html 標籤使用總結
< a href=”連結的地址”>連結文字</>1、屬性: 1) href=“url”的作用 絕對地址(協議型別一定要加上):< a href=”http://www.baidu.com”>百度</ a> < a href="file:///E:/XXX/XXX/XXX.html" >本地檔案(絕對地址)</ a> 相對地址: < a href=”../XXX.html”>本地檔案(相對地址)</ a> 錨點:錨點的id(html5)或name 錨點的使用:step 1: 定義錨點 <a id="head"></ a> HTML5 不再支援 <a> 標籤的 name 屬性,用id取代 step 2: 使用錨點 < a href=”#head”>回到頂部</ a> 2) href=”#”的作用 < a href=”#”>回到最頂端</> 3) 圖片連結:< a href=http://www.baidu.com target=”_blank”><img src=”image01.jpg”></ a> 4) href關於js的幾種呼叫方法 < a href='javascript:console.log("ok")' >click</ a> < a href="javascript:void(0);" onclick="js_method()">click</ a> 不跳轉 < a href="javascript:;" onclick="js_method()">click</ a> 不跳轉 < a href="#" onclick="js_method()">click</ a> 點選後頁面跳轉到最前端 < a href="#" onclick="js_method(); return false;"> click</ a> 不跳轉2、 其他特殊連結:
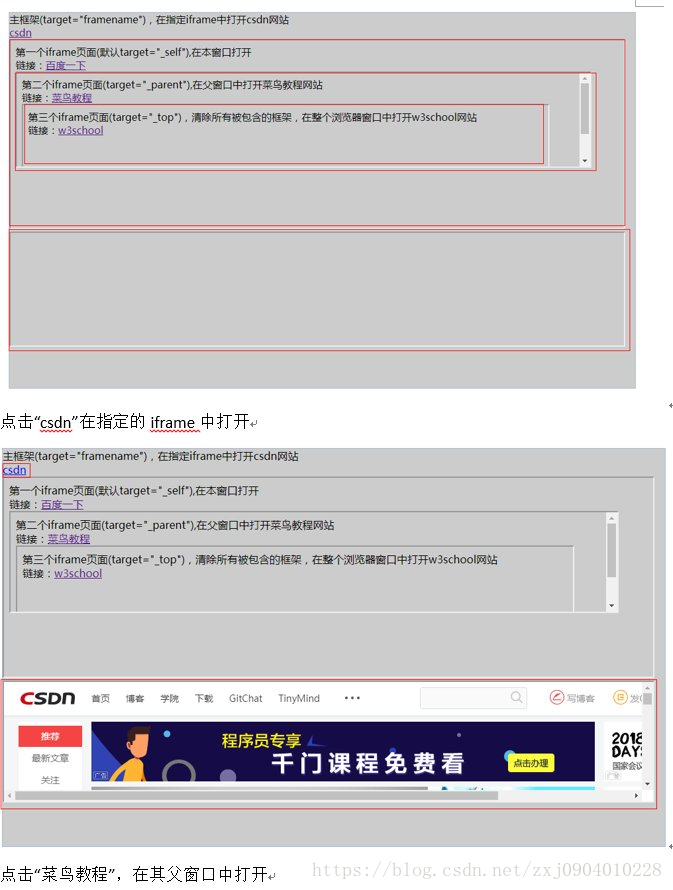
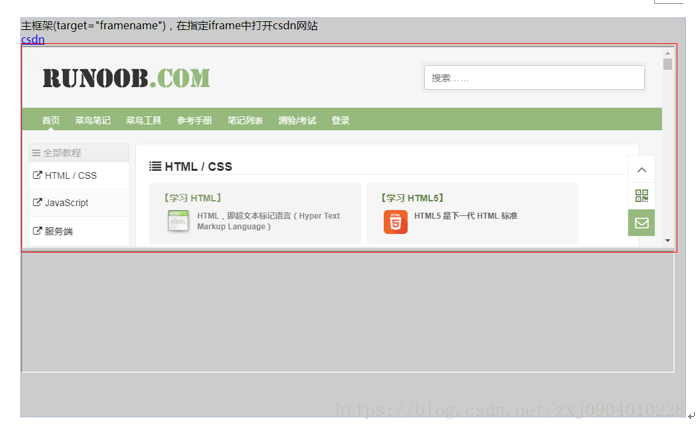
< a href="mailto:[email protected]?Subject=Hello&Body=你好">send email</ a> 主要引數:subject: 主題;cc: 抄送人;bcc:暗送;body:內容 2) 檔案下載:在href中設定檔案路徑即可實現下載 < a href="../test.docx">下載檔案</ a> 對於txt,png,jpg這些瀏覽器支援直接開啟的檔案是不會執行下載任務的,此時可新增download屬性(download屬性值不填表示預設檔名) < a href="../image01.jpg" download="pic">下載圖片</ a> 3、target屬性: 規定在何處開啟連結