jQuery.ajax設定請求頭實現post請求傳送資料的格式(Form Data和Request Payload)
阿新 • • 發佈:2018-12-11
Request Payload 請求頭部的 Content-Type: application/json,請求正文是一個 json 格式的字串
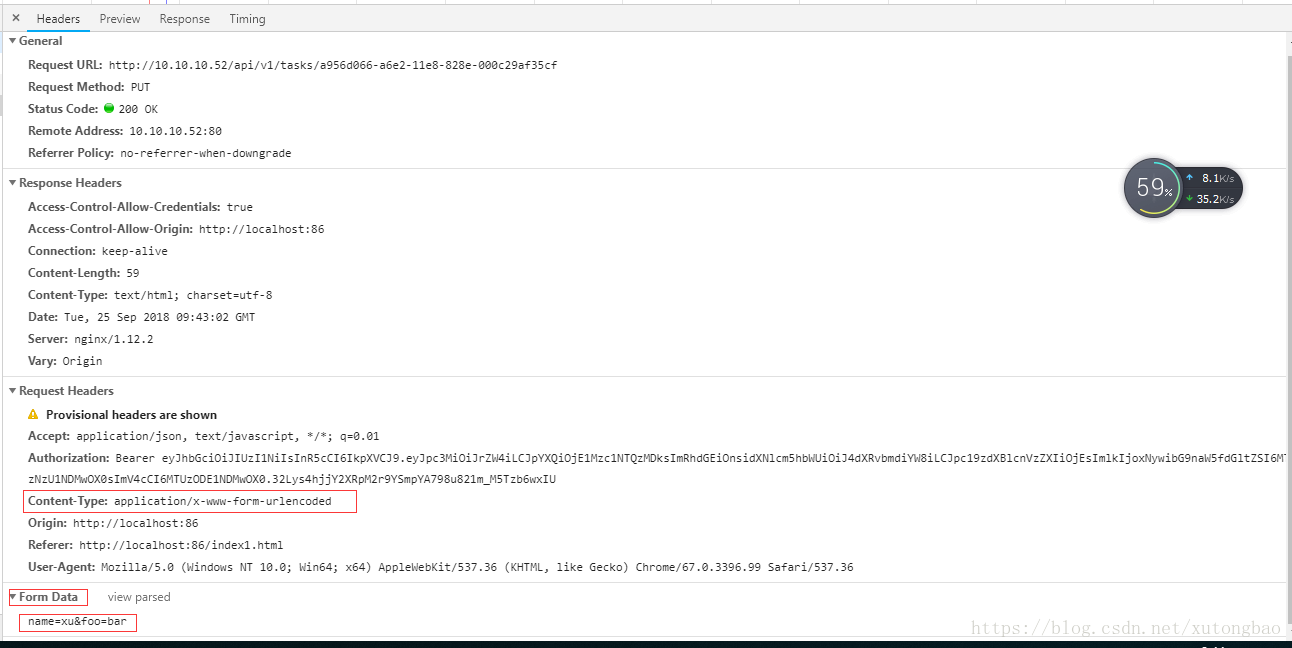
Form Data 請求頭部的 Content-Type: application/x-www-form-urlencoded,請求正文是類似 get 請求 url 的請求引數
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax設定請求頭</title> </head> <body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> $(function() { var myAction = {}; $.extend(myAction, { test: function() { $.ajax({ url: 'http://10.10.10.52/api/v1/tasks/a956d066-a6e2-11e8-828e-000c29af35cf', type: 'put', dataType: 'json', //data: JSON.stringify({data:{status: "start"}}), data: {name: "xu", foo: 'bar'}, cache: false, headers: { "Authorization":"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJrZW4iLCJpYXQiOjE1Mzc1NTQzMDksImRhdGEiOnsidXNlcm5hbWUiOiJ4dXRvbmdiYW8iLCJpc19zdXBlcnVzZXIiOjEsImlkIjoxNywibG9naW5fdGltZSI6MTUzNzU1NDMwOX0sImV4cCI6MTUzODE1NDMwOX0.32Lys4hjjY2XRpM2r9YSmpYA798u821m_M5Tzb6wxIU", 'Content-Type': 'application/x-www-form-urlencoded' //multipart/form-data;boundary=--xxxxxxx application/json }, success: function(res){ if (res.code === 200) { } }, error: function(e) { } }); } }); var init = function() { myAction.test(); }(); }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax設定請求頭</title> </head> <body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> $(function() { var myAction = {}; $.extend(myAction, { test: function() { $.ajax({ url: 'http://10.10.10.52/api/v1/tasks/a956d066-a6e2-11e8-828e-000c29af35cf', type: 'put', dataType: 'json', data: JSON.stringify({data:{status: "start"}}), //data: {name: "xu", foo: 'bar'}, cache: false, headers: { "Authorization":"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJrZW4iLCJpYXQiOjE1Mzc1NTQzMDksImRhdGEiOnsidXNlcm5hbWUiOiJ4dXRvbmdiYW8iLCJpc19zdXBlcnVzZXIiOjEsImlkIjoxNywibG9naW5fdGltZSI6MTUzNzU1NDMwOX0sImV4cCI6MTUzODE1NDMwOX0.32Lys4hjjY2XRpM2r9YSmpYA798u821m_M5Tzb6wxIU", 'Content-Type': 'application/json' //application/x-www-form-urlencoded application/json }, success: function(res){ if (res.code === 200) { } }, error: function(e) { } }); } }); var init = function() { myAction.test(); }(); }) </script> </body> </html>