Flex佈局與自適應rpx
Flex佈局 又稱(彈性佈局)是W3C組織在2009年提出的一個新的佈局方案,其宗旨是讓頁面的樣式佈局更加簡單,並且可以很好地支援響應式佈局,主要作用在容器上
flex-direction: 該屬性的值確定主軸的方向,軸有兩個方向,分別是水平和垂直
首次,設定display:flex; 讓Flex佈局生效
flex-direction:row; 主軸水平,方向為自左向右
flex-direction:row-reverse; 主軸水平,方向為自右向左
flex-direction:column;主軸垂直,方向自上而下
flex-direction:column-reverse;
改寫程式碼,執行效果如下:




交叉軸 若主軸方向為垂直,則交叉軸的方向為水平
align-items: 該屬性定義子元素在交叉軸上如何對齊
自適應單位rpx簡介
rpx 可以使元件自適應螢幕的高度和寬度 px 則不會
移動解析度
px 物理解析度 pt 邏輯解析度
iphone 6 的寬度750個物理畫素為標準,只有在此尺寸下 1物理畫素=1rpx=0.5px

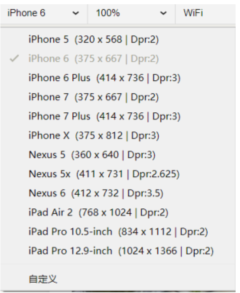
如圖以iphone 6舉例,水平方向有375個邏輯畫素點,垂直方向有667個邏輯畫素點
1pt=2px
相關推薦
Flex佈局與自適應rpx
Flex佈局 又稱(彈性佈局)是W3C組織在2009年提出的一個新的佈局方案,其宗旨是讓頁面的樣式佈局更加簡單,並且可以很好地支援響應式佈局,主要作用在容器上 flex-direction: 該屬性的值確定主軸的方向,軸有兩個方向,分別是水平和垂直 首次,設定display:fl
淺談響應式開發與自適應佈局!
談到響應式,大家不自覺的會想到什麼? 首先映入眼簾的便是隨著網頁寬度變化而網頁內容呈現出不同內容的效果!那麼由來是什麼呢? 2009時間段,網際網路發生了一件天大的事情! 那就是在北京時間2009年6月9日凌晨2:48分,在美國舊金山MosconeWest
flex巢狀佈局高度自適應加滾動條
<div class="colwarp" style="display: flex; flex-direction: column; height: 100%; background-color: #bbf;justify-content:space-between;
web前端-移動端響應式與自適應
logs lac tro 可維護 禁止 網頁 藍色 媒體查詢 [0 一. 在HTML的頭部加入meta標簽 在HTML的頭部,也就是head標簽中增加meta標簽,告訴瀏覽器網頁寬度等於設備屏幕寬度,且不進行縮放,代碼如下: <meta name="view
[ZZ] 多領域視覺數據的轉換、關聯與自適應學習
matching vld 性別 .science 多核 性能 調整 輸出 求解 哈工大左旺孟教授:多領域視覺數據的轉換、關聯與自適應學習 http://blog.sciencenet.cn/home.php?mod=space&uid=3291369&do
響應式與自適應的區別
響應式 的區別 TP 代碼 image bubuko com inf bsp 就一張圖 響應式(RWD) = 所有設備的代碼是一樣的 自適應(AWD)= 不同設備的代碼是不一樣的 就問你服不服 哈~哈~哈~哈響應式與自適應的區別
CS229 Machine Learning學習筆記:Note 12(強化學習與自適應控制)
inf 輸入 概念 play 化學 適應 UNC 之前 stat 強化學習的概念 在監督學習中,我們會給學習算法一個訓練集,學習算法嘗試使輸出盡可能接近訓練集給定的真實值y;訓練集中,對於每個樣本的輸入x,都有確定無疑的正確輸出y 在強化學習中,我們只會給學習算法一個獎勵函
笨鳥兒 靜態佈局、自適應佈局、流式佈局、響應式佈局、彈性佈局等的概念和區別
一、靜態佈局(Static Layout) 即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。 1、佈局特點:不管瀏覽器尺寸具體是多少,網頁佈局始終按照最初寫程式碼時的佈局來顯示。常規的pc的網站都是靜態(定寬度)佈局的,也就是設定了min-width,這樣的話,如果小於這個寬度就會
使用 Flex 佈局與其他普通佈局的簡單對比
最近使用 flex 佈局來做各種居中真的帶來了不少方便,現在來總結一下平時的普通佈局是怎樣使用 flex 佈局來實現一樣的效果。 一、左右 1:1 佈局 佈局: <div class="container"> <div class="child">LEFT</div&g
響應式佈局和自適應佈局詳解
注:響應式佈局等於流動網格佈局,而自適應佈局等於使用固定分割點來進行佈局。 自適應佈局給了你更多設計的空間,因為你只用考慮幾種不同的狀態。而在響應式佈局中你卻得考慮上百種不同的狀態。雖然絕大部分狀態差異較小,但仍然也算做差異。它使得把握設計最終效果變得更難,同樣讓響
不同解析度頁面自適應 css判斷不同解析度顯示不同寬度佈局實現自適應寬度 不同解析度下,頁面如何自適應?
