ConchAPI | 更智慧的API監控,提升團隊效率
“昨天調好的API,怎麼又掛了,竟然沒有人發現?” “喂喂喂,你的API掛了,無法呼叫成功?哪裡出問題了?” “這段時間的API數量越來越多了,有誰能好好理清下?”
現在服務端技術越來越講究微服務化,模組也越來越多,如何管理好這些服務,保證他們的可用是一個龐大的工程。如果我們沒有對API介面進行監控,不能及時知道它的狀況,等到使用者反饋時,才去進行修改,不知道會影響多少使用者。如果是涉及交易類的產品,那損失更是無法估量。同時,一旦出現這類介面異常,排查過程可能需要耗費大量的時間和溝通成本。
今天就來介紹一款可以滿足團隊API監控需求的監控工具,Conch API,專門用於監控各種專案中API的狀態,檢測API的健康,對於異常情況進行及時告警。與其他API監控工具最顯著的區別就是其CheckPoint功能。通過針對JSON tree上的子節點設定檢測項,實現API監控的定製化,在報錯時迅速定位錯誤的原因。
Conch API由Chrome外掛版(雲端版)、Mac本地版(單機版)、團隊管理監控後臺以及小程式版組成。
你也可以開啟Chrome應用商店,輸入關鍵字Conch API,新增到你的Chrome瀏覽器,然後你可以看到Chrome右上角上有個新的小圖示啦。
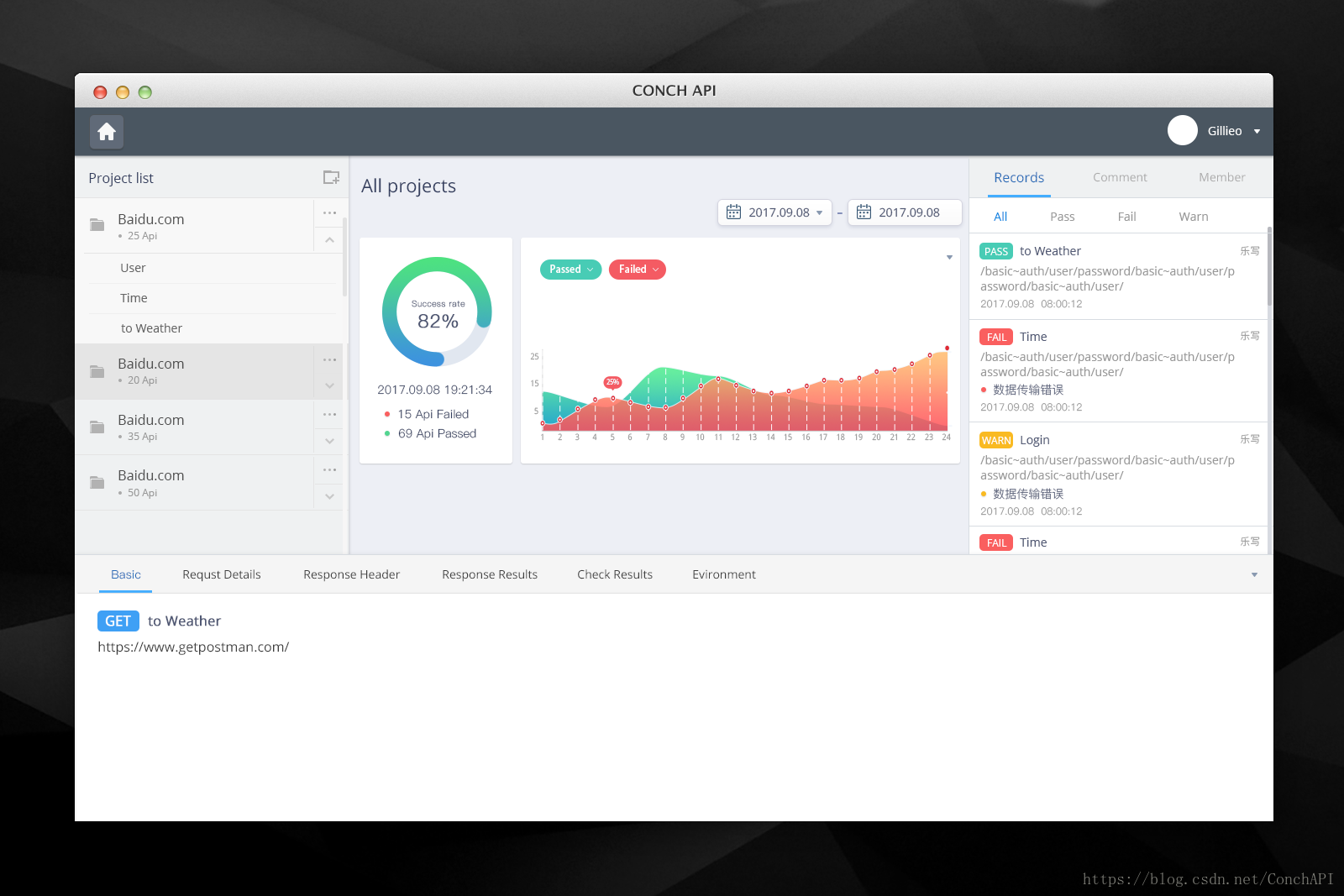
點選小圖示,進入到ConchAPI主介面。可以看到中間的監控情況報表以及右側的監控記錄。非常清晰。
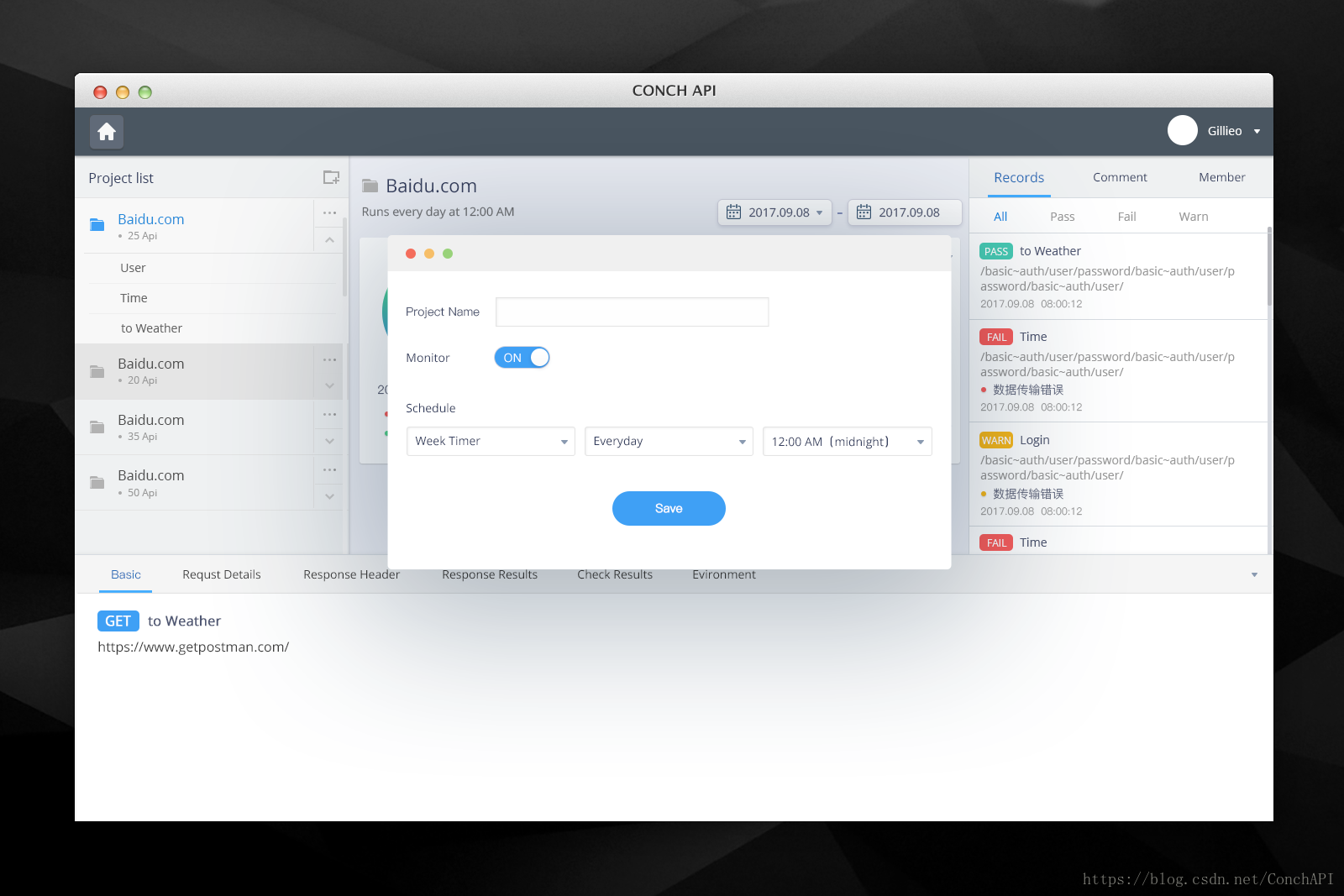
