go 語言系列 Beego 框架
Beego官網本身已經整理的非常詳細了,但是作為一個學習者,我還是決定自己好好整理一下,這樣在後面使用的時候自己對每部分才能非常熟悉,即使忘記了,也可以迅速定位自己要用的知識在哪裡。當然也是對官網的一個精簡整理,同時結合一些例子,更好的理解和學習Beego
Beego官網地址:https://beego.me
這次整理也是一個初步的整理,正好在這個之後把之前通過net/http實現的短url專案通過beego框架實現一遍
Beego的安裝
go get github.com/astaxie/beego
bee 工具是一個為了協助快速開發 beego 專案而建立的專案,通過 bee 您可以很容易的進行 beego 專案的建立、熱編譯、開發、測試、和部署。
go get github.com/beego/bee
當我們安裝好bee之後,bee命令預設是放在GOPATH/bin裡面,所以需要把GOPATH/bin 新增到您的環境變數中
bee常用的命令
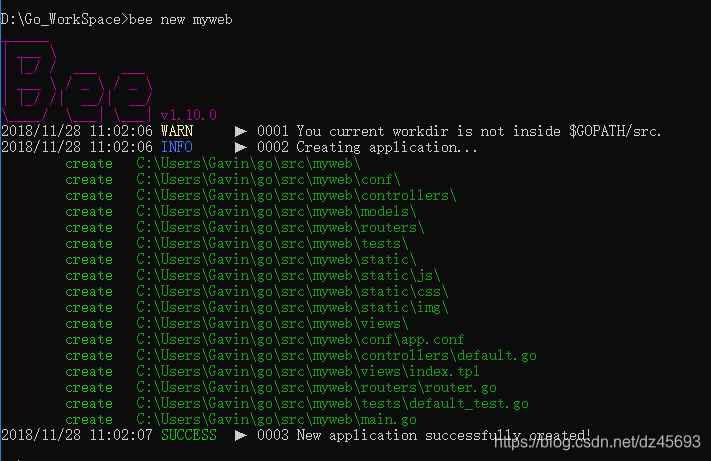
bee new <專案名> :建立一個專案,這樣的專案一般是web專案
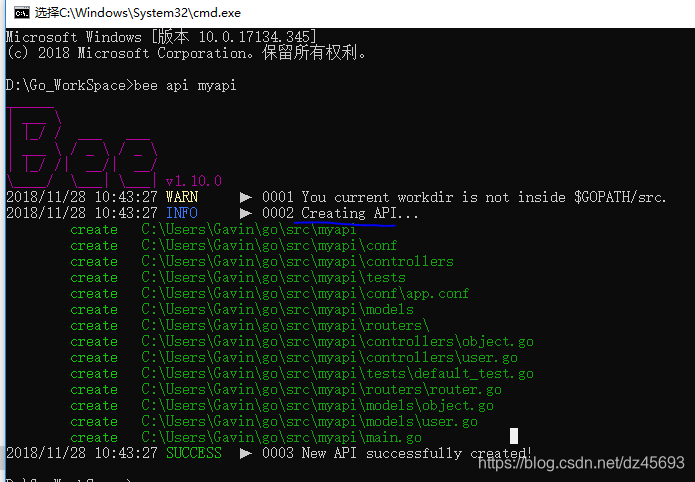
需要注意的是這個命令須在 $GOPATH/src 下執行,bee api myapi : 建立一個api專案,生成的目錄結構為
Api:


web:


bee run 命令是監控 beego 的專案,通過 fsnotify監控檔案系統。但是注意該命令必須在 $GOPATH/src/appname 下執行。這樣當我們在開發過程中,beego可以實時監測我們的程式碼檔案發生變化,這樣我們就不用重新編譯執行,非常方便我們除錯,我們可以將上面的myapi專案通過bee run執行起來
api:
web:
我們通過開啟瀏覽器訪問:http://127.0.0.1:8080,可以看到如圖:
api:
web:
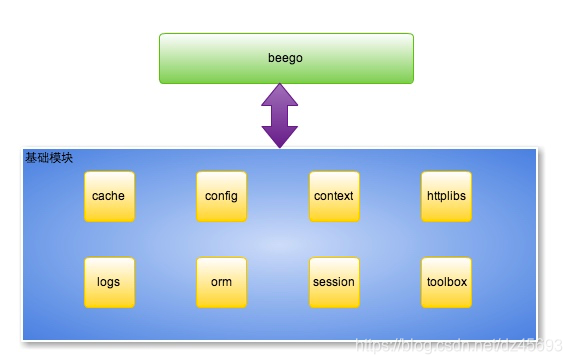
Beego 架構瞭解
Beego架構圖如:
這就是Beegode 八大獨立的模組
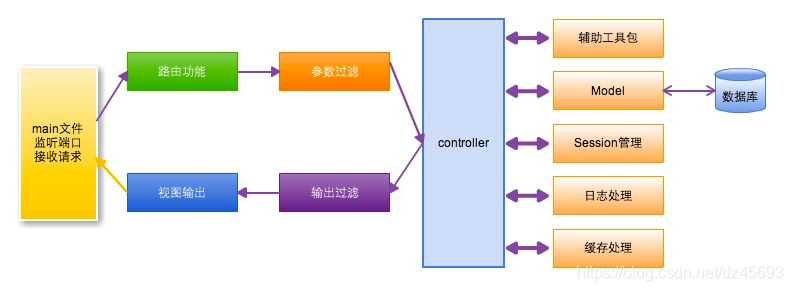
Beego的執行邏輯,beego 是一個典型的 MVC 架構
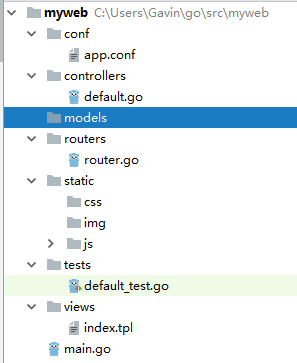
我們從上面myweb2的目錄介面也可以看出來:
M(models 目錄)、V(views 目錄)和 C(controllers 目錄)的結構
Beego路由設定
我們看一下Beego的入口函式:
package main import ( _ "myweb/routers" "github.com/astaxie/beego" ) func main() { beego.Run() }
引入了一個包 _ "myweb/routers"我們看一下這個包的內容
package routers
import (
"myweb/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
}
這裡僅僅做了一個初始化,路由包裡面我們看到執行了路由註冊 beego.Router, 這個函式的功能是對映 URL 到 controller,第一個引數是 URL (使用者請求的地址),這裡我們註冊的是 /,也就是我們訪問的不帶任何引數的 URL,第二個引數是對應的 Controller,也就是我們即將把請求分發到那個控制器來執行相應的邏輯。這裡對路由設定的一個小結:
- Router方法設定url和處理url的controller
- 程式啟動時,路由配置載入好,儲存在map中
- 請求處理時,通過請求的url進行查詢對應的controller,把處理路由到controller進行執行
- 我們就只需要編寫自己的controller就好啦
我們看一下controller的程式碼:
package controllers
import (
"github.com/astaxie/beego"
)
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "[email protected]"
c.TplName = "index.tpl"
}對上述程式碼進行簡單分析:
- 使用者的controller巢狀bee.Controller, 繼承bee.Controller所有屬性和方法
