node升級造成npm命令報錯
本來今天下午興致沖沖的想要用vuepress來搭建一個個人部落格,發現vuepress要求Nodejs版本>=8.0,於是乎開始node的更新。
按照網上的教程升級了npm 和node (從官網下載的msi,安裝到原來的目錄)
node -v 很好,出現的是最新的版本號
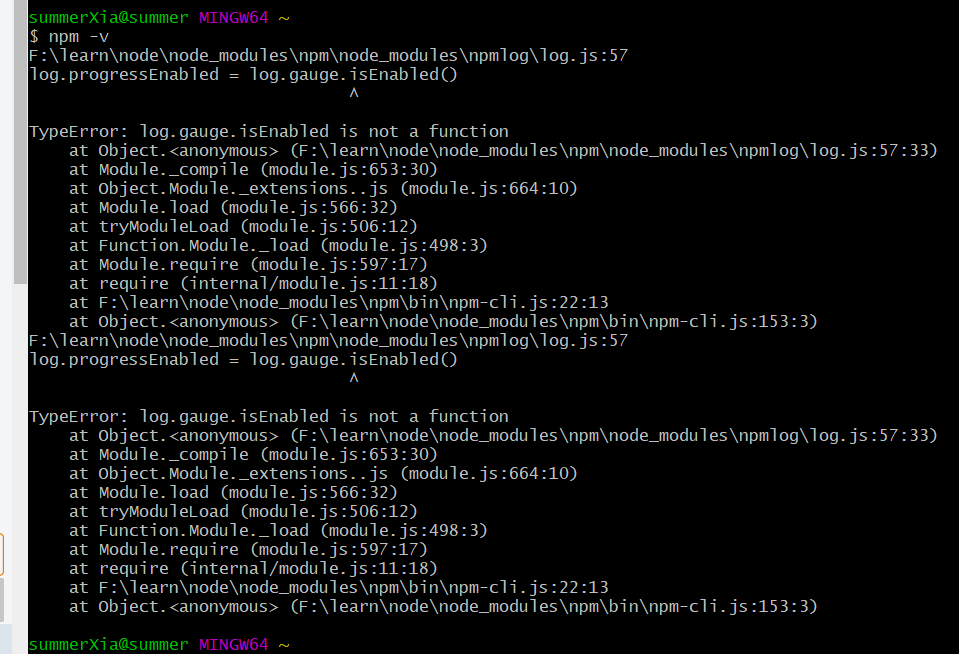
npm -v

what???
試了網上N種方法,均不奏效,環境變數也是正確的,無奈只能重新安裝
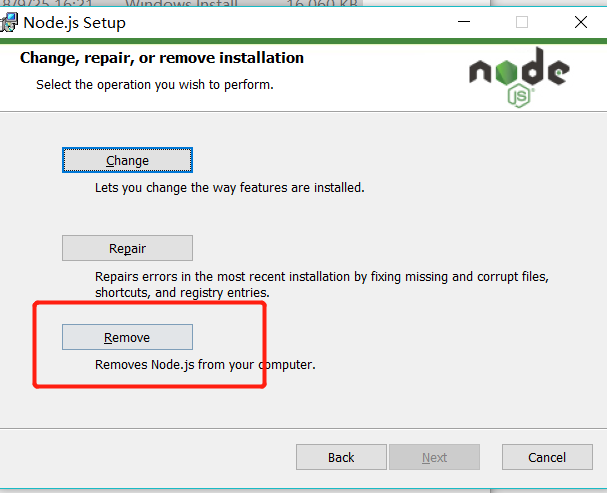
首先解除安裝node

選擇remove將會把node解除安裝的乾乾淨淨
然後到C:\Users\summerXia\AppData\Roaming目錄下手動刪除npm和npm-cache資料夾
查詢.npmrc檔案刪除(在使用者資料夾下)
然後在node官網下載穩定版本的node,然後傻瓜式安裝,ok!

