border -繪畫(梯形、三角形)
阿新 • • 發佈:2018-12-11
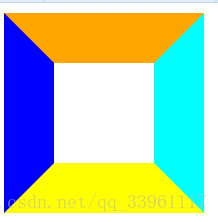
畫梯形
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border</title> <!-- 畫梯形 --> <style type="text/css"> .bd { width: 100px; height: 100px; background-color: transparent; } .bd { /*border: 50px solid orange;*/ border-top: 50px solid orange; border-right: 50px solid cyan; border-bottom: 50px solid yellow; border-left: 50px solid blue; /*隱藏*/ /*border-right: 50px solid transparent; border-bottom: 50px solid transparent; border-left: 50px solid transparent;*/ } </style> </head> <body> <div class="bd"></div> </body> </html>
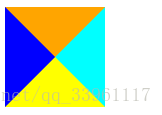
畫三角形
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border</title> <!-- 畫梯形 --> <style type="text/css"> .bd { width: 100px; height: 100px; background-color: transparent; } <!-- 畫三角形 --> .bd { width: 0; height: 0; } .bd { border-top: 50px solid orange; border-right: 50px solid cyan; border-bottom: 50px solid yellow; border-left: 50px solid blue; } </style> </head> <body> <div class="bd"></div> </body> </html>
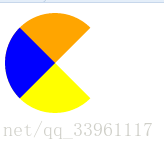
吃豆豆
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border</title> <!-- 畫梯形 --> <style type="text/css"> .bd { width: 100px; height: 100px; background-color: transparent; } <!-- 畫三角形 --> .bd { width: 0; height: 0; } .bd { border-top: 50px solid orange; border-right: 50px solid cyan; border-bottom: 50px solid yellow; border-left: 50px solid blue; } /*吃球球的小球*/ .bd { border-radius: 50%; border-right: 50px solid transparent; } </style> </head> <body> <div class="bd"></div> </body> </html>