CSS:父子元素浮動分析和清除浮動
阿新 • • 發佈:2018-12-12
清除浮動:clear:left/right/both/none;
清除浮動影響加清浮動的元素本身,讓自己某個方向上沒有浮動的元素,讓自己的位置發生改變;並且清除浮動只能加給塊級元素或者加了浮動支援寬和高的行內元素;
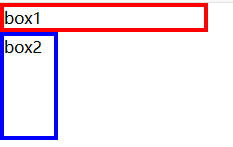
<div class="box1">box1</div> <div class="box2">box2</div> .box1{ border: 4px solid red; width: 200px; float:left; } .box2{ border: 4px solid blue; width: 50px; height:100px; clear:left; }

2.父子元素浮動分析
有高度的盒子,才能關住浮動。
(1)沒有高度的父盒子不能撐開有浮動的子盒子
<div class="father">box
<div class="child">child</div>
</div>
.father{
border: 4px solid red;
width: 200px;
}
.child{
border: 4px solid blue;
width: 50px;
height:100px;
float:left;
}
3.解決當子盒子浮動,父盒子沒有包住子盒子的方法
1.給父盒子新增高度,問題:當盒子的高度大於父盒子時,會溢位;
2.給父盒子也新增浮動;問題:如果父級元素還有父級元素,都要加浮動(左右magin失效?);
3.給父盒子新增屬性:display:inline-block;(左右magin失效?);
4.給父盒子新增一個屬性zoom=1和一個偽類after;(在IE6,IE7下不支援,在IE6,IE7下父級元素有寬度就不用清理浮動,
原因:IE6,7的渲染引擎的組成部分haslayout,haslayout:根據內容大小或者父級的父級的大小重新的計算元素的寬和高)
<div class="father">father <div class="child">child</div> </div> .father{ border: 4px solid red; width: 400px; zoom: 1; } .father:after{ content: "";/*在內容後面新增的資訊*/ display: block;/*支援寬和高*/ clear: both;/*與前面元素並列顯示*/ } .child{ border: 4px solid blue; width: 300px; height:1200px; float: left; }
5.給父級元素新增屬性overflow:auto/hidden;問題:需要配合寬度或者zoom屬性;
(overflow(當盒子指定了寬和高,內容會溢位的情況,無論是否內容是否浮動,都能判斷)
overflow:auto(如果溢位加滾動條)/hidden(溢位部分剪掉)/scroll(不管是否溢位都加滾動條);)
6.在子元素下面新增一個<div>,並且設定屬性clear:both;height:0px;(但IE6不支援);
css中一共有三種手段,使一個元素脫離標準文件流:
(1)浮動
(2)絕對定位
(3)固定定位
