HTML製作菜鳥教程首頁
阿新 • • 發佈:2018-12-12
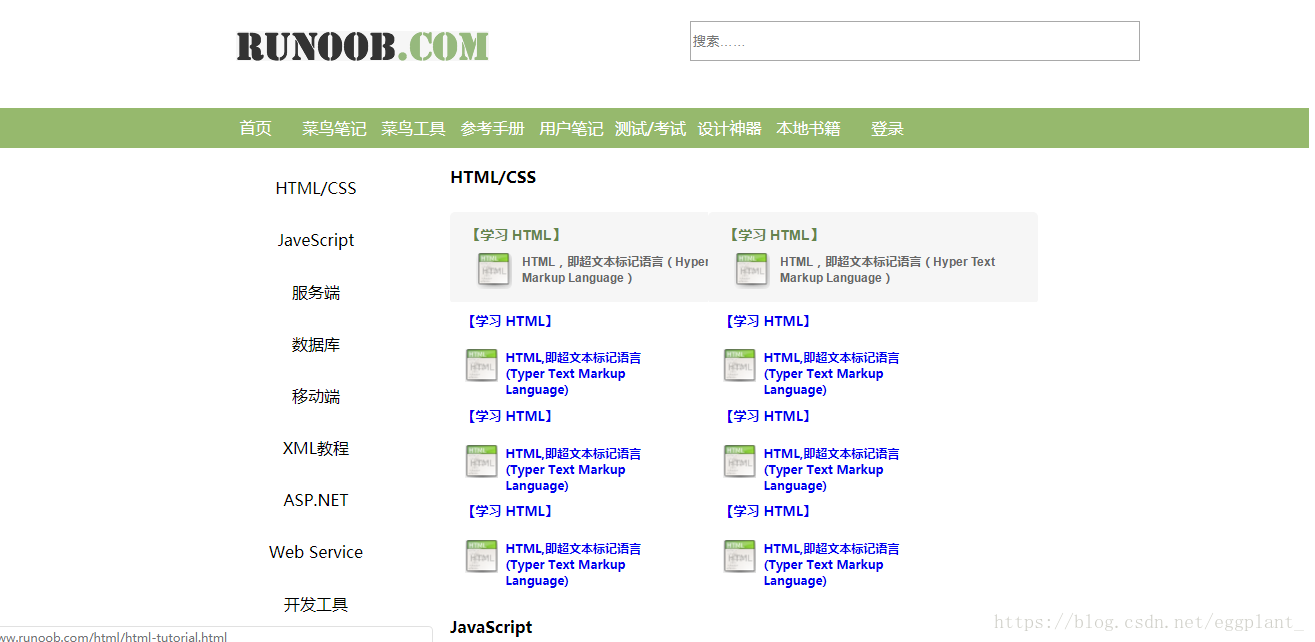
成果圖如下所示:
雖然比起原網站要遜色的多,但是猛地一看還是很有迷惑性的。(哈哈)
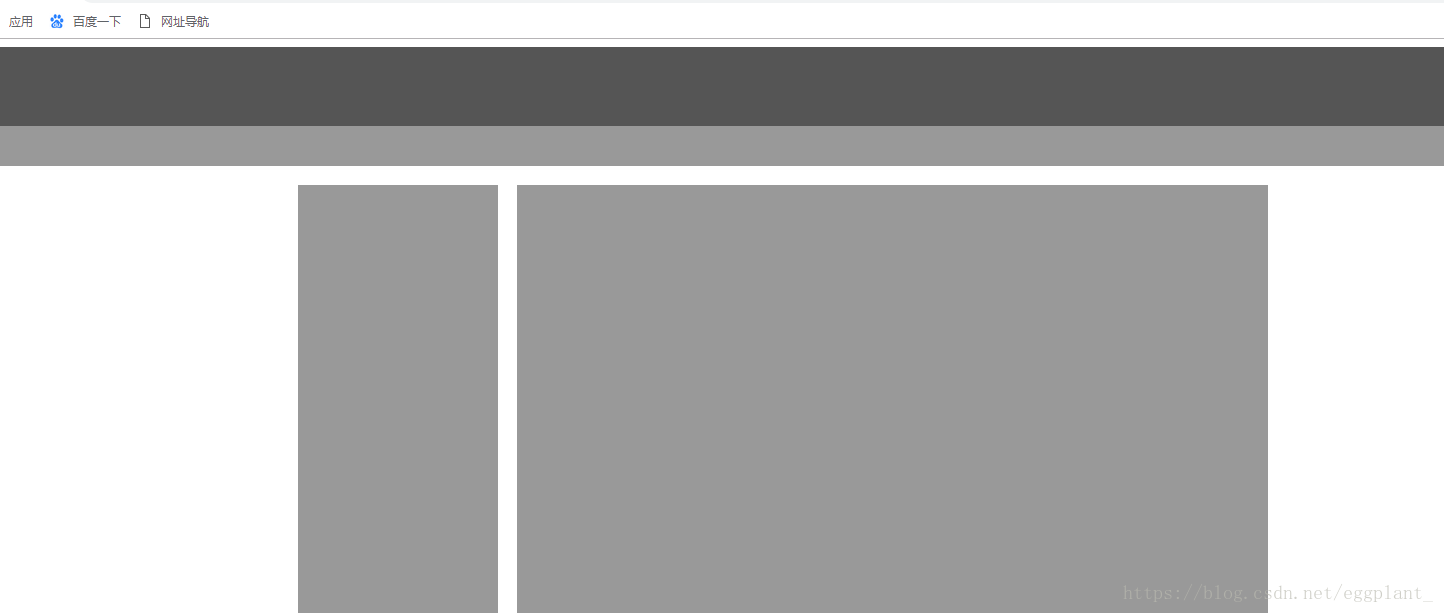
1、首先對頁面用div進行佈局 (先分成幾個大塊)如圖:
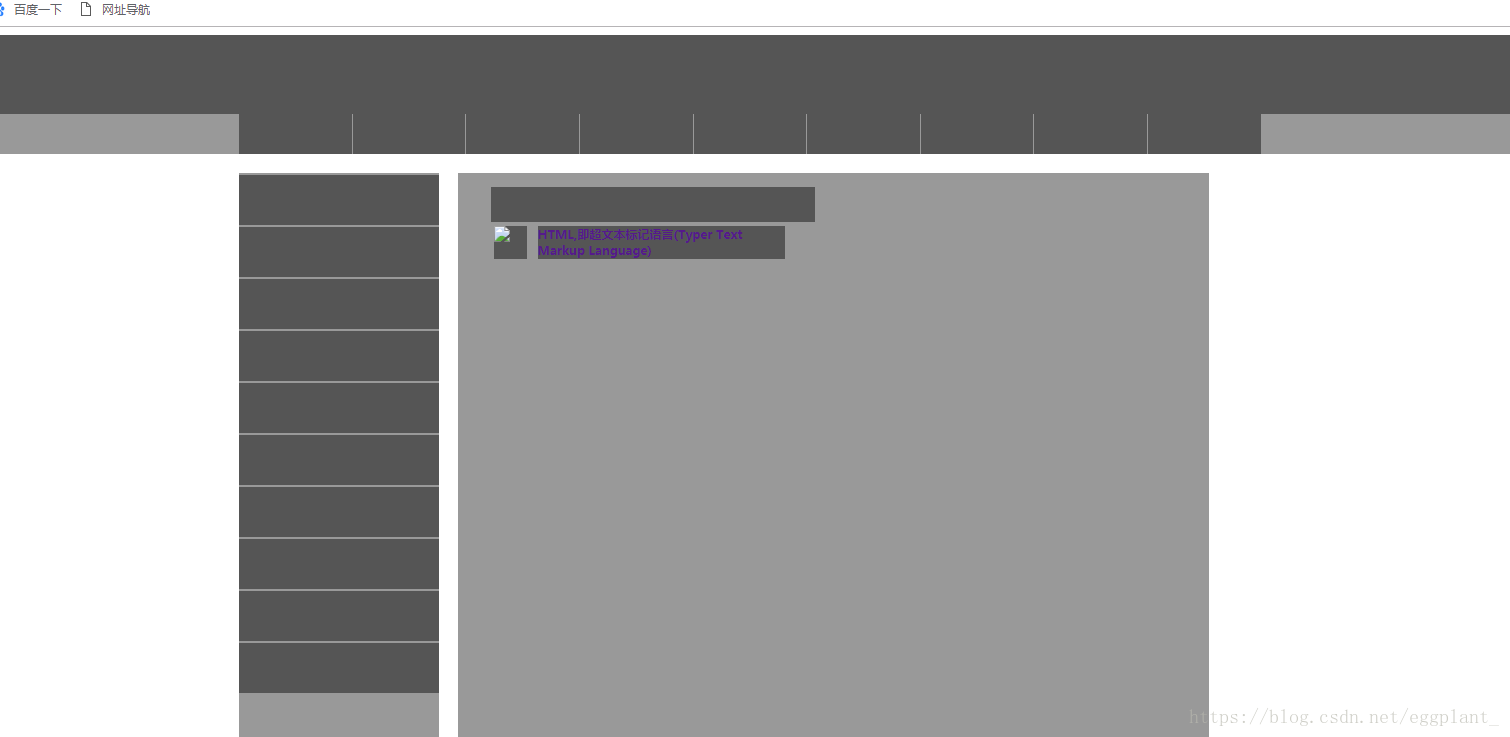
2、然後在大塊裡面放上小塊,如圖
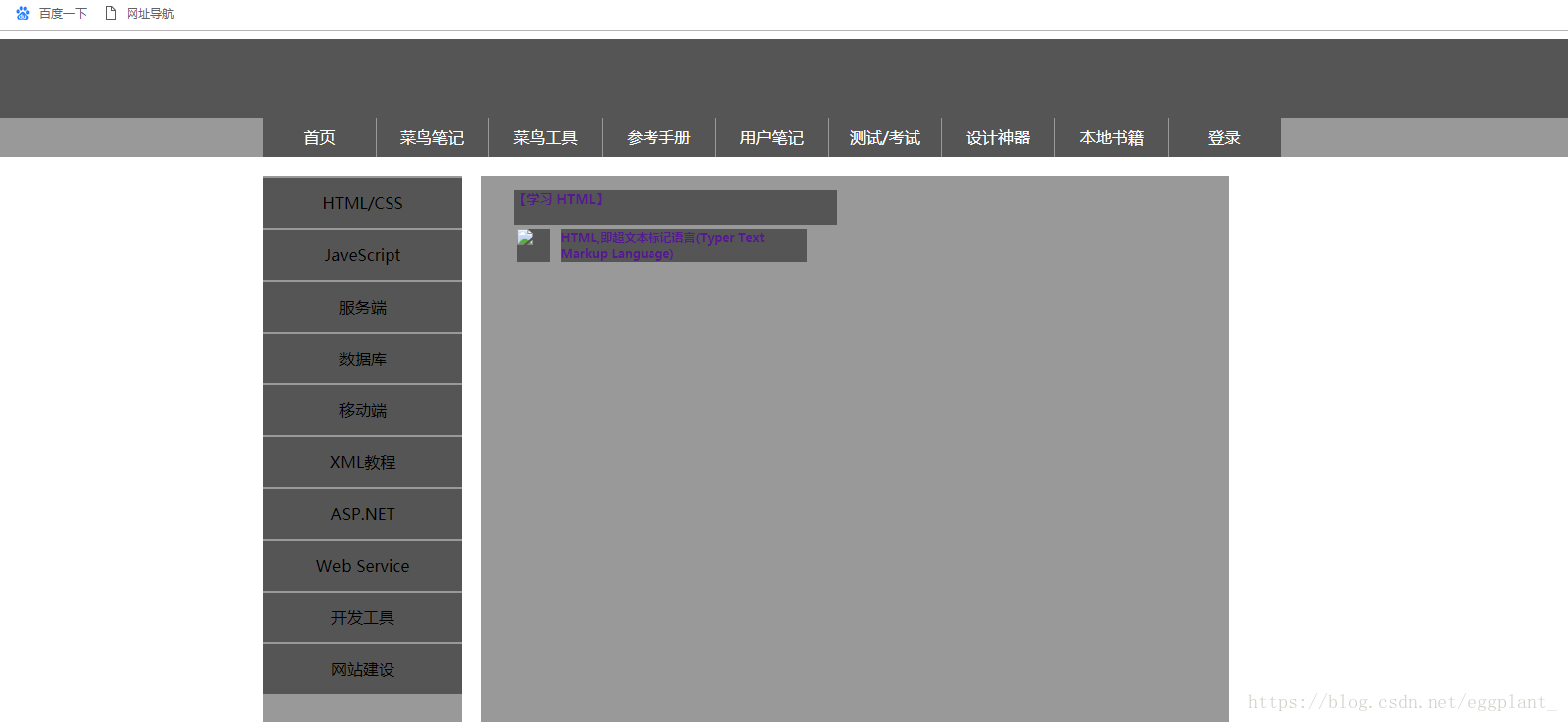
3、寫上文字:
4、加上圖片修改顏色,調整下位置,就得到如上的第一張圖。
程式碼如下:
<html> <head> <title>菜鳥教程-學的不僅僅是技術,更是夢想!</title> <style> .div_caihead{ width:100%; height:100px; float:left; margin-left:0%; } .div_caihead1{ width:47%; height:60px; float:left; margin-left:3%; margin-top:1%; } .div_caihead2{ width:253px; height:30px; float:left; margin-left:33%; margin-top:10; } .div_mid{ width:100%; height:40px; float:left; background-color:#96b96d; margin-left:0%; } .div_mid1{ width:6%; height:40px; float:left; background-color:#96b96d; margin-left:0%; text-align:center; line-height:40px; } .div_left{ width:200px; height:800px; float:left; margin-left:17%; margin-top:1%; } .div_left1{ width:200px; height:50px; float:left; ; margin-left:0%; margin-top:2px; text-align:center; line-height:50px; } .div_right{ width:40%; height:800px; float:left; margin-left:1%; margin-top:1%; } .div_right2{ width:100%; height:450px; float:left; margin-left:2%; margin-top:0%; } .div_right1{ width:96%; height:40px; float:left; margin-left:2%; margin-top:1%; } .div_rights{ width:47%; height:90px; float:left; margin-left:2%; margin-top:1%; } .div_rights1{ width:92%; height:35px; float:left; margin-left:5%; margin-top:2%; } .div_rights2{ width:33px; height:33px; float:left; margin-left:6%; margin-top:1%; } .div_rights3{ width:70%; height:33px; float:left; margin-left:3%; margin-top:1%; } </style> </head> <body> <div class="div_caihead"> <div class="div_caihead1"> <div class="div_caihead2"> <a href="http://www.runoob.com/" ><img src="cainiao.png" width=253 height=30/></a> </div> </div> <div class="div_caihead1"> <form action="https://www.runoob.com/" method="get"> <input style="width:450px;height:40px;"id="s" name="s" type="post" placeholder="搜尋……" autocomplete="off"/> </form> </div> </div> <div class="div_mid" > <div class="div_mid1" style="margin-left:17%;"><font color="white">首頁</font></div> <div class="div_mid1"><font color="white">菜鳥筆記</font></div> <div class="div_mid1"><font color="white">菜鳥工具</font></div> <div class="div_mid1"><font color="white">參考手冊</font></div> <div class="div_mid1"><font color="white">使用者筆記</font></div> <div class="div_mid1"><font color="white">測試/考試</font></div> <div class="div_mid1"><font color="white">設計神器</font></div> <div class="div_mid1"><font color="white">本地書籍</font></div> <div class="div_mid1"><font color="white">登入</font></div> </div> <div class="div_left"> <div class="div_left1">HTML/CSS</div> <div class="div_left1">JaveScript</div> <div