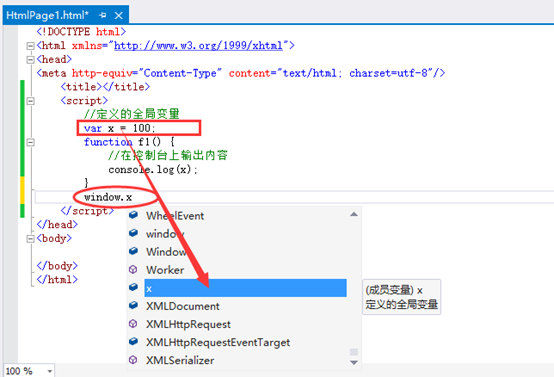
全域性變數是 window 物件的屬性。全域性函式是 window 物件的方法。

定義的全域性變數x已經成為window物件的屬性。

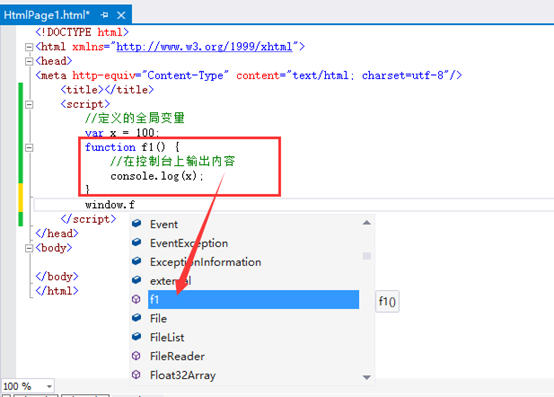
定義的全域性函式成為了window物件的方法。
2.2. Window尺寸
有三種方法能夠確定瀏覽器視窗的尺寸(瀏覽器的視口,不包括工具欄和滾動條)。
對於Internet Explorer10、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 瀏覽器視窗的內部高度
window.innerWidth - 瀏覽器視窗的內部寬度
對於 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
那麼相容通用的獲取瀏覽器的視窗高度和寬度:
<script>
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
x=document.getElementById("demo");
x.innerHTML="瀏覽器的內部視窗寬度:" + w + ",高度:" + h + "。"
</script>
2.3. 其它window方法
這些屬性有的是對open()開啟的視窗生效。
1) window.open() :開啟新視窗。
<script type="text/javascript">
function openWin() {
window.open("HtmlPage1.html");
}
</script>
2) window.close() :關閉當前視窗。
function closeWin() {
window.close();
}
3) window.moveTo() :移動視窗。
<script type="text/javascript">
var w;
function openWindow() {
w = window.open("HtmlPage1.html", "", "width=200,height=100");
}
function moveWindow() {
w.moveTo(300, 400);
}
</script>
moveTo() 方法可把視窗的左上角移動到一個指定的座標。
4) window.resizeTo() :調整視窗的尺寸。
<script type="text/javascript">
var w;
function openWindow() {
w = window.open("HtmlPage1.html", "", "width=200,height=100");
}
function moveWindow() {
w.moveTo(300, 400);
}
function resizeWindow() {
w.resizeTo(400, 600);
}
</script>
resizeTo()把視窗大小調整為指定的寬度和高度。
3. window.screen
window.screen 物件包含有關使用者螢幕的資訊。window.screen 物件在編寫時可以不使用 window 這個字首。

1) availHeight:獲取螢幕(不是瀏覽器)的可用高度,不包括工作列,單位是畫素。
2) avaiWidth:獲取螢幕(不是瀏覽器)的可用寬度,不包括工作列,單位是畫素。
3) colorDepth:返回螢幕的色彩,也就是螢幕調色盤的位元深度,現在大部分都是24色。
4) height:返回螢幕的總高度,包括工作列。
5) pixelDepth:返回螢幕顏色的解析度,每畫素的位數,例如:24位。
6) width:返回螢幕的總寬度,包括工作列。
<script>
var aWidth = window.screen.availWidth;
var aHeight = window.screen.availHeight;
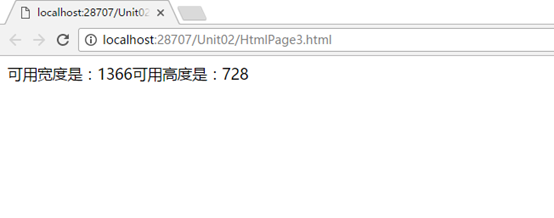
document.write("可用寬度是:" + aWidth);
document.write("可用高度是:" + aHeight);
</script>

