angular6 rxjs6的新特性彙總
阿新 • • 發佈:2018-12-12
Angular6的升級,略有影響的地方應該主要集中在Rxjs6,而至於http,在Angular4.3之後就發生了變化。
rxjs的變換
rxjs6主要在包的結構/pipe的使用方式/API的重新命名這幾點與舊版本的使用方式不相容的變更,所以導致在實際使用中,有如下的變化
| 舊版 | 新版(4.3之後) |
|---|---|
| Http | HttpClient |
| Response | HttpResponse |
| Request | HttpRequest |
| Headers | HttpHeaders |
import的方式
| import型別 | 舊版方式 | 新版方式(rxjs6) |
|---|---|---|
| Observable | import { Observable } from ‘rxjs/observable’ | import { Observable } from ‘rxjs’ |
| map | import ‘rxjs/add/operator/map’ | import { map } from ‘rxjs/operators’ |
| fromPromise | import ‘rxjs/add/observable/fromPromise’ |
import { fromPromise } from ‘rxjs’ |
http呼叫部分
angular的呼叫可以簡單分為使用Http提供的服務取得Observable的返回值,根據Observable的返回值進行subscribe操作兩段,這裡也簡單地整理一下兩種方式下的使用方法的不同
get
舊版
http為@angular/http下的Http
this.http.get(url).map(response: Response) => { response.json().xxxx進行引用 }
新版
http為@angular/common/http下的HttpClient
this.http.get(url).pipe(map(item => item['xxxxxx']));
}
put/post
舊版
http為@angular/http下的Http
headers = new Headers({'Content-type': 'application/json'});
this.http.put(url, JSON.stringify(body),{headers: headers}).map((response: Response) => {
response.json.xxxxx進行引用
})
新版
http為@angular/common/http下的HttpClient
headers = new HttpHeaders({'Content-type': 'application/json'});
this.http.put(url)put(url, JSON.stringify(body),{headers: headers}).pipe(map(item => {
item['xxxxxx']引用
}));
}
delete
舊版
http為@angular/http下的Http
this.http.delete(url).map(response: Response) => {
response.json().xxxx進行引用
}
新版
http為@angular/common/http下的HttpClient
this.http.delete(url).pipe(map(item => item['xxxxxx']));
}
subscribe呼叫部分
對Observable值進行subscribe的使用:
Observable值
.subscribe(respose => {
使用response進行引用
})
具體使用方法如下(出入在http服務上):
第一步需要在app.module.ts中注入http模組
import { HttpModule} from '@angular/http';imports: [
...,
HttpModule,
...
],
第二步需要在對應的元件中引用rxjs模組
import { Observable, Subject, asapScheduler, pipe, of, from, interval, merge, fromEvent, combineLatest, SubscriptionLike, PartialObserver,concat,combineLatest } from 'rxjs';
import { map, filter, scan } from 'rxjs/operators';
import { webSocket } from 'rxjs/webSocket';
import { ajax } from 'rxjs/ajax';
import { TestScheduler } from 'rxjs/testing';
第三步呼叫資料只需要進行如下轉義即可
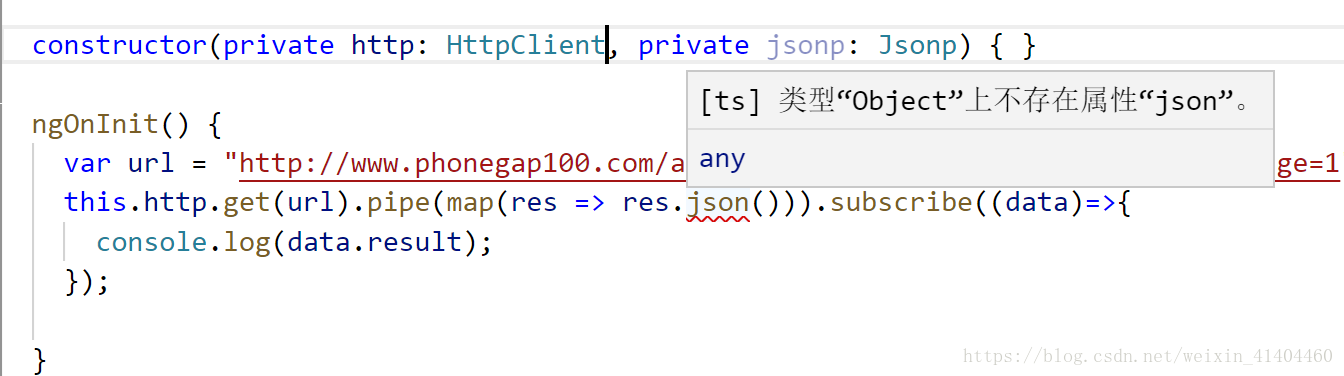
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1"
this.http.get(url).pipe(map(res => res.json())).subscribe((data)=>{
console.log(data.result);
});切記不要使用最新版本的@angular/common/http下的HttpClient,否則json轉義會報如圖所述錯誤: