自助查詢解決之道
如果你曾經出國旅遊,尤其是去歐洲自由行,有沒有在餐館點菜的慘痛經歷?(當然金拱門、K 記不算……),面對選單上一個個似是而非的單詞,有沒有憂桑? 有沒有惆悵?有沒有很……呃,飢餓?
同樣,在做前端業務查詢時,如果你不清楚 SQL 這種“點菜”的語言,那麼怎麼去找那些欄位、設那些條件?是不是也有同樣的憂桑、惆悵……和飢餓感?
不過,現在不一樣了,因為我們有了潤乾報表 V2018 查詢控制元件!TA 就像自助餐廳裡琳琅滿目的鍋碗瓢盆,把深藏在資料庫(後廚?)裡的資料清清楚楚地呈現在你面前,任由你挑選組合,隨時隨地可以飽餐一頓資料的饕餮大宴!
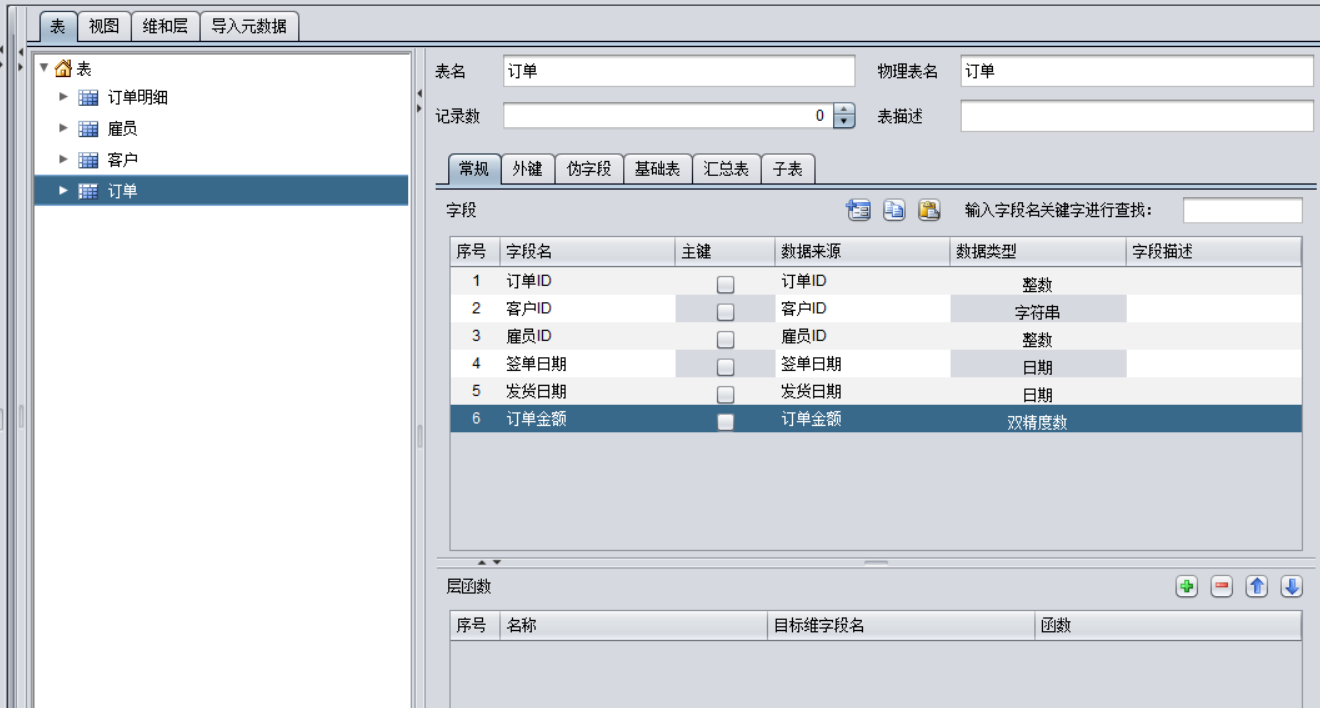
且看結構如下圖的訂單資料。

我們來看看怎麼利用潤乾報表 V2018 的查詢控制元件從訂單資料中查詢到僱員 ID 為 3 的銷售人員所做的所有訂單資訊吧:


我可以很自豪的告訴你,上面的查詢結果完全不需要寫任何 SQL 語句,只是通過拖拽欄位就能查詢到想要的資料,並且支援多種資料庫,支援外部儲存的資料,這像不像自助取餐,而且多種口味,甚至可以自帶酒水?!最重要的是,查詢控制元件還能做到哪裡需要嵌入哪裡,簡直就是把自助餐廳開到了自己的家裡、單位裡一樣!