由於當前電腦的解析度是1366*768,由於高度不包括工作列,所以可用高度變成了728,這說明工作列的高度是40。
4. window.location
window.location物件用於獲得當前頁面的地址 (URL),並也可把瀏覽器重定向到新的頁面。

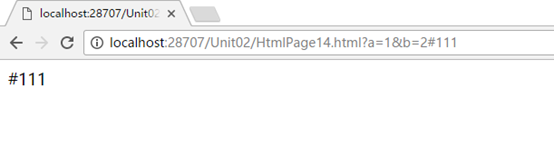
1) hash:返回URL的錨部分,也就是URL含#及後面的內容。

2) host:返回URL的主機名和埠號:

3) hostname:返回URL的主機名:

4) port:返回URL的埠號:

5) protocol:返回URL的Web協議:

6) search:返回URL的查詢部分:
4.1. href
使用window.location.href可以獲取當前瀏覽器的完整頁面地址。
<script type="text/javascript">
var strHref = location.href;
document.write(strHref);
</script>

也可以給location.href賦值URL地址實現頁面的重定向。如下程式碼:
window.location.href = "http://baidu.com";
window.location.href = "HtmlPage1.html";
4.2. pathname
location.pathname 屬性返回URL的路徑名(不包含域名和埠號)。
<script>
var pathName = location.pathname;
document.write(pathName);
</script>

4.3. assign
location.assign() 方法載入新的文件。
<script>
location.assign("http://baidu.com");
location.assign("HtmlPage1.html");
</script>
Location.assign()方法與location.href屬性實現的效果是一樣的,都是重定向到新的頁面。
Location物件的其它方法和屬性:
1) location.hostname 返回 web 主機的域名
2) location.pathname 返回當前頁面的路徑和檔名
3) location.port 返回 web 主機的埠 (80 或 443)
4) location.protocol 返回所使用的 web 協議(http:// 或 https://)
5. window.history
window.history物件包含瀏覽器的歷史記錄。

window.history 物件在編寫時可不使用 window 這個字首。
為了保護使用者隱私,對 JavaScript 訪問該物件的方法做出了限制。
常用的一些方法:
1) history.back() - 與在瀏覽器點選後退按鈕相同,載入歷史列表中的前一個 URL。
2) history.forward() - 與在瀏覽器中點選前進按鈕向前相同,history.forward() 方法載入歷史列表中的下一個 URL。
//後退
history.back();
//前進
history.forward();
3) history.go():載入history列表中某個具體的頁面,載入的頁面必須是歷史訪問過的。
該引數可以是數字,使用的是要訪問的 URL 在 History 的 URL 列表中的相對位置。(-1上一個頁面,1下一個頁面)。或一個字串,字串必須是區域性或完整的URL,該函式會去匹配字串的第一個URL。
go(-1): 返回上一頁,原頁面表單中的內容會丟失;
back(-1): 返回上一頁,原頁表表單中的內容會保留。
window.history.go(-2)表示後退2頁。
6. window.navigator
window.navigator物件包含有關訪問者瀏覽器的資訊。
navigator.appName用於獲取瀏覽器的名稱。

1) appCodeName:返回瀏覽器的程式碼名,目前主流的瀏覽器(IE11/Edge/fireFox/Google Chrom)的appCodeName都是:Mozilla。
2) appName:返回瀏覽器的名稱。目前主流的瀏覽器(IE11/Edge/fireFox/Google Chrom)的appName都是:Netscape。
3) appVersion:返回瀏覽器的平臺和版本資訊。每個瀏覽器返回的資訊不一樣。

