javascript常用的陣列操作方法
在js中對陣列的操作有很多種方法,那這些方法具體都有什麼?今天,我們來看看。
(1):join()
join()方法用於把陣列中的所有元素放入一個字串。元素是通過指定的分隔符進行分隔的,預設使用‘,’號分割,不改變原陣列。
var arr = [1,2,3,4];
console.log(arr.join());
console.log(arr.join('-'));
console.log(arr.join('*'));
控制檯輸出結果:
(2):concat()
concat()方法用於連線兩個或多個數組。該方法不會改變現有的陣列,僅會返回被連線陣列的一個副本。
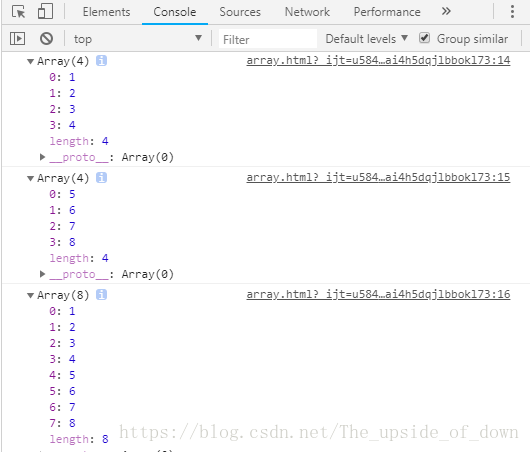
var arr1 = [1,2,3,4]; var arr2 = [5,6,7,8]; var arr3 = arr1.concat(arr2); console.log(arr1); console.log(arr2); console.log(arr3);
(3):push()
push()方法可向陣列的末尾新增一個或多個元素,並返回新的長度。末尾新增,返回的是長度,會改變原陣列。
var arr4 = [11,22,33]; var arr5 = arr4.push(44); console.log(arr4); console.log(arr5);
(4):pop()
pop()方法用於刪除並返回陣列的最後一個元素。返回最後一個元素,會改變原陣列。
var arr6 = [99,88,77]; console.log(arr6.pop()); console.log(arr6);
(5):shift()
shift()方法用於把陣列的第一個元素從其中刪除,並返回第一個元素的值。返回第一個元素,改變原陣列。
var arr6 = [99,88,77]; console.log(arr6.shift()); console.log(arr6);
(6):unshift()
unshift()方法可向陣列的開頭新增一個或更多元素,並返回新的長度。返回新長度,改變原陣列。
var arr7 = [4,5,6,7,8]; console.log(arr7.unshift(1,2,3)); console.log(arr7);
(7):slice()
slice()返回一個新的陣列,包含從start到end(不包括該元素)的arrayObject中的元素。返回選定的元素,該方法不會修改原陣列。
var arr7 = [4,5,6,7,8]; console.log(arr7.slice(2,3)); console.log(arr7);
(8):splice()
splice()方法可以刪除從index處開始的零個或多個元素,並且用引數列表中宣告一個或多個值來替換那些被刪除的元素。如果從arrayObject中刪除了元素,則返回的是含有被刪除的元素的陣列。splice()方法會直接對陣列進行修改。
var arr7 = [4,5,6,7,8]; console.log(arr7.splice(1,0,9)); console.log(arr7);
(9):substring()和substr()
相同點:如果引數只有一個,兩者作用一樣:都是擷取字串從當前下標以後直到字串最後的字串片段。
不同點:第二個引數:
substr(startindex,length):第二個引數是擷取字串的長度;
sbstring(startindex,endindex):第二個引數是擷取字串最終的下標(含頭不含尾);
var arr8 = '123456789'; console.log(arr8.substr(4)); console.log(arr8.substring(4)); console.log(arr8.substr(2,6)); console.log(arr8.substring(2,6));
(10)sort():排序,預設升序;
(11):reverse()
用於顛倒陣列中的元素的順序。返回的是顛倒後的陣列,會改變原陣列。
var arr7 = [4,5,6,7,8]; console.log(arr7.reverse()); console.log(arr7);
(12):indexOf和lastIndexOf
都接收兩個引數:查詢的值、查詢起始值不存在,返回-1;存在,返回位置。indexOf從前往後找,lastIndexOf從後往前找。
(13):every()
對陣列的每一項都執行給定的函式,每一項都返回true,則返回true。
function isBig(element,index,array) {
return element < 10;
}
[1,2,3,4,5].every(isBig);
(14):some()
對陣列的每一項都執行給定的函式,任一項都返回true,則返回true。
(15):filter()
對陣列的每一項都執行給定的函式,返回結果為true的項組成的陣列。
對於陣列的方法Es6還有一些,以後會慢慢了解。