- Controller預設使用restful的風格,Get請求對應Get方法
- 請求處理時,通過請求的url進行查詢對應的controller,把處理路由到 controller進行執行
- 通過業務邏輯處理之後,把資料賦值給Controller.Data這個map即可
上述程式碼中:c.TplName = "index.tpl"預設回去views下面去找模板檔案
除了上面的C.Data這種方法之外,還有很多方法,如常用的c.ServerJson()這樣就會去c.Data中尋找key為json的值
使用者設定了模板之後系統會自動的呼叫 Render 函式(這個函式是在 beego.Controller 中實現的),所以無需使用者自己來呼叫渲染。
當然也可以不使用模版,直接用 this.Ctx.WriteString 輸出字串,如:
func (c *MainController) Get() {
c.Ctx.WriteString("hello")
}
正則路由
beego.Router(“/api/?:id”, &controllers.RController{}) 預設匹配 //匹配 /api/123 :id = 123 可以匹配 /api/ 這個URL
beego.Router(“/api/:id”, &controllers.RController{}) 預設匹配 //匹配 /api/123 :id = 123 不可以匹配 /api/ 這個URL
beego.Router(“/api/:id([0-9]+)“, &controllers.RController{}) 自定義正則匹配 //匹配 /api/123 :id = 123
beego.Router(“/user/:username([\w]+)“, &controllers.RController{}) 正則字串匹配 //匹配 /user/astaxie :username = astaxie
beego.Router(“/download/*.*”, &controllers.RController{}) *匹配方式 //匹配 /download/file/api.xml :path= file/api :ext=xml
beego.Router(“/download/ceshi/*“, &controllers.RController{}) *全匹配方式 //匹配 /download/ceshi/file/api.json :splat=file/api.json
beego.Router(“/:id:int”, &controllers.RController{}) int 型別設定方式,匹配 :id為int 型別,框架幫你實現了正則 ([0-9]+)
beego.Router(“/:hi:string”, &controllers.RController{}) string 型別設定方式,匹配 :hi 為 string 型別。框架幫你實現了正則 ([\w]+)
beego.Router(“/cms_:id([0-9]+).html”, &controllers.CmsController{}) 帶有字首的自定義正則 //匹配 :id 為正則型別。匹配 cms_123.html 這樣的 url :id = 123
可以在 Controller 中通過如下方式獲取上面的變數:
this.Ctx.Input.Param(":id")
this.Ctx.Input.Param(":username")
this.Ctx.Input.Param(":splat")
this.Ctx.Input.Param(":path")
this.Ctx.Input.Param(":ext")
自定義方法及 RESTful 規則:
beego.Router("/",&IndexController{},"*:Index")
使用第三個引數,第三個引數就是用來設定對應 method 到函式名,定義如下
- *表示任意的 method 都執行該函式
- 使用 httpmethod:funcname 格式來展示
- 多個不同的格式使用 ; 分割
- 多個 method 對應同一個 funcname,method 之間通過 , 來分割
beego.Router("/api",&RestController{},"get,post:ApiFunc")
可用的 HTTP Method:
- *: 包含以下所有的函式
- get: GET 請求
- post: POST 請求
- put: PUT 請求
- delete: DELETE 請求
- patch: PATCH 請求
