HTML、CSS中浮動的影響及解決辦法
阿新 • • 發佈:2018-12-11
首先,什麼叫做浮動?通常情況下,元素都是按預設文件流排列,而浮動則是讓預設文件流下的元素漂浮起來水平排列。浮動排列順序不會發生改變,預設時誰在第一位,浮動時便排在第一個。
但是給元素設定浮動後會帶來一些影響:
(1)在父級沒有給高度的情況下,子級浮動,父級會沒有高度
(2)行內元素浮動後可支援寬高
(3)文字會給浮動元素讓位,可以製作文字繞排結果
舉例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .clearfix{background-color: yellow;} .d1{width: 100px;height: 100px;background-color: cyan;} .d2{width: 100px;height: 100px;background-color: red;} </style> </head> <body> <div class="clearfix"> <div class="d1">div1</div> <div class="d2">div2</div> </div> </body> </html>
這是沒有新增浮動的效果圖

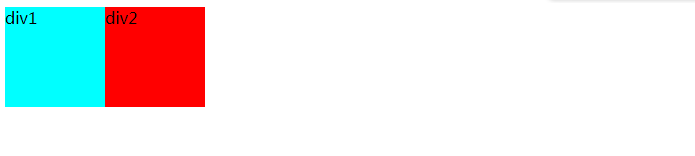
接下來我們給div和div2新增一個左浮動,效果如下:

此時我們會發現div1和div2已經左浮動,但是父級卻沒有了高度,這會影響我們的頁面佈局,此時我們需要解決浮動帶來的這個影響,清除浮動,解決辦法有多種:
第一種:在父級內容後新增一個空的div,再新增 clear:both;(不推薦使用,會在頁面上新增太多的無用標籤,讓頁面複雜化)
第二種:給父級設定 overflow:hidden;(不推薦使用,該屬性與定位一起使用時會產生問題,會觸發bfc,有興趣的可以自己百度bfc)
第三種:使用偽元素after(這個程式碼可以強記住)
.clearfix:after{
content:"";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix{
/*針對IE678,其餘瀏覽器可不寫*/
zoom: 1;
}
第四種:使用雙偽元素:after和before
.clearfix:after,.clearfix:before{
content:"";
display: table;
clear: both;
}
以上四種方法清除浮動,推薦使用第三種,可以把那幾行程式碼牢牢記住
清除浮動帶來的影響後,最終程式碼及效果如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .clearfix{background-color: yellow; } .d1{width: 100px;height: 100px;background-color: cyan;float: left;} .d2{width: 100px;height: 100px;background-color: red;float: left;} .clearfix:after{ content:""; height: 0; line-height: 0; display: block; visibility: hidden; clear: both; } .clearfix{ zoom: 1; } </style> </head> <body> <div class="clearfix"> <div class="d1">div1</div> <div class="d2">div2</div> </div> </body> </html>