為了做到這一點,使業務人員能夠輕而易舉地從資料庫查詢資料,我們可是耗盡了洪荒之力呢,還不來快快為我們打 call?
下面我們就來詳細介紹一下如何使用潤乾報表 V2018 查詢控制元件,以及如何將潤乾報表 V2018 查詢控制元件整合到自己的系統中。
引入查詢控制元件
為了方便開發者使用,潤乾報表利用 tag 標籤對一些特定功能進行了封裝。
下面的例子中,我們在潤乾報表 demo 應用下的 reportJsp 目錄中新建一個 JSP 檔案:test.jsp,新增 tag 標籤釋出訪問,jsp 內容如下:
<%@ page contentType="text/html;charset=UTF-8" %> <%@ taglib uri=â/WEB-INF/raqsoftQuery.tldâ prefix=âraqsoftâ %> <title>My Test Jsp</title> <raqsoft:detailQuery qyx="" dataSource="DataLogic" dictionary="" visibility="" ></raqsoft:detailQuery> <script> guideConf.analysePage = "raqsoft/guide/jsp/analyse.jsp";//åæçé¢ï¼ç¨æ¥æ¾ç¤ºåææ¥è¯¢ç»æ </script>
<%@ page contentType="text/html;charset=UTF-8" %> <%@ taglib uri=”/WEB-INF/raqsoftQuery.tld” prefix=”raqsoft” %> <title>My Test Jsp</title> <raqsoft:detailQuery qyx="" dataSource="DataLogic" dictionary="" visibility="" /> <script> guideConf.analysePage = "raqsoft/guide/jsp/analyse.jsp";//分析介面,用來顯示分析查詢結果 </script>
簡單說明一下,在這個 jsp 中用 <prefix:detailQuery> 標籤來展示,其中:
qyx 用來設定需要預設展示的 qyx 檔名 (查詢控制元件的拖拽結果可以儲存為檔案,副檔名為 qyx)。
dataSource 定義資料來源名稱。
dictionary 定義字典檔案 ( 字典檔案在《當多維分析碰到預定義語義》已經提過,這裡就不多說了 )。
visibility 定義可視檔案 (可視檔案會在之後的文章中講,這裡先不解釋)。
注:qyx 和 dataSource 屬性名必須都有,且其中至少一個不為空,當 qyx 存在時,dataSource 設定將被忽略。
我們將 test.jsp 檔案儲存在【安裝目錄】/report/web/webapps/demo/reportJsp 下。
使用查詢控制元件
開啟 DQL 元資料層設計器,在系統選單下選擇【資料來源】,配置好資料來源並連線,連線之前需保證所連線資料庫已啟動。例子中的演示資料來自潤乾自帶的 dqldemo 資料庫,所以該資料庫不用配置。
通過【服務 - 啟動示例資料庫】選單啟動資料庫後,在資料來源對話方塊中連線 dqldemo 資料來源。使用“匯入資料庫表”功能將訂單明細,僱員,客戶和訂單等資料庫表匯入到新建的元資料檔案中,( 元資料檔案在《當多維分析碰到預定義語義》已經提過,這裡就不多說了 ),並儲存為訂單.lmd,內容如下:

將【安裝目錄】/report/services/datalogic/service.xm 中的修改為,並把訂單.lmd 放到【安裝目錄】/report/services/datalogic/conf 目錄下。最後啟動 DQL 伺服器和 Tomcat。
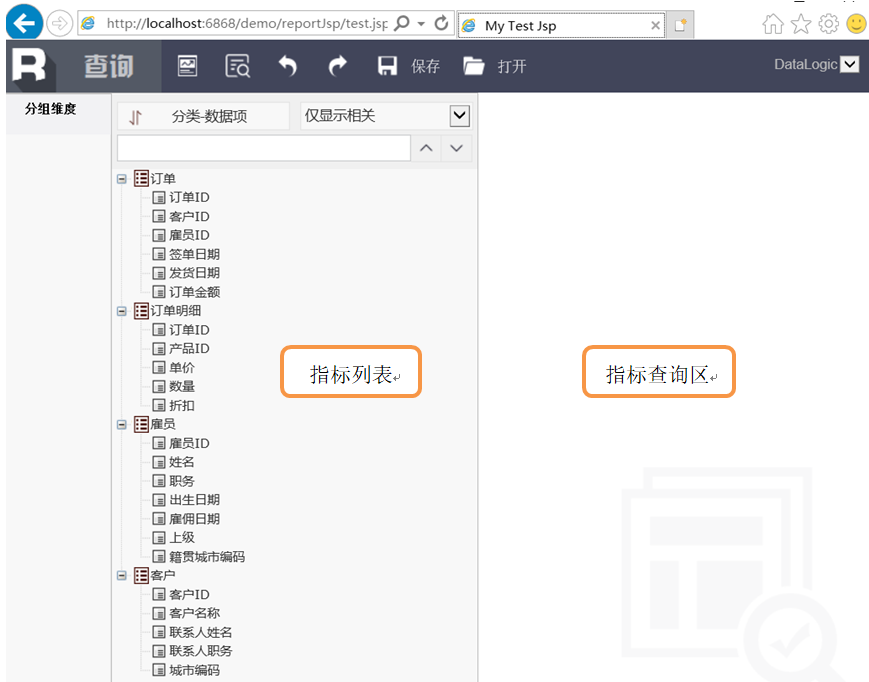
·訪問示例 jsp,展現查詢控制元件

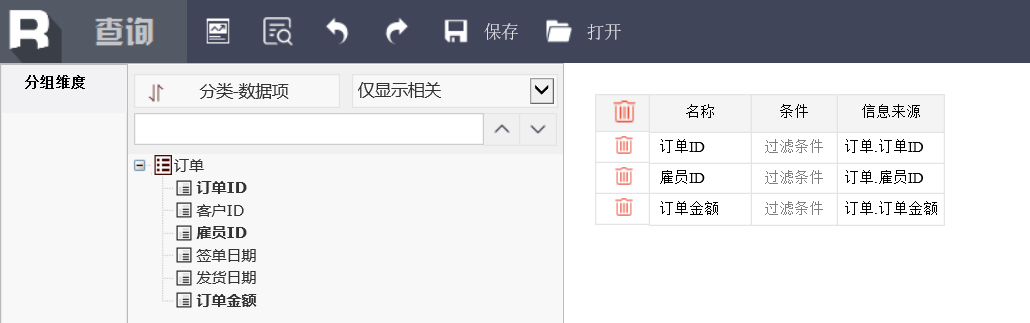
如上圖所示,左側為指標列表,右側為指標查詢區。
·拖拽表字段
查詢時只需要把指標列表中需要查詢的欄位拖拽到指標查詢區。例如這裡拖拽左側指標列表中的“訂單 ID”、“僱員 ID”和“訂單金額”到右邊指標查詢區,指標列表區會自動列出相關表。

咳咳,如果需要查詢整張表的資料,不會要把所有欄位挨個拖拽過去吧,當然不會啦,get 一個小技巧,只需要拖拽表名就可以噢,不信你可以試試。
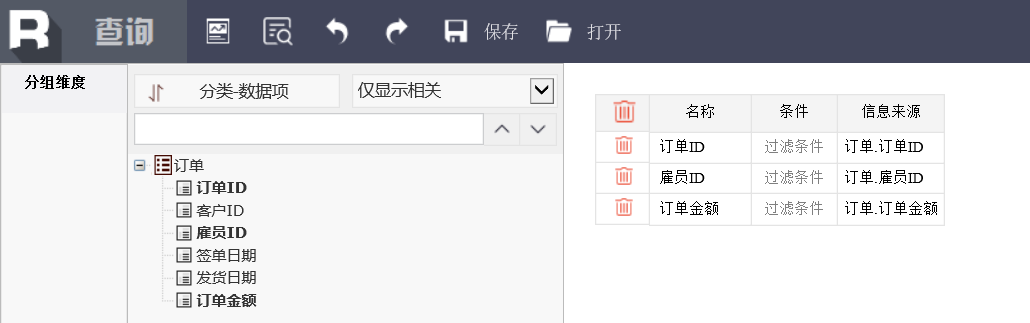
·資料過濾
