js閉包的理解及例子
阿新 • • 發佈:2018-12-11
閉包概念:
1、閉包是指有權訪問另一個函式作用域中的變數的函式,建立閉包的最常見的方式就是在一個函式內建立另一個函式,通過另一個函式訪問這個函式的區域性變數。利用閉包可以突破作用鏈域,將函式內部的變數和方法傳遞到外部。閉包的缺點就是常駐記憶體,會增大記憶體使用量,使用不當很容易造成記憶體洩露。
2、不必糾結到底怎樣才算閉包,其實你寫的每一個函式都算作閉包,即使是全域性函式,你訪問函式外部的全域性變數時,就是閉包 的體現。
閉包的特性: 1.函式內再巢狀函式 2.內部函式可以引用外層的引數和變數 3.引數和變數不會被垃圾回收機制回收
舉例一:
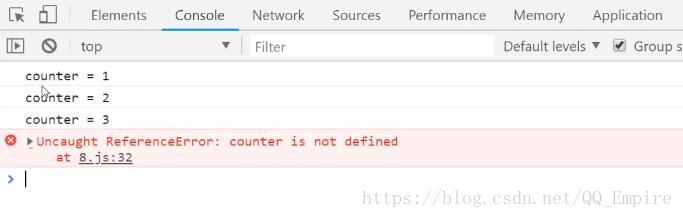
控制檯列印結果:

舉例二:
//li節點的onclick事件都能正確的彈出當前被點選的li索引 <ul id="testUL"> <li> index = 0</li> <li> index = 1</li> <li> index = 2</li> <li> index = 3</li> </ul> <script type="text/javascript"> var nodes = document.getElementsByTagName("li"); for(i = 0;i<nodes.length;i+= 1){ nodes[i].onclick = function(){ console.log(i+1);//不用閉包的話,值每次都是4 }(i); } </script>