FireFox

Edge
4) cookieEnabled:返回當前瀏覽器是否啟用了Cookie。目前瀏覽器大都支援Cookie,返回true。
5) platform:返回執行瀏覽器的作業系統。如果執行的是windows作業系統,則返回Win32。
6) userAgent:返回客戶端傳送伺服器的使用者代理字串。每個瀏覽器返回的值不太一樣。
7. 彈窗
7.1. 警告框
JavaScript中的警告框使用window.alert()方法來實現。顯示帶有一段訊息和一個確認按鈕的警告框。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function alertPage() {
if (Text1.value == "") {
window.alert("使用者名稱不能為空!");
}
}
</script>
</head>
<body>
使用者名稱:<input id="Text1" type="text" />
<input id="Button1" type="button" value="彈出" onclick="alertPage()" />
</body>
</html>

7.2. 確認框
確認框使用confirm()方法表示,顯示帶有一段訊息以及確認按鈕和取消按鈕的對話方塊。
注意:confirm()會返回一個布林型別的值,如果返回的值為true,則表示使用者點選了“確定”按鈕,否則點選了“取消”或關閉按鈕。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function confirmPage() {
var b = window.confirm("是否確認刪除?");
if (b == true) {
document.write("確認需要刪除!")
}else
{
document.write("不需要刪除!");
}
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="confirmPage()" value="刪除" />
</body>
</html>

當點選了“確定”按鈕。

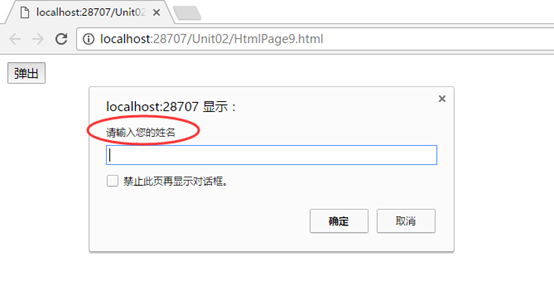
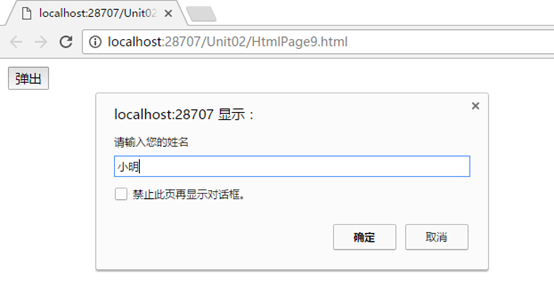
7.3. 提示框
提示框使用prompt()方法表示,prompt()方法用於顯示可提示使用者進行輸入的對話方塊。這個方法返回使用者輸入的字串。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function promptPage() {
var x = window.prompt("請輸入您的姓名");
document.write(x);
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="promptPage()" value="彈出" />
</body>
</html>



如果沒有在文字框中輸入任何內容,則接收的值為null。
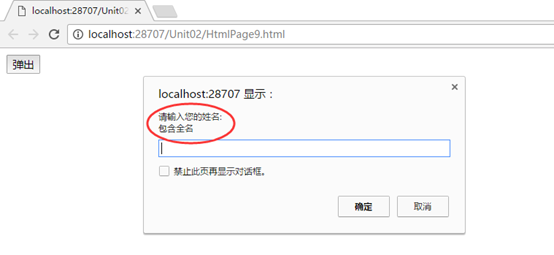
7.4. 換行
在HTML中,可以使用的換行有:<br/>,還可以使用<p/>。
但是在JavaScript的所有彈窗中要使用換行,則要使用\n實現:
var x = window.prompt("請輸入您的姓名:\n包含全名");

8. 計時事件
通過使用 JavaScript,我們有能力做到在一個設定的時間間隔之後來執行程式碼,而不是在函式被呼叫後立即執行。我們稱之為計時事件。
8.1. setTimeout()方法
setTimeout()方法也稱為超時呼叫。用於在指定的毫秒數之後執行一段JavaScript程式碼,只執行一次,其語法如下:
var t=setTimeout("javascript語句",毫秒)
注意:1000毫秒等於1秒。
案例:當按鈕被點選時,一個提示框會在5秒中後彈出。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function setTimeOutDemo(){
window.setTimeout("alert('您好!')", 5000);
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="setTimeOutDemo()" value="確定" />
</body>
</html>
一般情況下,我們會給setTimeOut()方法第1個引數傳遞一個函式,而不是JS程式碼。如下程式碼:
<script type="text/javascript">
function setTimeOutDemo(){
//window.setTimeout("alert('您好!')", 5000);
window.setTimeout(function () {
window.alert("Hello");
}, 5000);
}
</script>
8.2. clearTimeout()方法
如果要取消setTimeout()方法執行的程式碼,可以使用clearTimeout()。
<script type="text/javascript">
function setTimeOutDemo(){
//window.setTimeout("alert('您好!')", 5000);
var timeOutID = window.setTimeout(function () {
window.alert("Hello");
}, 5000);
//取消執行
window.clearTimeout(timeOutID);
}
</script>
clearTimeout()方法需要一個超時ID。
8.3. setInterval()和clearInterval()方法
setInterval() 方法可按照指定的週期(以毫秒計)來重複呼叫函式或計算表示式。
setInterval()也稱為間隔呼叫。如果不停止,就是死迴圈,無限迴圈。
setInterval() 方法會不停地呼叫函式,直到 clearInterval() 被呼叫或視窗被關閉。由 setInterval() 返回的ID值可用作 clearInterval() 方法的引數。
基本語法如下:
setInterval("javascript語句",毫秒)
案例:模擬時鐘
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
//時鐘開始
var id;
function start() {
var div1 = document.getElementById("div1");
id = setInterval(function () {
div1.innerText = new Date();
},1000);
}
function end() {
clearInterval(id);
}
</script>
</head>
<body>
<div id="div1"></div>
<input id="Button1" type="button" onclick="start()" value="開始" />
<input id="Button2" type="button" onclick="end()" value="停止" />
</body>
</html>

三。 JavaScript HTML DOM操作
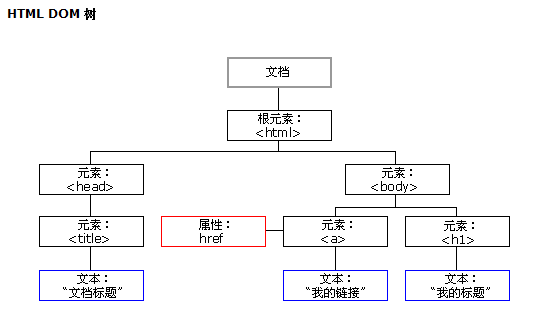
1. DOM簡介
1.1. 基本概念
HTML DOM稱為文件物件模型,當網頁被載入時,瀏覽器會建立頁面的文件物件模型(Document Object Model)DOM。
HTML DOM 模型被構造為物件的樹。

