利用SpringMVC上傳檔案的Demo
阿新 • • 發佈:2018-12-12
前言:
檔案的上傳功能也在網站中發揮著不可替代的作用,這裡我就來講講簡單利用SpringMVC實現檔案的上傳。
這裡我的配置是這樣的:
idea+maven+tomcat9+jdk8
我也將該專案的Demo放到了git上,有興趣的朋友可以看一看:入門用
https://github.com/jjc123/SpringMVC_File_upload
接下來我就來強調裡面的細節問題: 必須的內容在springmvc配置檔案需要的配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="utf-8"/> <property name="maxUploadSize" value="10485760000"/> <property name="maxInMemorySize" value="40960"/> </bean>
它以來的jar包管理maven需要新增:
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency>
再來的問題就是最重要的了:
為何上傳的圖片在本地可以顯示,使用本地的tomcat開啟也可以,但是通過idea開啟就是無法顯示圖片?
網上有人說:DispatcherServlet攔截了所有內容包括靜態資源。 可是我的配置並沒有使用/攔截所有。
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
那問題出在哪呢? 虛擬目錄的問題: 這個問題我嘗試了很多解決方法:
第一種:設定tomcat虛擬目錄
修改Tomcat目錄下的conf資料夾下的server.xml配置檔案,在最下方的Host標籤中新增如下配置:
<Context docBase = "D:\email" path = "/pic" reloadable = "false">
問題:
這裡可以做到idea開啟檔案的時候輸入以下內容可以顯示圖片:
http://localhost:8080/pic/5.jpg
但是加上專案中顯示圖片無法訪問:
<img src="/pic/6.jpg" width="100" height="100" /><br/>
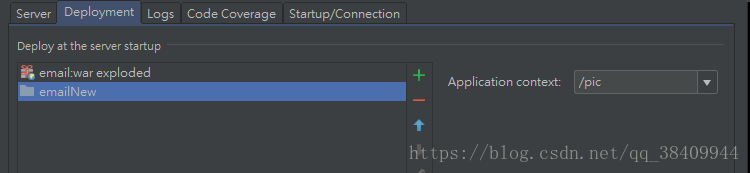
設定專案虛擬目錄
將本地目錄對映到專案的虛擬目錄,如此就可以通過虛擬目錄訪問到實際目錄。
<img src="/pic/${image}" width="100" height="100" /><br/>
