Javascript的BOM和DOM
轉載:https://blog.csdn.net/qq877507054/article/details/51395830
Javascript的BOM和DOM
文章目錄
- Javascript的BOM和DOM
1、Javascript組成
JavaScript的實現包括以下3個部分:
| ECMAScript(核心) | 描述了JS的語法和基本物件。 |
|---|---|
| 文件物件模型 (DOM) | 處理網頁內容的方法和介面 |
| 瀏覽器物件模型(BOM) | 與瀏覽器互動的方法和介面 |
javascript 有三部分構成,ECMAScript,DOM和BOM,根據宿主(瀏覽器)的不同,具體的表現形式也不盡相同,ie和其他的瀏覽器風格迥異,IE 擴充套件了 BOM,加入了 ActiveXObject 類,可以通過 JavaScript 例項化 ActiveX 物件
- DOM 是 W3C 的標準; [所有瀏覽器公共遵守的標準]
- BOM 是 各個瀏覽器廠商根據 DOM在各自瀏覽器上的實現;[表現為不同瀏覽器定義有差別,實現方式不同]
- window 是 BOM 物件,而非 js 物件;javacsript是通過訪問BOM(Browser Object Model)物件來訪問、控制、修改客戶端(瀏覽器)
ECMAScript擴充套件知識:
① ECMAScript是一個標準,JS只是它的一個實現,其他實現包括ActionScript。
② “ECMAScript可以為不同種類的宿主環境提供核心的指令碼程式設計能力……”,即ECMAScript不與具體的宿主環境相繫結,如JS的宿主環境是瀏覽器,AS的宿主環境是Flash。
③ECMAScript描述了以下內容:語法、型別、語句、關鍵字、保留字、運算子、物件。
2、DOM, DOCUMENT, BOM, WINDOW 區別
DOM 是為了操作文件出現的 API,document 是其的一個物件;
BOM 是為了操作瀏覽器出現的 API,window 是其的一個物件。
BOM是瀏覽器物件模型,DOM是文件物件模型,前者是對瀏覽器本身進行操作,而後者是對瀏覽器(可看成容器)內的內容進行操作

歸DOM管的:
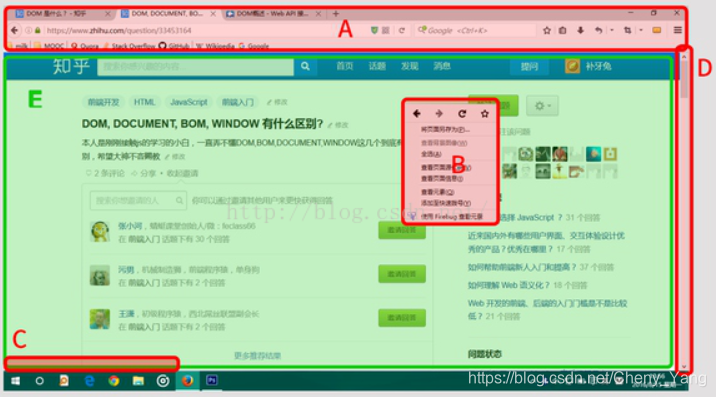
E區(就是你說的document啦。由web開發人員嘔心瀝血寫出來的一個資料夾,裡面有index.html,CSS和JS什麼鬼的,部署在伺服器上,我們可以通過瀏覽器的位址列輸入URL然後回車將這個document載入到本地,瀏覽,右鍵檢視原始碼等。
歸BOM管的:
A區(瀏覽器的標籤頁,位址列,搜尋欄,書籤欄,視窗放大還原關閉按鈕,選單欄等等)
B區(瀏覽器的右鍵選單)
C區(document載入時的狀態列,顯示http狀態碼等)
D區(滾動條scroll bar)
2.1 DOM
DOM 全稱是 Document Object Model,也就是文件物件模型。是針對XML的基於樹的API。描述了處理網頁內容的方法和介面,是HTML和XML的API,DOM把整個頁面規劃成由節點層級構成的文件。
這個DOM定義了一個HTMLDocument和HTMLElement做為這種實現的基礎,就是說為了能以程式設計的方法操作這個 HTML 的內容(比如新增某些元素、修改元素的內容、刪除某些元素),我們把這個 HTML 看做一個物件樹(DOM樹),它本身和裡面的所有東西比如<div></div> 這些標籤都看做一個物件,每個物件都叫做一個節點(node),節點可以理解為 DOM 中所有 Object 的父類。

DOM 有什麼用?就是為了操作 HTML 中的元素,比如說我們要通過 JS 把這個網頁的標題改了,直接這樣就可以了:
document.title = ‘how to make love’;
這個 API 使得在網頁被下載到瀏覽器之後改變網頁的內容成為可能。
2.2 document
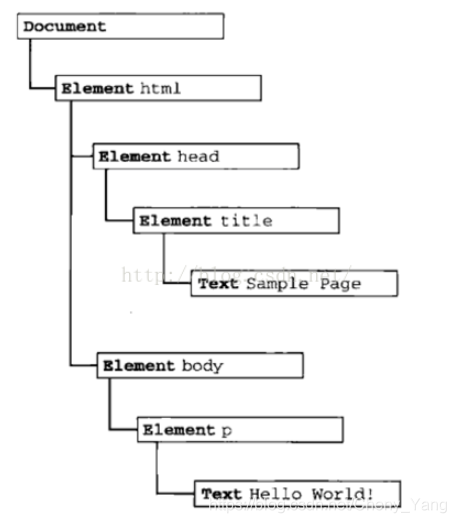
當瀏覽器下載到一個網頁,通常是 HTML,這個 HTML 就叫 document(當然,這也是 DOM 樹中的一個 node),從上圖可以看到,document 通常是整個 DOM 樹的根節點。這個 document 包含了標題(document.title)、URL(document.URL)等屬性,可以直接在 JS 中訪問到。
在一個瀏覽器視窗中可能有多個 document,例如,通過 iframe 載入的頁面,每一個都是一個 document。
在 JS 中,可以通過 document 訪問其子節點(其實任何節點都可以),如
document.body;document.getElementById(‘xxx’);