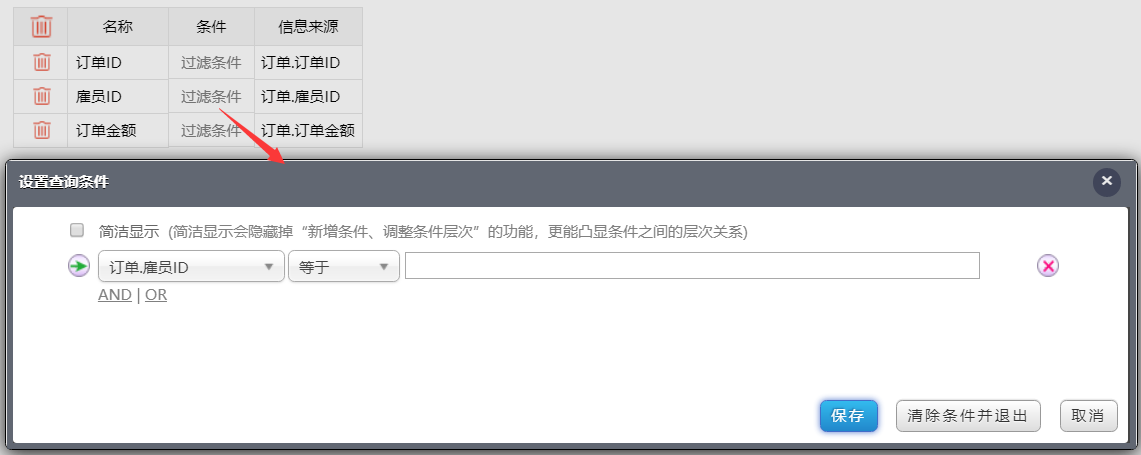
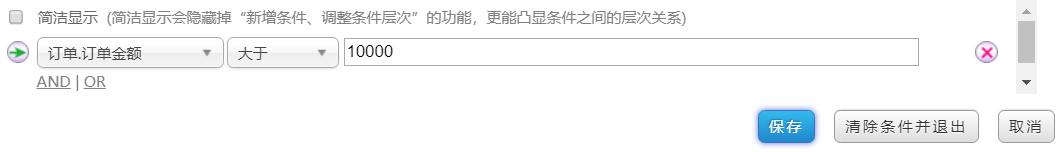
如果要查詢僱員 ID 是 3 的銷售人員所做的所有訂單資訊,可以點選“僱員 ID”那行的條件列中的“過濾條件”

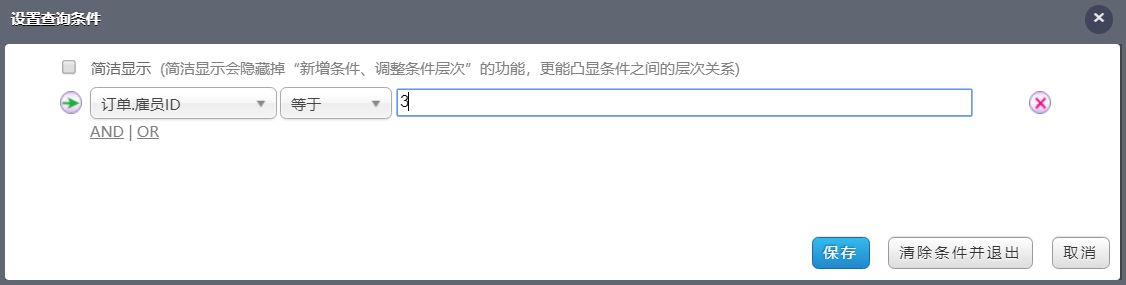
輸入過濾條件:3

點選儲存按鈕。

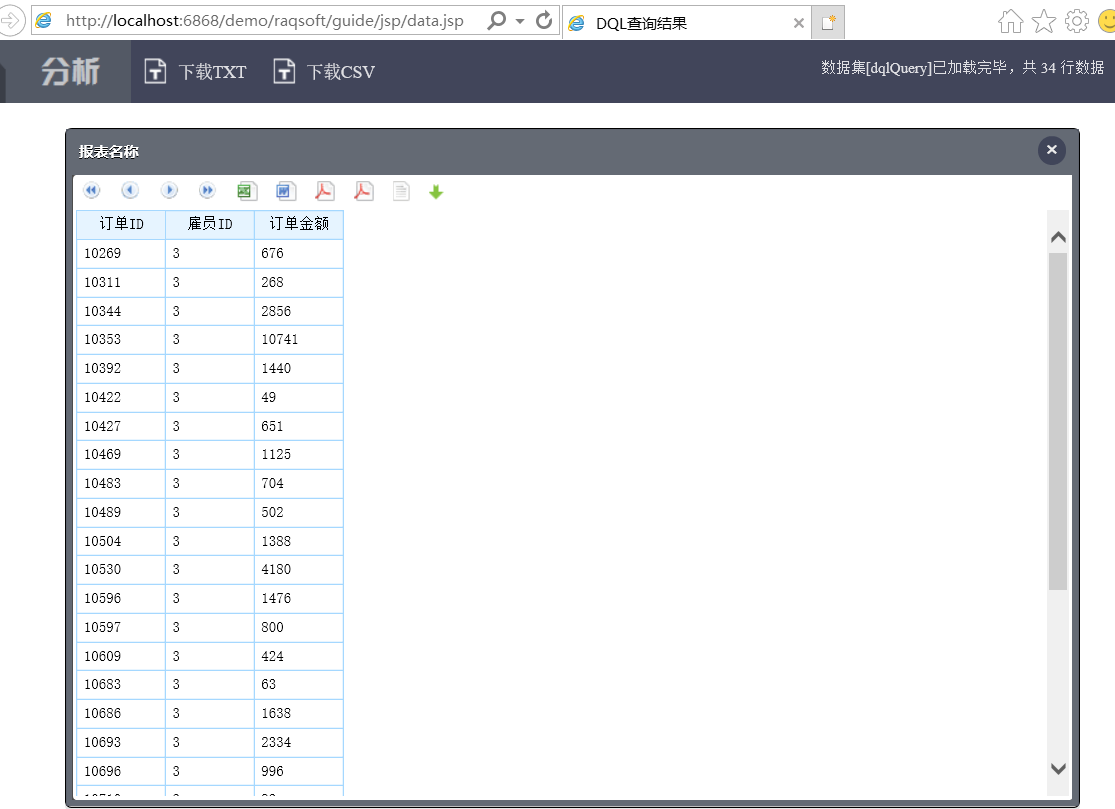
·查詢資料
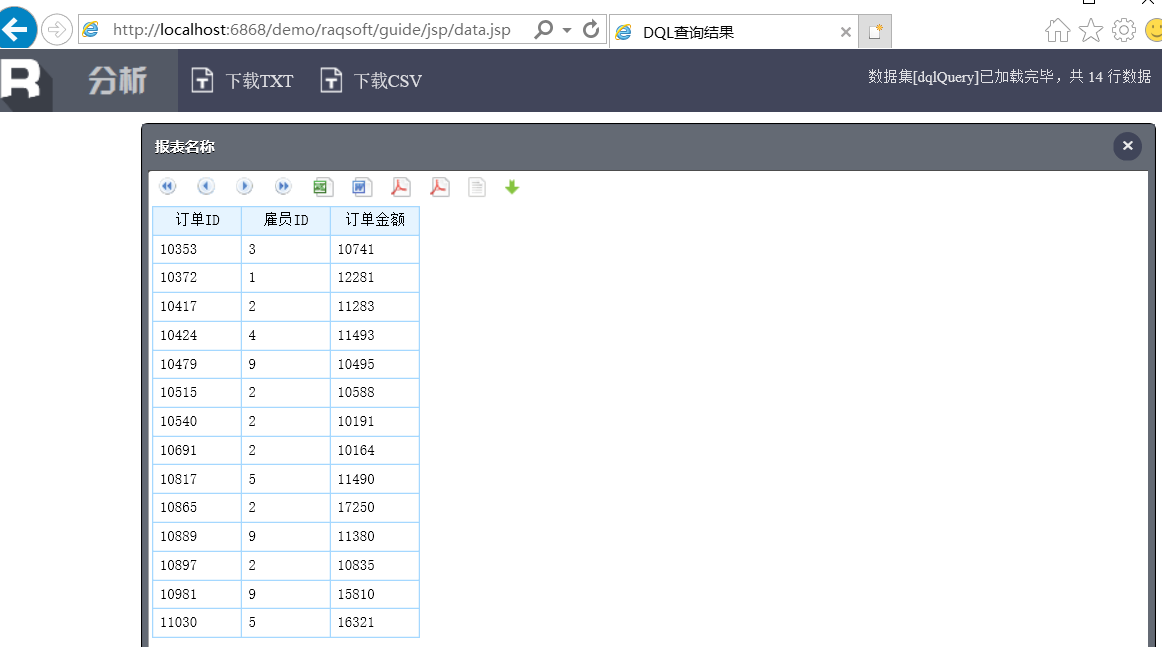
點選查詢資料按鈕 ,跳轉到 DQL 查詢結果頁面,報表中顯示的資料就是過濾後的資料啦。
,跳轉到 DQL 查詢結果頁面,報表中顯示的資料就是過濾後的資料啦。

如果你還想對訂單金額進行過濾查詢,只需要對訂單金額新增過濾條件,例如:查詢金額大於 10000 的訂單情況:

結果就變成了:

怎麼樣,通過上面的步驟,是不是很輕鬆的就完成了查詢?全程不涉及任何手動編寫 SQL 語句,並且操作靈活、樣式美觀,資料也一目瞭然。是不是頓時覺得清涼一夏了?