css判斷不同解析度顯示不同寬度佈局實現自適應寬度 不同解析度下,頁面如何自適應? 一、據統計,大致共有如何幾種解析度: 1920*1080 1680*1050 1600*1200/900 1440*900 1400*1050/900 1366*768 1360*1024/768 1280
響應式佈局和自適應的區別
第一點:自適應的目的是在不同解析度的不同裝置上面顯示相同的頁面。 手機的螢幕比較小,寬度通常在600畫素以下,pc的畫素一般在1000畫素以上,部分配置高的筆記本在2000畫素以上的也有,同樣的頁面要顯示在不同的裝置上面,還要呈現出滿意的效果,不是一件容易的事情。因此就
REM佈局,自適應移動端JS分享(px自動轉化為rem)
!new function(){var a=this;a.width=750,a.fontSize=100,a.widthProportion=function(){var b=(document.body&&document.body.clientWidth
利用@media screen實現網頁佈局的自適應
優點:無需外掛和手機主題,對移動裝置友好,能夠適應各種視窗大小。只需在CSS中新增@media screen屬性,根據瀏覽器寬度判斷並輸出不同的長寬值 準備工作1:設定Meta標籤 首先我們在使用Media的時候需要先設定下面這段程式碼,來相容移動裝置的展示效果:
靜態佈局、自適應佈局、流式佈局、響應式佈局、彈性佈局等的概念和區別
一、靜態佈局(Static Layout)即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。1、佈局特點:不管瀏覽器尺寸具體是多少,網頁佈局始終按照最初寫程式碼時的佈局來顯示。常規的pc的網站都是靜態(定寬度)佈局的,也就是設定了min-width,這樣的話,如果小於這個寬度就會出現滾動條,如果大
Html5移動端佈局及(rem佈局)頁面自適應佈局詳解(轉)
常見的頁面佈局方式有, 靜態佈局 px佈局 流式佈局(Liquid Layout) 主要的劃分區域的尺寸使用百分數(搭配min-*、max-*屬性使用) 自適應佈局(Adaptive Layout) 即建立多個靜態佈局,每個靜態佈局對應一個螢幕解析度範圍 響應式
靜態佈局、自適應佈局、流式佈局、響應式佈局、彈性佈局簡析
靜態佈局:給頁面元素設定固定的寬度和高度,單位用px,當視窗縮小,會出現滾動條,拉動滾動條顯示被遮擋內容。針對不同解析度的手機端,分別寫不同的樣式檔案。 自適應佈局:建立多個靜態佈局,每個靜態佈局對應一個螢幕解析度範圍,使用@media媒體查詢技術。 流式佈局:元素的寬高用百分比做單位,元素寬高按
實現網頁佈局的自適應
http://www.5imoban.net/jiaocheng/div+css/2014/0311/312.html 例項講解@media screen and:http://www.webkaka.com/tutorial/zhanzhang/2015/090643/
android開發:在不同解析度,不同螢幕密度dpi的平板上的字型大小和佈局的自適應
最近在這家公司做一些android裝置上的開發,使用了幾款平板進行真機除錯,面對不同解析度,不同螢幕密度dpi的裝置,碰到了一些和虛擬機器不太一樣的情況,在這裡和大家分享一下。 1.一些名詞的簡單理解,後面會有詳細說明 (1)螢幕尺寸:單位英寸(i
互斥鎖,自旋鎖與自適應自旋鎖
執行緒安全與鎖的優化 互斥鎖: 從 實現原理上來講,Mutex屬於sleep-waiting型別的鎖。例如在一個雙核的機器上有兩個執行緒(執行緒A和執行緒B),它們分別執行在Core0和 Core1上。假設執行緒A想要通過pthread_mutex_lock