2.3 BOM
BOM 是 Browser Object Model,瀏覽器物件模型。
剛才說過 DOM 是為了操作文件出現的介面,那 BOM 顧名思義其實就是為了控制瀏覽器的行為而出現的介面。
瀏覽器可以做什麼呢?比如跳轉到另一個頁面、前進、後退等等,程式還可能需要獲取螢幕的大小之類的引數。
所以 BOM 就是為了解決這些事情出現的介面。比如我們要讓瀏覽器跳轉到另一個頁面,只需要
location.href = “http://www.xxxx.com”;這個 location 就是 BOM 裡的一個物件。
由於BOM的window包含了document,因此可以直接使用window物件的document屬性,通過document屬性就可以訪問、檢索、修改XHTML文件內容與結構。因為document物件又是DOM(Document Object Model)模型的根節點。
可以說,BOM包含了DOM(物件),瀏覽器提供出來給予訪問的是BOM物件,從BOM物件再訪問到DOM物件,從而js可以操作瀏覽器以及瀏覽器讀取到的文件。
2.4 window
window 也是 BOM 的一個物件,除去程式設計意義上的“兜底物件”之外,通過這個物件可以獲取視窗位置、確定視窗大小、彈出對話方塊等等。例如我要關閉當前視窗:
window.close();
3 瀏覽器物件模型(BOM)
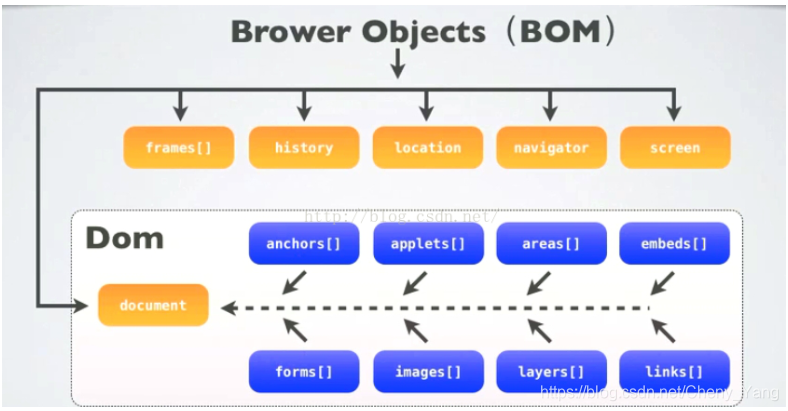
BOM和DOM的結構關係示意圖

BOM的核心是Window,而Window物件又具有雙重角色,它既是通過js訪問瀏覽器視窗的一個介面,又是一個Global(全域性)物件。這意味著在網頁中定義的任何物件,變數和函式,都以window作為其global物件。
Window物件包含屬性:document、location、navigator、screen、history、frames
Document根節點包含子節點:forms、location、anchors、images、links
從window.document已然可以看出,DOM的最根本的物件是BOM的window物件的子物件。
區別:DOM描述了處理網頁內容的方法和介面,BOM描述了與瀏覽器進行互動的方法和介面
3.1 Window物件
Window 物件是 JavaScript 層級中的頂層物件。
Window 物件代表一個瀏覽器視窗或一個框架。
Window 物件會在 <body> 或<frameset> 每次出現時被自動建立。
(1)物件屬性
window //窗戶自身, window=window.self 可使用全域性屬性 window訪問 Window物件
document 對 Document 物件的只讀引用。請參閱 Document 物件。
history 對 History 物件的只讀引用。請引數 History 物件。
location 用於視窗或框架的 Location 物件。請參閱 Location 物件。
screen 對 Screen 物件的只讀引用。請引數 Screen 物件。
navigator 對 Navigator 物件的只讀引用。請引數 Navigator 物件。
external.AddFavorite(“地址”,“標題” ) //把網站新增到保藏夾
(2)基本屬性
| 屬性 | 描述 |
|---|---|
| closed | 返回視窗是否已被關閉。 |
| defaultStatus | 設定或返回視窗狀態列中的預設文字。 |
| innerheight | 返回視窗的文件顯示區的高度。 |
| innerwidth | 返回視窗的文件顯示區的寬度。 |
| length | 設定或返回視窗中的框架數量。 |
| name | 設定或返回視窗的名稱。 |
| screenLeft screenTop screenX screenY | 只讀整數。聲明瞭視窗的左上角在螢幕上的的 x 座標和 y 座標。IE、Safari 和 Opera 支援 screenLeft 和 screenTop,而 Firefox 和 Safari 支援 screenX 和 screenY。 |
(3)物件方法
window.close(); //關閉視窗
window.alert(“message”); //彈出一個具有OK按鈕的系統訊息框,顯示指定的文字
window.confirm(“Are you sure?”); //彈出一個具有OK和Cancel按鈕的詢問對話方塊,返回一個布林值
window.prompt(“What’s your name?”, “Default”); //提示使用者輸入資訊,接受兩個引數,即要顯示給使用者的文字和文字框中的預設值,將文字框中的值作為函式值返回
window.status //可以使狀態列的文字暫時改變
