JavaScript(2)字串和函式
阿新 • • 發佈:2018-12-11
字串
<body> <script type="text/javascript"> //字串的使用 var s1=new String("h"); var s2="h"; //基本字串數值 var s3=new String("h"); alert(s1==s2); //比較實際內容,輸出true alert(s1==s3); //比較的是“是不是同一個物件”。輸出false:字串物件間的比較的是物件的引用,即地址 //字串查詢 var he="hello Jeremy, how are you jeremy!"; alert(he.indexOf("Jeremy",5)); //從第5個字元向後找"Jeremy"的位置,輸出:6 alert(he.lastIndexOf("Jeremy",5));//從5個字元向前找"Jeremy"的位置,輸出:-1(沒找到) alert(he.substr(1,3)); //表示從1開始擷取3個字元,輸出:ell alert(he.substring(1,3)); //表示從1開始截到第3位置(包含第3字元),輸出:el </script> </body>
【補充】window.location.href;是獲取位址列的常見語句~
函式
js身為指令碼語言,和其他的Java、C等語言的區別,在於:
1、函式可以取別名(無括號)
2、函式可以作為引數使用
【註釋】定義要在呼叫前,定義函式最好在<head></head>之間定義.
【例題】定義一個乘法表函式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function mul(n){ //輸出乘法口訣 for(i=1;i<=n;i++){ for(j=1;j<=i;j++){ document.write(i+"*"+j+"="+i*j+" "); } document.write("<br>"); } } //不同瀏覽器顯示效果不同,有的是輸入框輸入完畢後才顯示乘法口訣吧,有的是輸入一個數字就彈出乘法口訣吧。這個和核心高地有關係。 </script> </head> <body> <script type="text/javascript"> while((n=prompt("請輸入一個>0的數字",-1))!=-1){ if(n<0) { alert("不符合規範,請輸入大於0的數字"); continue; }else{ mul(n); } } </script> </body> </html>
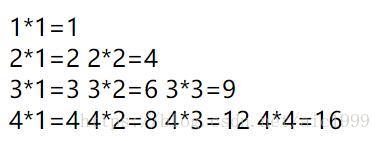
【輸入】4
【輸出】