通過可程式設計的文件物件模型,JavaScript 獲得了足夠的能力來建立動態的 HTML。
1) JavaScript 能夠改變頁面中的所有 HTML 元素
2) JavaScript 能夠改變頁面中的所有 HTML 屬性
3) JavaScript 能夠改變頁面中的所有 CSS 樣式
4) JavaScript 能夠對頁面中的所有事件做出反應
1.2. 查詢HTML元素
在JavaScript中,如果想要操作HTML元素,則首先必須要找到該元素,查詢到HTML元素之後就變為物件,那麼給物件賦值和獲取值就可以操作HTML元素了。
JavScript能夠操作HTML元素,就是通過DOM來實現的。
1.2.1. 通過id找到HTML元素
在HTML中,所有的標記都可以具有一個唯一的id值,通過這個id值就可以輕鬆的找到該HTML元素。
在DOM中查詢HTML元素的最簡單的方法,就是通過使用元素的 id值。如果未找到,則返回null,如果找到,則返回該元素的物件。如果存在id相同的,則只查詢到第1個HTML元素。
基本語法如下:
var 變數名= document.getElementById("HTML元素的id值");
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
//查詢到id為div1的div元素
var div1 = document.getElementById("div1");
//查詢id為p1的p元素
var p1 = document.getElementById("p1");
//查詢id為span1的span元素
var span1 = document.getElementById("span1");
//查詢id為Button1的button元素
var button1 = document.getElementById("Button1");
</script>
</head>
<body>
<div id="div1">
<p id="p1">
<span id="span1">
<input id="Button1" type="button" value="button" />
</span>
</p>
</div>
</body>
</html>
1.2.2. 通過標籤名查詢HTML元素
HTML標記的標籤名是指某一類HTML元素,例如:p標籤名錶示所有的p元素,div標籤名錶示所有的div元素。
通過標籤名可以在整個HTML DOM樹中遍歷所有的HTML元素,從而按標籤名查詢,返回的結果是一個包含相同標籤名的元素集合。
基本語法如下:
var 集合名= document.getElementsByTagName("標籤名");
注意:getElementsByTagName()方法返回的是一個包含多個元素的集合。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
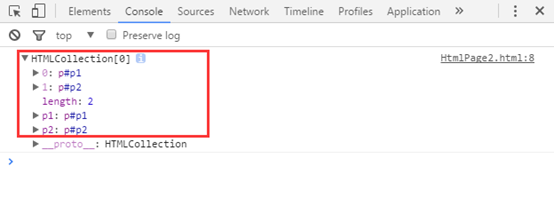
var tagNames = document.getElementsByTagName("p");
console.log(tagNames);
</script>
</head>
<body>
<div id="div1">
<div>
<p id="p1">你好</p>
</div>
</div>
<div id="div2">
<div>
<p id="p2">Hello</p>
</div>
</div>
</body>
</html>

可見,在圖中,getElementsByTagName()返回的型別是HTMLCollection集合。其中的length屬性可以獲取一共查詢到了多少個元素。通過索引值可以獲取查詢到的元素物件。索引值是從0開始的,當然也可以通過id值查詢。HTMLCollection[“id”]。
1.2.3. 通過name查詢HTML元素
通過HTML元素的name屬性值查詢HTML元素,使用getElementsByName() 方法。由於在HTML程式碼中,有的元素的name值可能會相同,所以
getElementsByName()方法返回的是一個NodeList集合。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function getName() {
var name = document.getElementsByName("btnName");
console.log(name.value);
}
</script>
</head>
<body>
<div id="div1">
<input type="text" id="btnId" name="btnName" />
<input type="text" id="btnId" name="btnName" />
<input type="text" id="txtId" name="txtAge"/>
</div>
</body>
</html>
1.2.4. 通過類名找到HTML元素
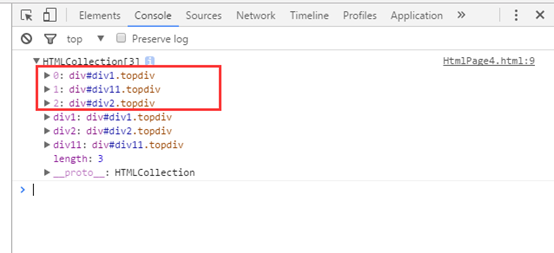
這裡說的類名是指CSS中的類名。這樣我們就可以通過CSS的類名來查詢HTML元素,使用getElementsByClassName()方法,返回的是一個HTMLCollection集合。
基本語法如下:
var 集合名= document.getElementsByClassName("類名");
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function getClassName() {
var className = document.getElementsByClassName("topdiv");
console.log(className);
}
</script>
<style type="text/css">
.topdiv{
width:200px;
line-height:30px;
height:30px;
}
</style>
</head>
<body>
<div id="div1" class="topdiv">
<div id="div11" class="topdiv"></div>
</div>
<div id="div2" class="topdiv">
<div id="div21"></div>
</div>
<input id="Button1" type="button" value="查詢" onclick="getClassName()" />
</body>
</html>

