WebStorm執行React Native專案
阿新 • • 發佈:2018-12-12
WebStorm是一款前端開發工具,也可以用於React Native專案
- 下載安裝WebStorm
- 下載破解補丁
開啟網址(IntelliJ IDEA 註冊碼),下載補丁
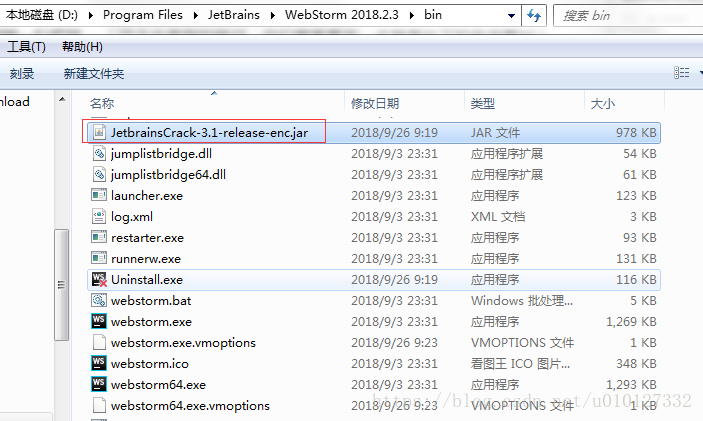
然後將補丁複製到安裝目錄的bin目錄下,例如:D:\Program Files\JetBrains\WebStorm 2018.2.3\bin
- 修改路徑
修改bin目錄下的 WebStorm.exe.vmoptions 和WebStorm64.exe.vmoptions
用文字編輯器開啟之後,在檔案最上面加一行程式碼 -javaagent:D:\Program Files\JetBrains\WebStorm 2018.2.3\bin\JetbrainsCrack-3.1-release-enc.jar 配置好之後,儲存檔案,啟動WebStorm。
- 獲取啟用碼
開啟網址(IntelliJ IDEA 註冊碼),直接點選獲取啟用碼,將生成的啟用碼貼上到WebStorm啟用對話方塊中的【Lisence Code】輸入框,點選OK即可破解。
圖
- WebStrom執行RN專案
開啟上篇文章建立好的AwesomeProject專案 點選右上角的Add Configuration
新增配置
新增成功後,取名為Android
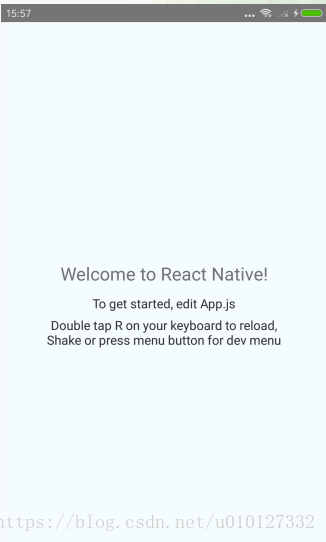
點選右上角的“綠色三角”執行該專案
執行結果