接下來,我們還可以把查詢得到的資料以 TXT,CSV,Excel,Word,TXT,PDF 等檔案的形式儲存到本地,當然也可以使用 pdf 直接列印。
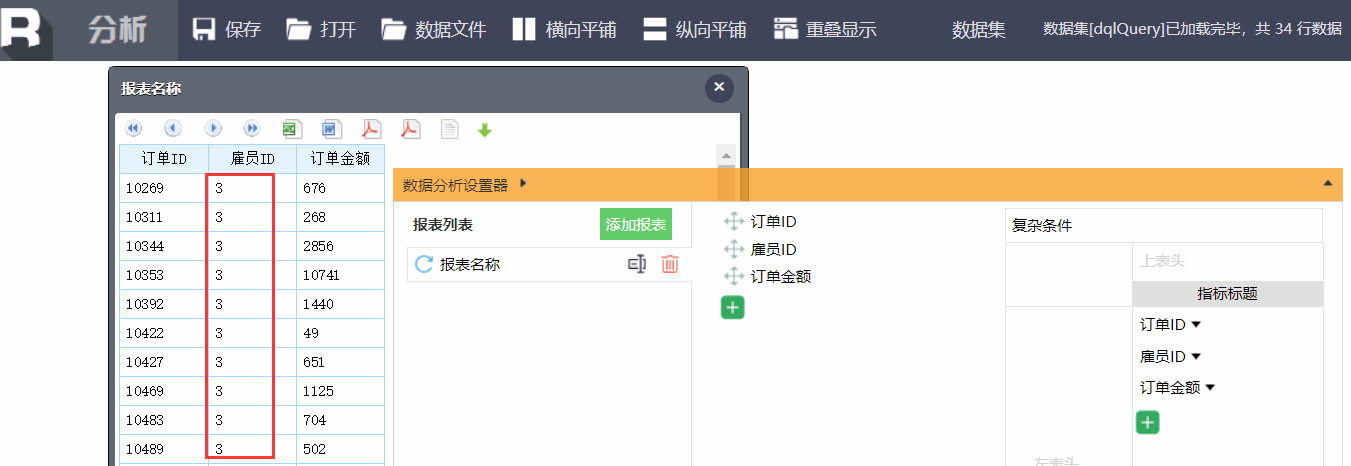
·分析資料
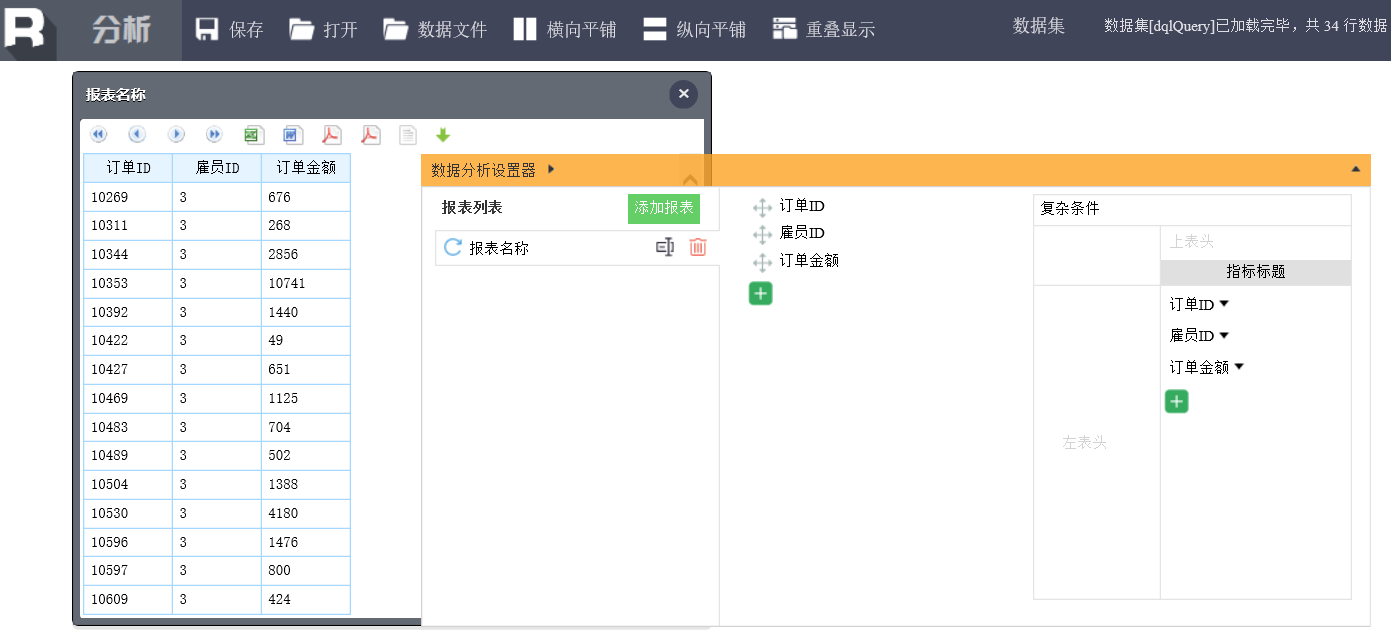
除了查詢資料之外,我們還可以對查詢結果進行靈活分析。點選分析資料按鈕 ,跳轉到 DQL 分組分析頁面,此時得到一個數據集,其中存放著過濾後的資料,並在報表中顯示。通過在資料分析控制元件中設定不同的條件,我們就可以對資料盡情分析了。
,跳轉到 DQL 分組分析頁面,此時得到一個數據集,其中存放著過濾後的資料,並在報表中顯示。通過在資料分析控制元件中設定不同的條件,我們就可以對資料盡情分析了。

這個頁面仍然支援把查詢的資料以 TXT,CSV,Excel,Word,TXT,PDF 檔案的形式儲存到本地,或者通過 pdf 直接列印。
不過這裡需要注意的是,如果查詢分析結果資料量很大,報表中的資料可能會顯示不全,只能擷取一部分資料,並且會出現展示比較慢,消耗記憶體特別大等情況,甚至造成應用崩潰。如果出現此種情況,莫急莫慌,解決辦法我們已想好了,看一下《給一句 SQL 就能做多維分析》吧。
看到這裡,你是不是有點躍躍欲試了,不要著急,接下來讓我們關注一下面子問題,嘻嘻,也就是查詢介面的樣式啦。
修改查詢控制元件
使用 Tag 標籤屬性只能控制一些初始的指標資料的顯示,如果要對查詢介面的樣式做修改,那麼就需要通過潤乾報表提供的 JS API 來實現了。js 程式碼的位置在 jsp 的尾部。
如果想要只對一個表做查詢,不列出其它表該怎麼做呢?難道要重新制作元資料檔案麼?No! never!。只需要一行 Javascript 程式碼:
guideConf.fixedTable = "订å";//åªæ¾ç¤ºè®¢å表
guideConf.fixedTable = "訂單";//只顯示訂單表