window.defaultStatus //預設的狀態列資訊,可在使用者離開當前頁面前一直改變文字
window.setTimeout(“alert(‘xxx’)”, 1000); //設定在指定的毫秒數後執行指定的程式碼,接受2個引數,要執行的程式碼和等待的毫秒數
window.clearTimeout(“ID”); //取消還未執行的暫停,將暫停ID傳遞給它
window.setInterval(function, 1000); //無限次地每隔指定的時間段重複一次指定的程式碼,引數同setTimeout()一樣
window.clearInterval(“ID”); //取消時間間隔,將間隔ID傳遞給它
window.history.go(-1); //訪問瀏覽器視窗的歷史,負數為後退,正數為前進
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以檢視歷史中的頁面數
clearInterval() 取消由 setInterval() 設定的 timeout。
clearTimeout() 取消由 setTimeout() 方法設定的 timeout。
createPopup() 建立一個 pop-up 視窗。
moveBy() 可相對視窗的當前座標把它移動指定的畫素。
moveTo() 把視窗的左上角移動到一個指定的座標。
open() 開啟一個新的瀏覽器視窗或查詢一個已命名的視窗。
print() 列印當前視窗的內容。
resizeBy() 按照指定的畫素調整視窗的大小。
resizeTo() 把視窗的大小調整到指定的寬度和高度。
scrollBy() 按照指定的畫素值來滾動內容。
scrollTo() 把內容滾動到指定的座標。
setInterval() 按照指定的週期(以毫秒計)來呼叫函式或計算表示式。
setTimeout(方法,秒數) 在指定的毫秒數後呼叫函式或計算表示式。
timeOutEvent = setTimeout(“longPress(’” + obj + “’)”,1500);定時器傳引數
3.2 History物件
window.history.length //瀏覽過的頁面數
history.back() //在瀏覽歷史裡後退一步
history.forward() //在瀏覽歷史裡前進一步
history.go(1) //
history.go(-1) //
3.3 Screen物件
screen物件:用於獲取某些關於使用者螢幕的資訊,也可用window.screen引用它
window.screen.width //螢幕寬度
window.screen.height //螢幕高度
window.screen.colorDepth //螢幕顏色深度
window.screen.availWidth //可用寬度(除去工作列的高度)
window.screen.availHeight //可用高度(除去工作列的高度)
3.4 Navigator物件
navigator`物件:包含大量有關Web瀏覽器的資訊,在檢測瀏覽器及作業系統上非常有用
window.navigator.appCodeName //瀏覽器程式碼名
window.navigator.appName //瀏覽器步伐名
window.navigator.appMinorVersion //瀏覽器補釘版本
window.navigator.cpuClass //cpu型別 x86
window.navigator.platform //操作體系型別 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //客戶體系語言 zh-cn簡體中文
window.navigator.userLanguage //使用者語言,同上
window.navigator.appVersion //瀏覽器版本(包括 體系版本)
window.navigator.userAgent//使用者代理頭的字串表示
window.navigator.onLine //使用者否線上
window.navigator.cookieEnabled //瀏覽器是否撐持cookie
window.navigator.mimeTypes
3.5 Location物件
location物件:表示載入視窗的URL,也可用window.location引用它
location.href //當前載入頁面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的協議,即雙斜槓之前的部分,如http
location.host //伺服器的名字,如www.wrox.com
location.hostname //通常等於host,有時會省略前面的www