點選左側專案列表右上角的新增專案圖示。輸入你的專案名,並且開啟監聽,設定監聽的週期時間,接來下這個專案裡的API都將受到這個監聽時間的管理,定時進行檢測。
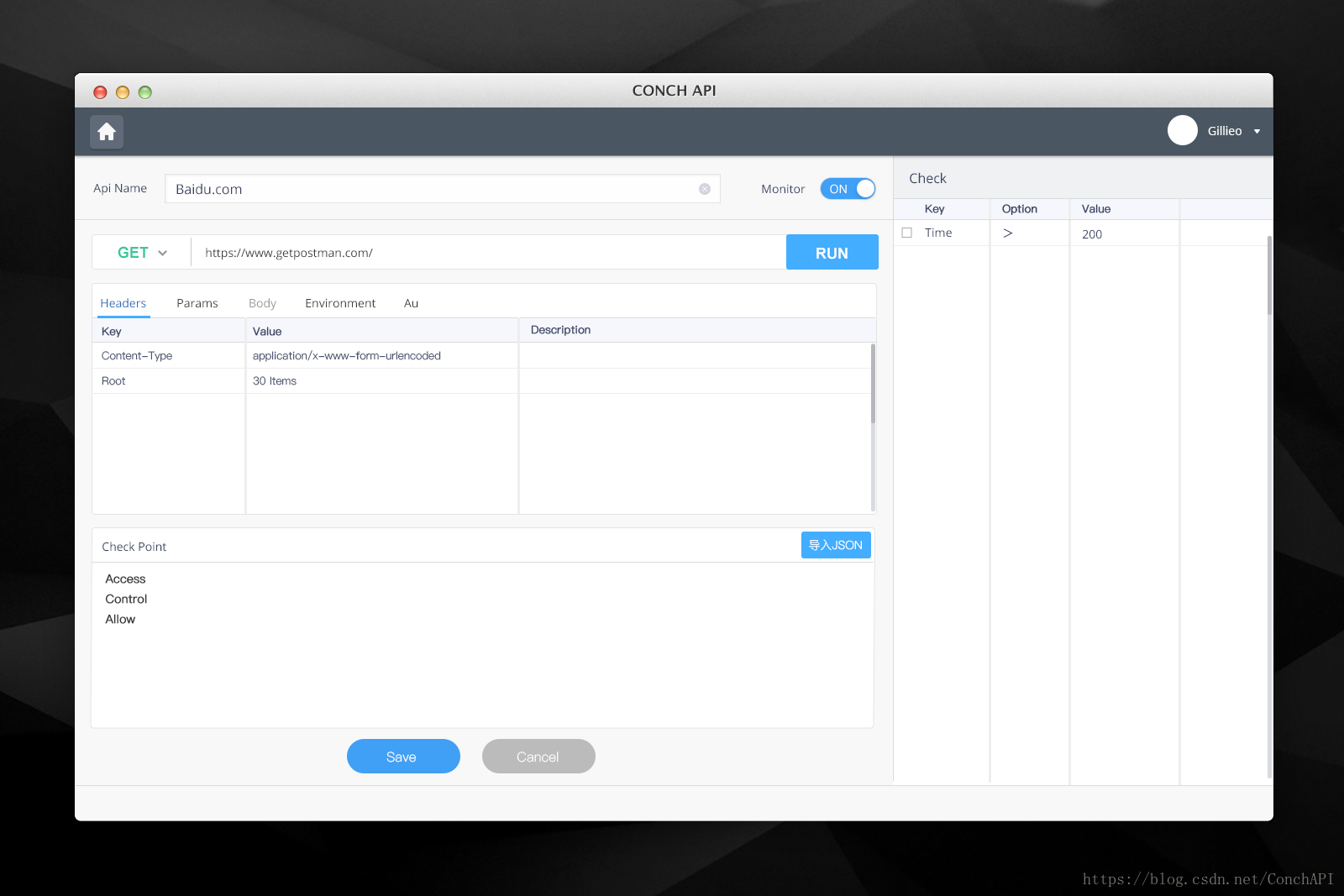
點選專案右上角的更多按鈕,選擇新建API。輸入API的名稱及各項基本資訊,其中,CheckPoint是針對JSON tree上的子節點做的檢測項,你可以設定數值大小、長度、欄位非空等等。使用『匯入JSON』功能,匯入API期望的返回值(目前僅支援JSON結構) ,匯入JSON後,可以看到JSON tree的整體結構,單擊任何一個子節點,在右側面板會出現CheckPoint選項,可以根據需要靈活設定,點選『儲存』,即可生效。通過對CheckPoint的設定,可以在監控結果內迅速檢視監控關鍵節點的執行情況,從而實現對API問題的迅速定位。在新建和編輯時,可以點選執行按鈕邊測試,邊進行更改,非常方便。