新增 Tag 標籤後會顯示預設的選單欄,如果覺得選單欄不夠美觀,可以使用下面這行程式碼隱藏選單欄:
guideConf.showToolBar = "no";//ä¸æ¾ç¤ºå·¥å·æ¡
guideConf.showToolBar = "no";//不顯示工具條
選單欄隱藏之後就可以自定義按鈕啦,為了方便使用自定義按鈕,我們特意提供了 JS 方法供使用者在按鈕中直接呼叫:
ä¿åï¼queryApi.saveQyx(); æå¼ï¼queryApi.openQyx(); æ¤éï¼queryApi.undo(); éåï¼queryApi.redo(); æ¥è¯¢ï¼queryApi.submitQuery();
儲存:queryApi.saveQyx(); 開啟:queryApi.openQyx(); 撤銷:queryApi.undo(); 重做:queryApi.redo(); 查詢:queryApi.submitQuery();
示例程式碼:
<a href="javascript:queryApi.openQyx();">èªå®ä¹æå¼æé®</a>
<a href="javascript:queryApi.openQyx();">自定義開啟按鈕</a>
不僅如此,在查詢介面初始化之後我們還可以修改編輯風格。 示例程式碼:
$(document).ready(**function**(){
queryApi.setEditStyleDef({name:'_date',type:3,dateFormat:'yy/mm/dd'});
});
$(document).ready(**function**(){ queryApi.setEditStyleDef({name:'_date',type:3,dateFormat:'yy/mm/dd'}); });
修改後的效果麼,你就自己試一試吧。 好啦,關於潤乾報表 V2018 查詢控制元件我們就先講這麼多,更多更深入的學習請移駕 JS API(/raqsoft/guide/js/raqsoftApi.js) 和《分析教程》。