location.port //URL宣告的請求的埠,預設情況下,大多數URL沒有埠資訊,如8080
location.pathname //URL中主機名後的部分,如/pictures/index.htm
location.search //執行GET請求的URL中的問號後的部分,又稱查詢字串,如?param=xxxx
location.hash //如果URL包含#,返回該符號之後的內容,如#anchor1
location.assign(“http:www.baidu.com”); //同location.href,新地址都會被加到瀏覽器的歷史棧中
location.replace(“http:www.baidu.com”); //同assign(),但新地址不會被加到瀏覽器的歷史棧中,不能通過back和forward訪問
location.reload(true | false); //重新載入當前頁面,為false時從瀏覽器快取中過載,為true時從伺服器端過載,預設為false
document.location.reload(URL) //開啟新的網頁
3.6 Document物件
(1)物件屬性
document.body//提供對 元素的直接訪問。對於定義了框架集的文件,該屬性引用最外層的 。
document.cookie 返回與當前文件有關的所有 cookie。
document.title //返回文件標題等價於HTML的title標籤
document.domain 返回當前文件的域名。
document.URL //設定URL屬性從而在同一視窗開啟另一網頁
document.referrer 返回載入當前文件的文件的 URL。
document.lastModified 返回文件被最後修改的日期和時間
(2)常用物件方法
document.write() //動態向頁面寫入內容
document.writeln() 等同於 write() 方法,不同的是在每個表示式之後寫一個換行符。
document.createElement(<Tag>) //用指定標籤型別建立一個新的element物件)
document.getElementById(ID) //獲得指定ID值的物件
document.getElementsByName(Name) //獲得指定Name值的物件
document.getElementsByTagName() 返回帶有指定標籤名的物件集合。
4 Document子物件HTMLElement物件詳解
在 HTML DOM (文件物件模型)中,每個部分都是節點:
1.文件本身是文件節點
2.所有 HTML 元素是元素節點
3.所有 HTML 屬性是屬性節點
4.HTML 元素內的文字是文字節點
5.註釋是註釋節點
Element 物件
在 HTML DOM 中,Element 物件表示 HTML 元素。
Element 物件可以擁有型別為元素節點、文字節點、註釋節點的子節點。
NodeList 物件表示節點列表,比如 HTML 元素的子節點集合。
元素也可以擁有屬性。屬性是屬性節點
獲取Element 物件
document.getElementById(ID) //獲得指定ID值的物件
document.getElementsByName(Name) //獲得指定Name值的物件
getElementsByTagName() 返回帶有指定標籤名的物件集合。
Element 物件的屬性和方法
方法裡有a,b的引數僅僅是為了加深說明,其他元素沒有a,b不代表是無參方法
Element.add()給元素新增指定的類
element.accessKey 設定或返回元素的快捷鍵。
element.appendChild() 向元素新增新的子節點,作為最後一個子節點。
element.attributes 返回元素屬性的集合。
element.childNodes 返回元素子節點的 NodeList。
element.className 設定或返回元素的 class 屬性。
element.clientHeight 返回元素的可見高度。
element.clientWidth 返回元素的可見寬度。
element.cloneNode() 克隆元素。
element.compareDocumentPosition() 比較兩個元素的文件位置。
element.contentEditable 設定或返回元素的文字方向。
element.dir 設定或返回元素的文字方向。
element.firstChild 返回元素的首個子。
element.getAttribute() 返回元素節點的指定屬性值。
element.getAttributeNode() 返回指定的屬性節點。
element.getElementsByTagName() 返回擁有指定標籤名的所有子元素的集合。
element.getFeature() 返回實現了指定特性的 API 的某個物件。
element.getUserData() 返回關聯元素上鍵的物件。
Element.hidden 獲取或設定hidden屬性的存在狀態
element.hasAttribute() 如果元素擁有指定屬性,則返回true,否則返回 false。
element.hasAttributes() 如果元素擁有屬性,則返回 true,否則返回 false。
element.hasChildNodes() 如果元素擁有子節點,則返回 true,否則 false。
element.id 設定或返回元素的 id。
element.innerHTML 設定或返回元素的內容。
element.insertBefore(<a>,<b>) 在指定的已有的子節點之前插入新節點。A插到b前
element.isContentEditable 設定或返回元素的內容。
element.isDefaultNamespace() 如果指定的 namespaceURI 是預設的,則返回 true,否則返回 false。
element.isEqualNode(<a>) 檢查a元素是否與當前元素相等。
element.isSameNode(a) 檢查指定元素是否就是當前元素.
element.isSupported() 如果元素支援指定特性,則返回 true。
element.lang 設定或返回元素的語言程式碼。
element.lastChild 返回元素的最後一個子元素。
element.namespaceURI 返回元素的 namespace URI。
element.nextSibling 返回當前元素之後的兄弟元素
element.nodeName 返回元素的名稱。
element.nodeType 返回元素的節點型別。
element.nodeValue 設定或返回元素值。
element.normalize() 合併元素中相鄰的文字節點,並移除空的文字節點。
element.offsetHeight 返回元素的高度。
element.offsetWidth 返回元素的寬度。
element.offsetLeft 返回元素的水平偏移位置。
element.offsetParent 返回元素的偏移容器。
element.offsetTop 返回元素的垂直偏移位置。
element.ownerDocument 返回元素的根元素(文件物件)。
element.parentNode 返回元素的父節點。
element.previousSibling 返回當前元素之前的兄弟元素
Element.remove() 從元素移除指定的類
element.removeAttribute() 從元素中移除指定屬性。
element.removeAttributeNode() 移除指定的屬性節點,並返回被移除的節點。
element.removeChild(a) 從元素中移除子節點。
element.replaceChild(a,b) 替換元素中的子節點。
element.scrollHeight 返回元素的整體高度。
element.scrollLeft 返回元素左邊緣與檢視之間的距離。
element.scrollTop 返回元素上邊緣與檢視之間的距離。
element.scrollWidth 返回元素的整體寬度。
element.setAttribute() 把指定屬性設定或更改為指定值。
element.setAttributeNode() 設定或更改指定屬性節點。
element.setIdAttribute()
element.setIdAttributeNode()
element.setUserData() 把物件關聯到元素上的鍵。
element.style 設定或返回元素的 style 屬性。
Element.toggle()如果類不存在就新增它存在就移除它
element.tabIndex 設定或返回元素的 tab 鍵控制次序。
element.tagName 返回元素的標籤名。
element.textContent 設定或返回節點及其後代的文字內容。
element.title 設定或返回元素的 title 屬性。
element.toString() 把元素轉換為字串。
nodelist.item() 返回 NodeList 中位於指定下標的節點。
nodelist.length 返回 NodeList 中的節點數。
contentWindow 屬性 如果文件裡有iframe屬性利用此屬性可以返回iframe的內容
參考:https://blog.csdn.net/qq877507054/article/details/51395830