- options: OPTIONS 請求
- head: HEAD 請求
如果同時存在 * 和對應的 HTTP Method,那麼優先執行 HTTP Method 的方法
Beego的model
我們知道 Web 應用中我們用的最多的就是資料庫操作,而 model 層一般用來做這些操作,我們的 bee new 例子不存在 Model 的演示,但是 bee api 應用中存在 model 的應用。說的簡單一點,如果您的應用足夠簡單,那麼 Controller 可以處理一切的邏輯,如果您的邏輯裡面存在著可以複用的東西,那麼就抽取出來變成一個模組。因此 Model 就是逐步抽象的過程,
Beego的views層
- Beego模板預設支援:.tpl和.html兩種字尾
- beego.AddTemplateExt增加新的模板字尾
- Beego模板用的就是Go官網自帶的模板
靜態檔案
beego 預設註冊了 static 目錄為靜態處理的目錄,註冊樣式:URL 字首和對映的目錄(在/main.go檔案中beego.Run()之前加入):StaticDir["/static"] = "static"
Beego預設使用static目錄作為靜態檔案目錄
beego.SetStaticPath增加新的靜態檔案目錄
配置檔案讀取
預設的配置檔案內容:
appname = myweb httpport = 8080 runmode = dev
當然前提是你已經在自己配置檔案中添加了下面這些欄位:
beego.AppConfig.Strings("mysqlhost")
如果我們將配置檔案更改為:
appname = myweb
httpport = 8080
runmode = dev
[dbconfig]
mysqlhost = 127.0.0.1
mysqlport = 3306
username = root
passwd = root我們可以通過[命名]的方式將配置檔案進行分組
這樣當我們獲取變數的時候,可以通過下面方式獲取:
beego.AppConfig.Strings("dbconfig::mysqlhost")
AppConfig 的方法如下:
Set(key, val string) error
String(key string) string
Strings(key string) []string
Int(key string) (int, error)
Int64(key string) (int64, error)
Bool(key string) (bool, error)
Float(key string) (float64, error)
DefaultString(key string, defaultVal string) string
DefaultStrings(key string, defaultVal []string)
DefaultInt(key string, defaultVal int) int
DefaultInt64(key string, defaultVal int64) int64
DefaultBool(key string, defaultVal bool) bool
DefaultFloat(key string, defaultVal float64) float64
DIY(key string) (interface{}, error)
GetSection(section string) (map[string]string, error)
SaveConfigFile(filename string) error獲取使用者提交的引數
Controller中的方法獲取
- GetString(key string) string
- GetStrings(key string) []string
- GetInt(key string) (int64, error)
- GetBool(key string) (bool, error)
- GetFloat(key string) (float64, error)
不管是post還是get的其他方式提交的資料都可以通過上面的方式獲取
如果在平常開發中肯定設計到和其他語言的對接資料,這個時候對方發過來的資料可能就是一個json格式的資料,如果想要獲取可以通過下面方法:
- 直接通過Ctx.Input.RequestBody獲取原始的資料
- 配置檔案裡設定 copyrequestbody = true
這樣就可以通過c.Ctx.Input.RequestBody 獲取