.net專案如何使用微信開發者工具進行除錯- win10
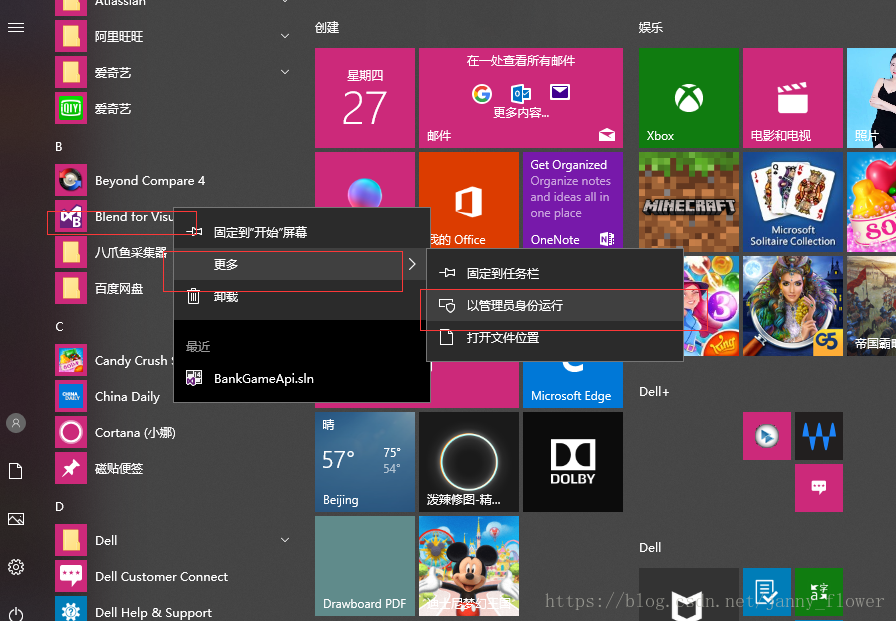
1.VS使用管理員模式開啟:
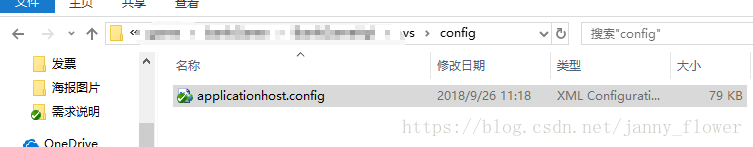
2.開啟專案,找到.vs資料夾,找到config配置資料夾,開啟applicationhost.config配置檔案:
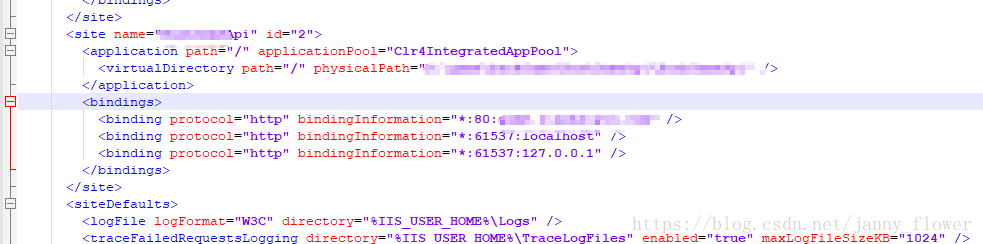
3.找到<sites>節點,找到對應的站點下的<bindings>節點,新增: <binding protocol="http" bindingInformation="*:80:域名" />
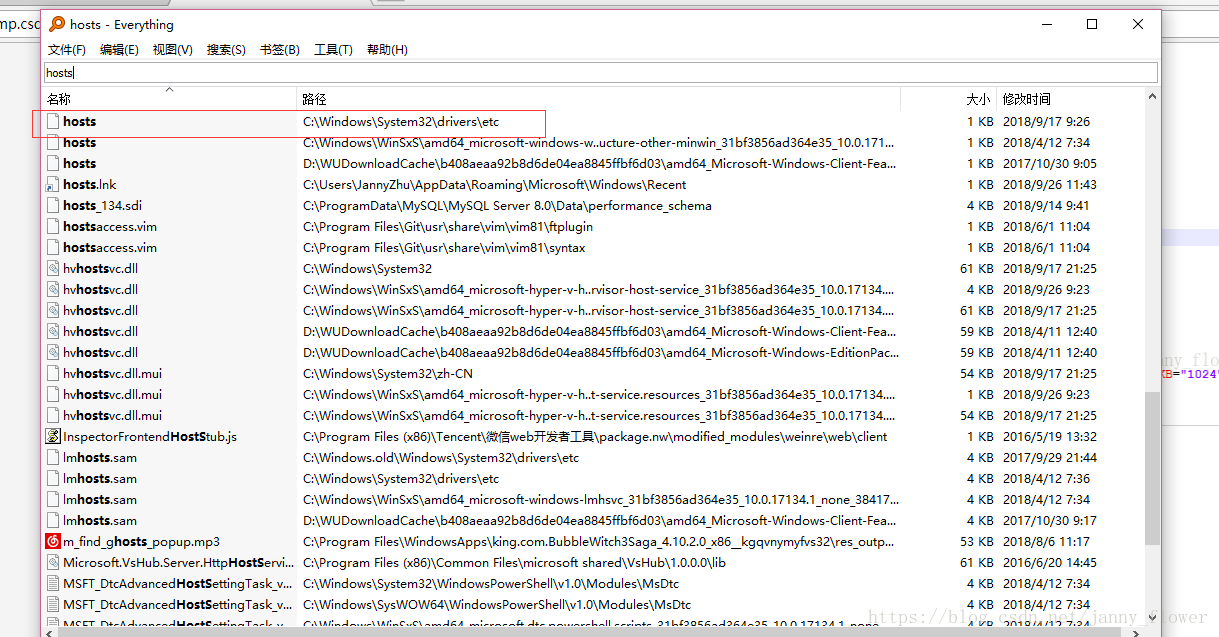
4.找到本地的hosts檔案:
5.開啟新增host:
127.0.0.1 域名
6.管理員模式下,進行F5除錯
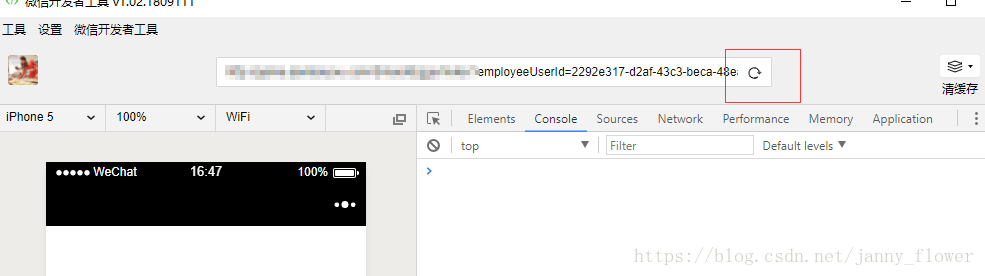
7.開啟微信開發工具,選擇公眾號網頁專案(前提需要設定開發者許可權,在微信公眾號中):
8.輸入域名+路由,點選重新整理:
下面的操作就可以進行除錯了:
相關推薦
.net專案如何使用微信開發者工具進行除錯- win10
1.VS使用管理員模式開啟: 2.開啟專案,找到.vs資料夾,找到config配置資料夾,開啟applicationhost.config配置檔案: 3.找到<sites>節點,找到對應的站點下的<bindings>節點,新增:
如何使用【微信開發者工具】除錯【企業微信】應用網頁