class="div_left1">服務端</div> <div class="div_left1">資料庫</div> <div class="div_left1">移動端</div> <div class="div_left1">XML教程</div> <div class="div_left1">ASP.NET</div> <div class="div_left1">Web Service</div> <div class="div_left1">開發工具</div> <div class="div_left1">網站建設</div> </div> <div class="div_right"> <div class="div_right2"> <div class="div_right1"><b>HTML/CSS</b></div> <div class="div_rights"><a href="http://www.runoob.com/html/html-tutorial.html"><img src="pic.png"/></a></div> <div class="div_rights"><a href="http://www.runoob.com/html/html-tutorial.html"><img src="pic.png"/></a></div> <div class="div_rights"> <a href="http://www.runoob.com/html/html-tutorial.html"> <div class="div_rights1"><font size='2'><b>【學習 HTML】</b></font></div> <div class="div_rights2"><img src="html.png"/></div> <div class="div_rights3"><font size='1'><b>HTML,即超文字標記語言(Typer Text Markup Language)</b></font></div> </a> </div> <div class="div_rights"> <a href="http://www.runoob.com/html/html-tutorial.html"> <div class="div_rights1"><font size='2'><b>【學習 HTML】</b></font></div> <div class="div_rights2"><img src="html.png"/></div> <div class="div_rights3"><font size='1'><b>HTML,即超文字標記語言(Typer Text Markup Language)</b></font></div> </a> </div> <div class="div_rights"> <a href="http://www.runoob.com/html/html-tutorial.html"> <div class="div_rights1"><font