2. DOM HTML
HTML DOM允許JavaScript改變HTML元素的內容。
1) 改變HTML輸出流
在JavaScript中,使用document.write() 可直接向 HTML 輸出流寫內容。注意:document.write()會將頁面上原來的內容全部覆蓋掉。
document.write(new Date().toDateString());
2) 改變HTML內容
對於HTML元素的內容,可以使用innerHTML和innerText這兩個屬性獲取或賦值。
innerHTML屬性可以設定帶有html標記的內容:
div1.innerHTML= "<span style='color:red'>你好</span>";
innerText屬性只能設定純文字內容:
div1.innerText = "你還好嗎?";
3) 改變HTML屬性的值
改變HTML屬性是指可以修改屬性的值,從而達到不同的效果。
//將div1元素的id值修改為div2
div1.id = "div2";
最常用的還有一種就是改變圖片的地址,從而達到切換圖片的效果:
document.getElementById("img1").src = "/Images/003.png";
3. DOM CSS
HTML DOM允許JavaScript改變HTML元素的樣式。
要想改變HTML元素的樣式,則還是需要查詢到該元素,然後使用如下語法改變樣式:
document.getElementById(id).style.屬性名=新樣式
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function editCSS() {
//查詢到該元素
var div1 = document.getElementById("div1");
//改變樣式
div1.style.color = "blue";
}
</script>
</head>
<body>
<div id="div1" style="color:red">你好</div>
<input id="Button1" type="button" value="執行" onclick="editCSS()" />
</body>
</html>
4. DOM 事件
4.1. 基本概念
HTML DOM使JavaScript有能力對HTML事件做出反應。可以在事件發生時執行JavaScript程式碼,例如當用戶在HTML元素上點選時。
HTML具有的事件如下:
1) 當用戶點選滑鼠時
2) 當網頁已載入時
3) 當影象已載入時
4) 當滑鼠移動到元素上時
5) 當輸入欄位被改變時
6) 當提交 HTML 表單時
7) 當用戶觸發按鍵時
4.2. HTML事件屬性
如需向HTML元素分配事件,可以使用事件屬性,事件屬性大都以on開頭。

在VS開發工具中,所有以閃電圖標出現的都是事件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function f1() {
}
</script>
</head>
<body>
<input id="Button1" type="button" value="button" onclick="f1()" />
</body>
</html>
事件屬性的值都是以函式的形式出現的,也就是直接呼叫函式。
4.3. 使用HTML DOM來分配事件
HTML DOM 允許通過使用JavaScript來向HTML元素分配事件。在上圖中,我們都是直接在HTML標記上寫事件屬性,是在HTML程式碼中指定的。當然也可以在Js程式碼中指定:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<input id="Button1" type="button" value="button" />
<script type="text/javascript">
//向button1分配onclick事件
document.getElementById("Button1").onclick = function () {
document.write("單擊了按鈕。");
}
</script>
</body>
</html>
在此程式碼中,使用JS程式碼給按鈕分配了onclick事件屬性,並且還指定事件程式碼,是一個匿名的函式。
在這裡,我們將JS程式碼放在了按鈕的後面,這是因為JS程式碼首先要查詢按鈕,只有查詢到之後才可以分配事件。
4.4. onload和onunload事件
onload 和 onunload 事件會在使用者進入或離開頁面時被觸發。
onload 事件可用於檢測訪問者的瀏覽器型別和瀏覽器版本,並基於這些資訊來載入網頁的正確版本。
onload 和 onunload 事件可用於處理 cookie。
一般會在<body>標記上使用onload和onunload事件。
4.5. onchange事件
onchange事件常結合對輸入欄位的驗證來使用。
當輸入的內容發生改變時則觸發onchange事件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function isEmptyString(str) {
if (str.value == "") {
alert("使用者名稱不能為空");
}
}
</script>
</head>
<body>
使用者名稱: <input id="Text1" type="text" onchange="isEmptyString(this)"/>
</body>
</html>


4.6. onmouseover 和 onmouseout 事件
onmouseover和onmouseout事件可用於在使用者的滑鼠移至HTML 元素上方或移出元素時觸發函式。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ut