今天新弄了個企業微信,在使用微信開發者工具除錯的時候,遇到了如下的問題: 在網上找了下教程,發現全都是舊版本的解決方法不適用。這裡介紹下新的企業微信的解決方案:1.首先,你必須是這個企業微信的管理員。這個可以在企業微信中的許可權設定中設定。很好找,不再贅述。2.要在企業
微信開發者工具初始化專案時,進去報錯:小程式重啟耗時過久,請確認業務邏輯中是否有複雜運算,或者死迴圈
如圖上,為錯誤原因。 之前用開發者工具用的好好地,前些日子又版本更新,升級了一下,然後開啟專案就出現上面的問題。當時以為電腦出啥問題了,也沒當回事。今天再次開啟開發者工具,發現還是出現上面的問題。一臉懵,新建專案,啥都沒做竟然出問題。網上一查同樣的問題一大堆。
《接觸mpvue遇到的坑》mpvue專案在微信開發者工具開啟(非dist目錄),未找到入口 app.json 檔案
自己建立的mpvue專案,玩了幾天,不知道自己操作了什麼,用微信開發者開啟專案直接報錯了。。 鬱悶了很久,開發者工具路徑開啟dist目錄又可以,剛接觸mpvue一時也找不到原因 。。。 最後弄了好久,每個配置檔案都看了一遍,最後終於找到了原
微信開發者工具匯入專案提示:登入使用者不是該小程式的開發者
有時候,我們在使用微信開發者工具匯入別人開發好的專案時會提示:登入使用者不是該小程式的開發者。如下圖所示: 這時候,找到“project.config.json”檔案,我們需要修改專案中的“project.config.json”檔案。 使用記事本或
DeepIn 微信開發者工具真機除錯報錯提示 Error: node-sync-ipc is broken.