size='2'><b>【學習 HTML】</b></font></div> <div class="div_rights2"><img src="html.png"/></div> <div class="div_rights3"><font size='1'><b>HTML,即超文字標記語言(Typer Text Markup Language)</b></font></div> </a> </div> <div class="div_rights"> <a href="http://www.runoob.com/html/html-tutorial.html"> <div class="div_rights1"><font size='2'><b>【學習 HTML】</b></font></div> <div class="div_rights2"><img src="html.png"/></div> <div class="div_rights3"><font size='1'><b>HTML,即超文字標記語言(Typer Text Markup Language)</b></font></div> </a> </div> <div class="div_rights"> <a href="http://www.runoob.com/html/html-tutorial.html"> <div class="div_rights1"><font size='2'><b>【學習 HTML】</b></font></div> <div class="div_rights2"><img src="html.png"/></div> <div class="div_rights3"><font size='1'><b>HTML,即超文字標記語言(Typer Text Markup Language)</b></font></div> </a> </div> <div class="div_rights"> <a href="http://www.runoob.com/html/html-tutorial.html"> <div class="div_rights1"><font size='2'><b>【學習 HTML】</b></font></div> <div class="div_rights2"><img src="html.png"/></div> <div class="div_rights3"><font size='1'><b>HTML,即超文字標記語言(Typer Text Markup Language)</b></font></div> </a> </div> </div> <div class="div_right2"> <div class="div_right1"> <b>JavaScript</b></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> <div class="div_rights"><a href=""></div> </div> </div> </body> </html>