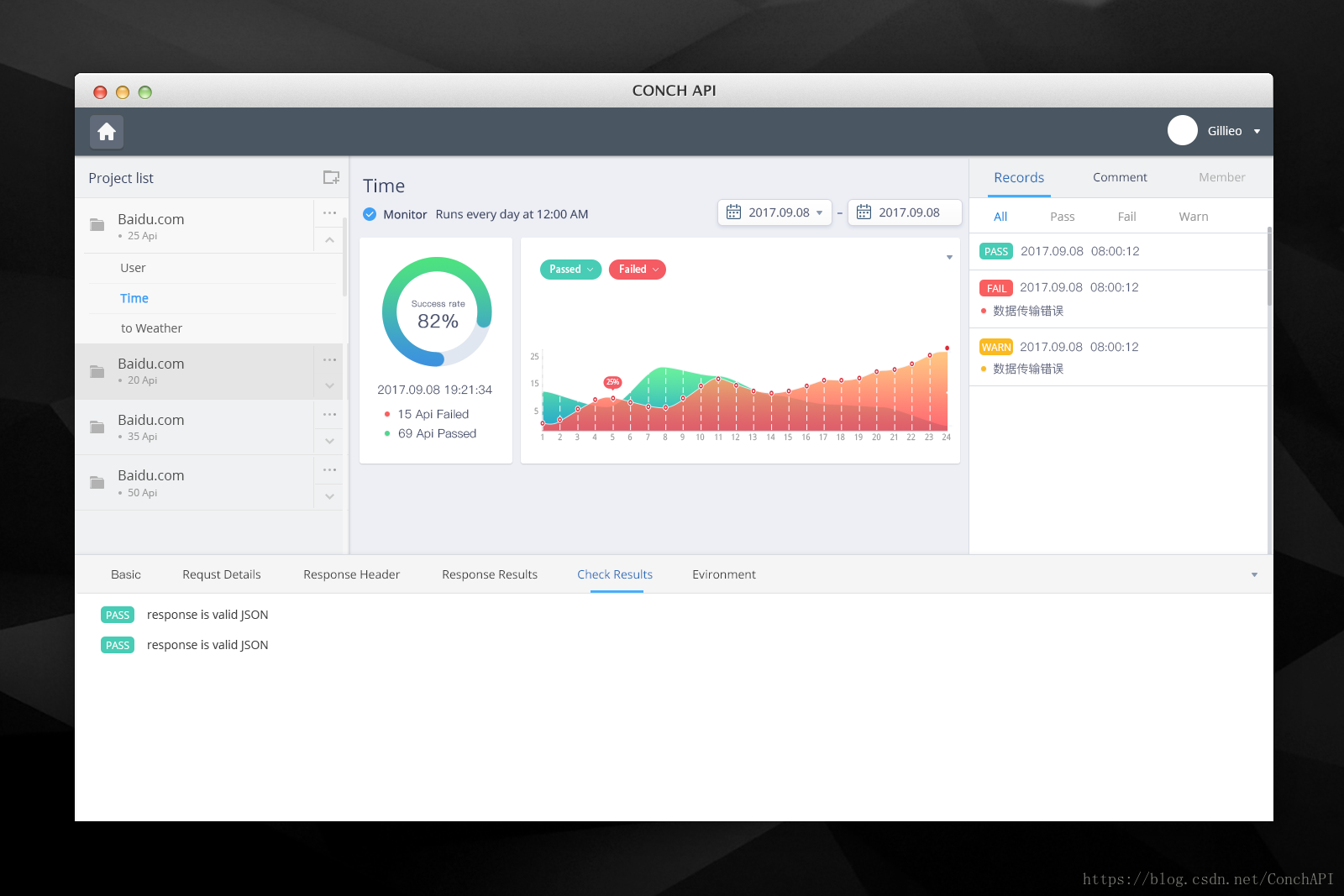
讓我們回到主介面,點選剛剛新增的API右側的更多按鈕,執行試試看。右側的監控記錄內不止返回了監控結果,還可以看到之前報錯時API出錯的原因。下方也可以檢視API的各項資訊以及對關鍵節點的監控結果。
Chrome版的監控記錄會儲存在雲端,有獨立的監控及人員管理平臺,支援團隊成員共同監控和專案、API評論功能,發現API問題無需再分別提醒。
另外小程式版也已經開放咯,隨時隨地查詢監控結果,小程式內直接分享問題關鍵節點及API資訊至微信交流,團隊溝通更便捷。開啟微信掃描以下二維碼,使用小程式版的ConchAPI吧。
更詳盡的介紹可以參看Conch API官網:http://conchapi.com