# apt-get install wine // 需要安裝wine,
微信開發者工具 當前系統代理不是安全代理,是否信任
登錄 提示 enable windows pro 重新 reg 代理設置 ide 微信開發者工具掃碼提示 "當前系統代理不是安全代理,是否信任" 微信開發者工具,為了信息安全性,首先檢查了系統代理。 這是因為某些代理軟件, 將代理設置填入到了系統註冊表中,將註冊表中的代理
解決微信開發者工具當前系統代理不是安全代理
重要 first 方便 系統 key 快捷鍵 程序 步驟 安全性 微信小程序開發工具登錄時,有時會遇到提示當前系統代理不是安全代理 是否信任 ,然後我們點擊確認,卻彈出Error:unable to verify the first certificate。這時無論我們在左
微信開發者工具
uri div http pos cnblogs gpo markdown int .com https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=201828 微信開發者工具
asp.net core 微信支付工具類(H5支付,掃碼支付,公眾號支付,app支付)之2-H5支付
IV app支付 tno 方式 quest ces sys net ota 上一篇說到微信掃碼支付,今天來分享下微信H5支付,適用場景為手機端非微信瀏覽器調用微信H5支付驚醒網站支付業務處理。申請開通微信H5支付工作不多做介紹,直接上代碼。 首先是微信支付業務類(W
微信開發者工具及其文件
資源中心包 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319164&toke
微信開發者工具與GitHub
我們都知道在最近的微信開發者工具中加入了版本控制的功能,如下圖所示。 說到版本控制可能我們都會馬上想起Github,那麼問題來了,我們是不是能夠在微信開發者工具裡直接將程式碼同步到我們在Github上的遠端程式碼倉庫呢?答案當然是肯定的。 首先你得先在Github新建一個程式碼倉庫
微信開發者工具報錯:Cannot read property 'Promise' of undefined
一般提到: thirdScriptError
用微信開發者工具--開啟小程式元件vant Weapp示例
瀏覽器搜尋:https://github.com/youzan/vant-weapp 1.下載Vant Weapp元件, 2.開啟微信開發者工具,把vant-weapp/example目錄新增進去, 3.把dist目錄複製到example目錄下,在開發者工具開啟example目錄就可以預
用微信開發者工具--開啟微信小程式weui元件示例
瀏覽器搜尋 :https://github.com/Tencent/weui-wxss/ 1.下載為小程式設計的weui元件, 2.在開發者工具中開啟dist目錄,而不是整個目錄, 在開發者工具中就可以預覽weui元件的示例了。 如果想在自己專案中引用weui元件,需要
win10家庭版開啟微信開發者工具時沒有程式碼模組
用的是最新版本的微信開發者工具,不只是沒有程式碼模組而且報錯 類似下面這樣的吧反正是請求報錯 新建的專案請求報錯 因為網路代理軟體或者 VPN 影響,工具無法載入本地模擬開發服務 請嘗試以下任一解決方案 1.關閉相關網路代理軟體,重新編譯成功後,再啟動相關網路代理軟體; 2.配
cocos creator 小遊戲學習——構建後發現微信開發者工具app.json沒有找到
這是前幾天巨坑的問題,從30號左右微信更新出小遊戲的時候,我就迫切的也想要弄一個小遊戲。而creator1.8正好也能做 之前搞過微信小程式的開發,所以自己有下微信開發者工具,還有一個appID &n
微信開發者工具程式碼編輯區消失(程式碼未顯示)
當微信開發者工具程式碼編輯區消失,寫的程式碼顯示不了時: 在編輯器控制檯輸入:openVendor 回車 會開啟一個資料夾:C:\Users\Administrator\AppData\Local\微信web開發者工具\User Data\Weapp
linux下安裝微信開發者工具(Fedora27)
以我的Fedora27為例 ubuntu可以借鑑 linux安裝微信開發工具 需要修改步驟: 一、下載專案 git clone https://github.com/cytle/wechat_web_devtools.git 二、進入目錄 cd wechat_web_devt
linux 下安裝微信開發者工具
一.環境:: ubuntu 16.04; linux 二.安裝過程: 2.1 安裝wine sudo apt-get install wine 2.2 安裝nwjs-sdk 2.2.1 下載linux版nwjs-sdk wget https://dl.nwjs