相關推薦
node升級造成npm命令報錯
本來今天下午興致沖沖的想要用vuepress來搭建一個個人部落格,發現vuepress要求Nodejs版本>=8.0,於是乎開始node的更新。 按照網上的教程升級了npm 和node (從官網下載的msi,安裝到原來的目錄) node -v 很好,出現的是最新的
npm i命令報錯“Please try running this command again as root/Administrator”
通過 錯誤 oot lar root admin nis ins 安裝 相對npm install命令不夠正規,雖然使用npm -help命令查看npm i和npm install的內容是一樣的,但是我使用的intellij 2017.2.4版本會經常對“npm i”這個命
npm install 報錯node-pre-gyp ERR!
最近想安裝bcrypt npm i bcrypt -S命令後,總是報錯 這一安裝,報了這麼多錯誤,嚇死哥了,只能求助百度 百度之後,採用網上的方案 步驟一 npm install --global --product
解決: 執行npm run webpack命令報錯問題
解決: 執行npm run webpack報錯 問題描述: MacBook-Pro:webpack-demo $ npm run-script webpack [email protected] webpack /Users/aaaaa
npm編譯報錯,缺少組件
nod all 執行 成功 編譯 art 問題 安裝文件 cnpm 解決方式: 1.刪除安裝文件 node_modules; 2.在需要安裝 node_modules 文件的文件夾中,打開命令窗口,輸入: cnpm install; 3.再輸入: npm start,若沒報
安裝atlas後執行hive命令報錯
repeat log color bug mage client img sof atl 在集群中安裝atlas,在安裝atlas的節點上執行hive -e "show databases;" 正常,但是在集群中其他節點上執行hive -e "show database
執行ng build --prod --aot命令報錯
app 解決方法 not found hunk byte main pts vendor initial D:\git\**\src\main\iui>ng build --prod --aotHash: 257ab60feca43633b6f7Time: 25358
React Native npm第三方報錯
save png 三方 添加 log .cn .com http alt 添加npm install第三方報錯: 使用: yarn add 組件名稱 註意: 這裏不需要像npm的--save React Native npm第三方報錯
node升級後npm install不能安裝新版本
指定版本 blog 新版本 xxx log 依賴 sta 執行 提交 手動修改了 package.json 文件中已有模塊的版本 直接執行npm install不會安裝新指定的版本 解決辦法 npm install xx@xxx 安裝指定版本 解釋 因為執行npm inst
使用npm install報錯-4048 operation not permitted解決
not 自己 images 管理 all mini blog 明顯 match 剛剛使用npm install時一直報錯-4048 operation not permitted,也嘗試了多種方法,終於使問題得到解決,這裏總結幾種方法,先貼圖: 一:權限問題 首先看
npm start報錯
image webp alt .config nal 端口號 pts 報錯 elif 報錯信息 20 error code ELIFECYCLE 21 error errno 1 22 error start: `webpack-dev-server --config
Win10 rabbitmqctl 命令報錯
match .html cat blank att epmd temp span ide Error: unable to perform an operation on node ‘rabbit@DESKTOP-M‘. Please see diagnostics inf
MySQL執行外部sql腳本文件命令報錯:unknown command ''
HA 由於 導出 導致 command 但是 包含 出現 char 由於編碼不一致導致的 雖然大部分導出是沒有問題的 但是數據表中存儲包含一些腳本(富文本內容)會出現該問題,強制指定編碼即可解決。 mysql導入時指定編碼: mysql -u root -p --defau
解決Mac下sed命令報錯的問題
技術 -i clas idt brush 命令 參數 ima inf 在Mac上準備批量替換一些文字,使用sed命令,如下: sed -i ‘s/xxx/yyy/g‘ file 同樣的命令在Linux上是可以成功運行的,註意Mac下man sed中-i參數的說明:
npm install 報錯(npm ERR! errno -4048,Error: EPERM: operation not permitted,)解決方法
win npm support comm project 需要 event sin 命令 npm ERR! path E:\SouthernPowerGridProject\web_project\AutoOPS\autoops\node_modules\fsevents\
vuejs npm chromedriver 報錯
發現 run install url 解決辦法 pack 全局 lin web # 全局安裝 vue-cli$ npm install -g vue-cli# 創建一個基於 "webpack" 模板的新項目$ vue init webpack my-project# 安裝依
Win7下,nginx默認80端口被System占用,造成nginx啟動報錯
運行 eight ros start () ims ping -s 窗口 在win7 32位旗艦版下,啟動1.0.8版本nginx,顯示如下錯誤:2012/04/02 13:55:59 [emerg] 7864#2376: bind() to 0.0.0.0:80 fai
node項目運行報錯
save not col rac style ins yar fin find Cannot find module ‘webpack/bin/config-optimist‘ 在項目裏面運行npm i webpack-dev-server Cannot find modu
npm install 報錯:error Unexpected end of JSON input while parsing near '...https://registry.npmj'的解決辦法
記: 在npm install前端專案時報錯:error Unexpected end of JSON input while parsing near '...https://registry.npmj' 解決辦法: 1.先清理一下快取: npm cache clean --for
npm adduser報錯Unable to authenticate和npm publish報錯404
一、在windows環境下npm adduser報錯 日誌: 解決辦法:就是使用者名稱已經被註冊了,換個使用者名稱 記錄下,給自己提個醒!!!! 二、在windows環境下npm publish報錯404 原因:我是因為在npm命令列輸入npm add
